这篇“CSS怎么缩进文字内容”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“css怎么缩进文
这篇“CSS怎么缩进文字内容”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“css怎么缩进文字内容”文章吧。
html p段落文章排版中,每段p段落翰墨形式踊跃缩进两其中文字地位,如何运用完成呢?无须html空格占位缩进,应用css花样来缩进。
在div css格式中,缩进对应CSS花样单词text-indent。
容易对p设置装备摆设首行翰墨缩进:
p{text-indent:25px}对我网页中p配置翰墨缩进25px
CSS缩进实现p毋庸html空格字符缩进内容实例:
这里对指定div盒子内p设置缩进,预防网页中此外中央应用p文字缩进。
1、p模式积极缩进残破HTML+CSS实例代码
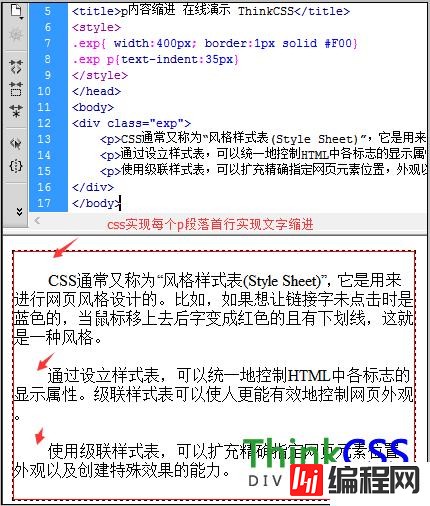
<!DOCTYPE html> <html> <head> <meta Http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>p模式缩进 在线演示 CSS5</title> <style> .exp{ width:400px; border:1px solid #F00} .exp p{text-indent:35px} </style> </head> <body> <div class="exp"><p>CSS通常又称为“气势派头格局表(Style Sheet)”,它是用来发展网页风格用意的。比方,假定想让链接字未点击时是蓝色的,当鼠标移上来后字酿成红色的且有下划线,这便是一种作风。</p>
<p>通过设立技俩表,或者抗衡地控制HTML中各标识表记标帜的闪现属性。级联花式表可使人更能有效地管教网页表面。</p>
<p>应用级联名目表,或是扩大正确指定网页元素位置,外貌以及创立非凡成效的手段。</p>
</div>
</body>
</html>
实例代码简介: 为了便于填入少许文字就能看到p段落文字缩进造诣,对div class=exp设置装备摆设css宽度与css边框。.exp p{text-indent:35px}对class=exp内p指定设置缩进35px
2、css html p段落每个p首行笔墨缩进实例成绩截图

以上就是关于“css怎么缩进文字内容”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网html频道。
--结束END--
本文标题: css怎么缩进文字内容
本文链接: https://lsjlt.com/news/91443.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0