这篇文章主要介绍了CSS如何把画面内容缩小一半,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。 css把画面内容缩
这篇文章主要介绍了CSS如何把画面内容缩小一半,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
css把画面内容缩小一半的方法:1、将画面元素放置在一个div元素中;2、利用width和height属性将div元素的大小设置为画面元素的一半;3、给div元素添加“overflow:hidden;”样式使超出div的画面元素隐藏即可。
本教程操作环境:windows7系统、css3&&HTML5版、Dell G3电脑。
我们可以先将画面放到div元素中,将div元素的大小设置为画面一样大,这时候通过width元素或者height元素将div元素的大小设置为一半大,在通过overflow元素设置超过div大小的元素隐藏,这时候就可以吧画面内容缩小一半了。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.div1{
width:194px;
height:249px;
overflow:hidden;
}
</style>
</head>
<body>
<div class="div1">
<img src="1118.02.png"/>
</div>
<img src="1118.02.png"/>
</body>
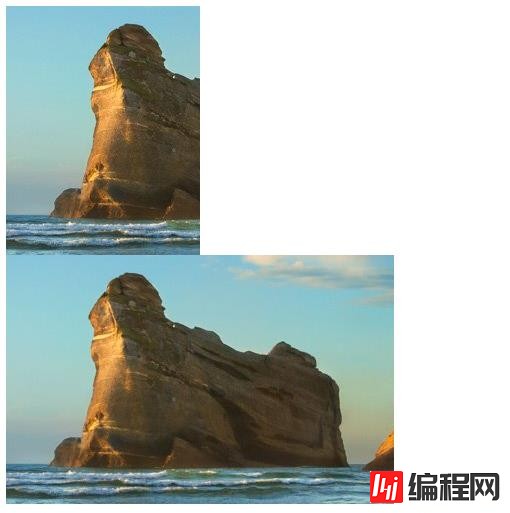
</html>输出结果:

感谢你能够认真阅读完这篇文章,希望小编分享的“css如何把画面内容缩小一半”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网JavaScript频道,更多相关知识等着你来学习!
--结束END--
本文标题: css如何把画面内容缩小一半
本文链接: https://lsjlt.com/news/87260.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0