本文小编为大家详细介绍“CSS中p不用空格字符缩进文字内容的方法”,内容详细,步骤清晰,细节处理妥当,希望这篇“CSS中p不用空格字符缩进文字内容的方法”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,
本文小编为大家详细介绍“CSS中p不用空格字符缩进文字内容的方法”,内容详细,步骤清晰,细节处理妥当,希望这篇“CSS中p不用空格字符缩进文字内容的方法”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
p没必要空格字符缩进 应用css缩进花色缩进图文实例篇
html p段落文章排版中,每段p段落文字模式积极缩进两其中翰墨身分,若何使用实现呢?没必要html空格占位缩进,运用css格局来缩进。
在div css花样中,缩进对应CSS技俩单词text-indent。
容易对p设置装备摆设首行文字缩进:
p{text-indent:25px}对我网页中p配置笔墨缩进25px
CSS缩进实现p毋庸html空格字符缩进形式实例:
这里对指定div盒子内p配置缩进,防止网页中其它地方应用p翰墨缩进。
1、p内容踊跃缩进残缺HTML+CSS实例代码
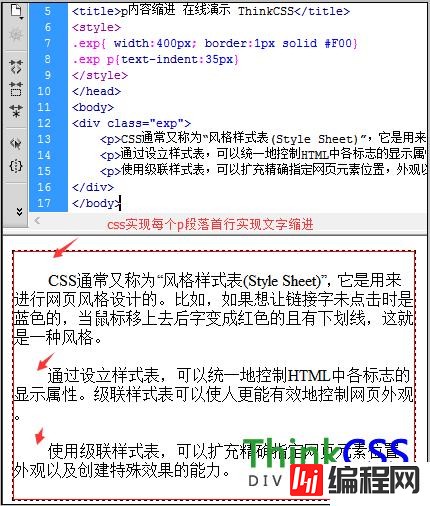
<!DOCTYPE html> <html> <head> <meta Http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>p内容缩进 在线演示 CSS5</title> <style> .exp{ width:400px; border:1px solid #F00} .exp p{text-indent:35px} </style> </head> <body> <div class="exp"><p>CSS通常又喻为“气势派头格式表(Style Sheet)”,它是用来发展网页作风整治的。譬如,若是想让链接字未点击时是蓝色的,当鼠标移上来后字变成赤色的且有下划线,这等于一种格调。</p>
<p>经由过程设立款式表,可以或许抗衡地管束HTML中各标识表记标帜的体现属性。级联款式表可令人更能有效地控制网页外面。</p>
<p>应用级联样式表,概略缩减切确指定网页元素身分,外观以及创建非凡造诣的能力。</p>
</div>
</body>
</html>
实例代码引见: 为了便于填入大量翰墨就能看到p段落笔墨缩进成绩,对div class=exp配置css宽度和css边框。.exp p{text-indent:35px}对class=exp内p指定设置缩进35px
2、css html p段落每个p首行翰墨缩进实例效果截图

读到这里,这篇“CSS中p不用空格字符缩进文字内容的方法”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网html频道。
--结束END--
本文标题: CSS中p不用空格字符缩进文字内容的方法
本文链接: https://lsjlt.com/news/91446.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0