本篇文章给大家分享的是有关CSS filter使用小技巧有哪些,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。我们在处理图片时,经常使用的一个功
本篇文章给大家分享的是有关CSS filter使用小技巧有哪些,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
我们在处理图片时,经常使用的一个功能就是滤镜,它能使一张图像呈现各种不同的视觉效果。

在 CSS 中,也有一个filter属性,让我们能用 CSS 代码为元素指定各种滤镜效果,比如模糊、灰度、明暗度、颜色偏移等。
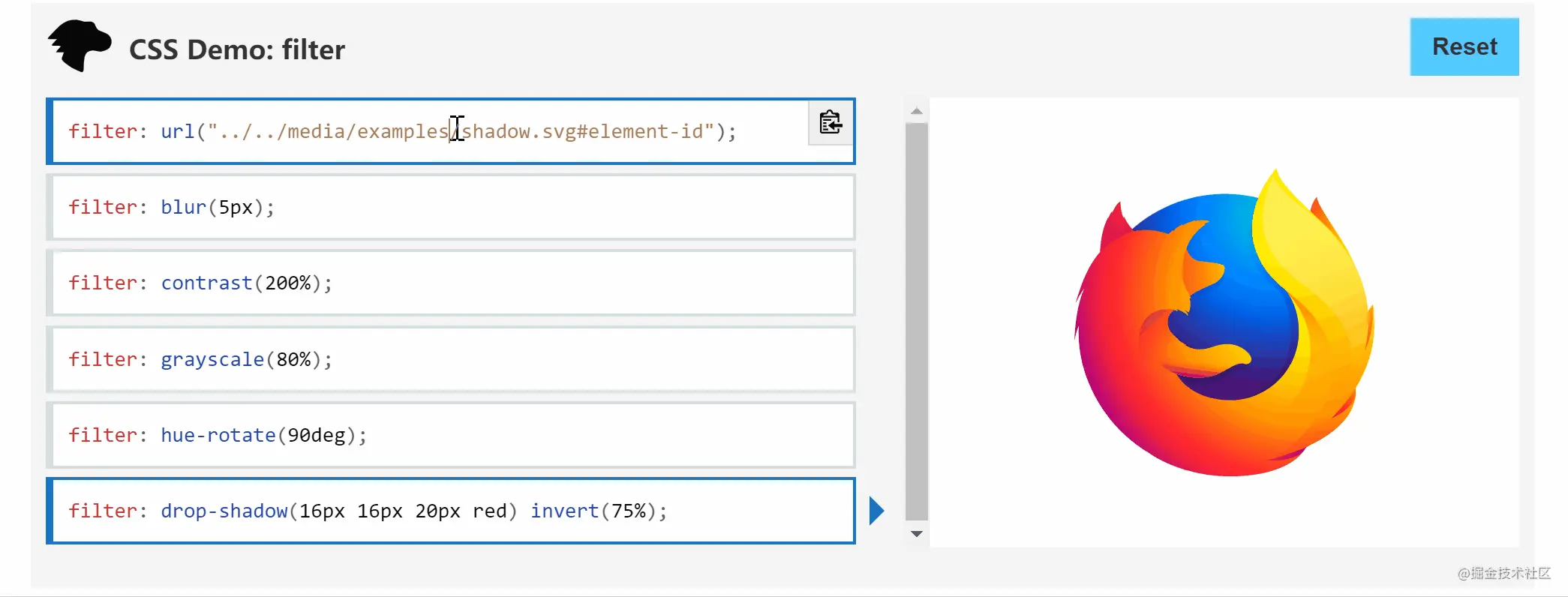
CSS filter的基础使用非常简单,CSS 标准里包含了一些已实现预定义效果的函数(下面blur、brightness、contrast等),我们可以通过指定这些函数的值来实现想要的效果:
filter: blur(5px);
filter: brightness(40%);
filter: contrast(200%);
filter: drop-shadow(16px 16px 20px blue);
filter: grayscale(50%);
filter: hue-rotate(90deg);
filter: invert(75%);
filter: opacity(25%);
filter: saturate(30%);
filter: sepia(60%);
filter: contrast(175%) brightness(3%);
filter: none;官方demo:MDN

滤镜在日常开发中是很常见的,比如使用drop-shadow给不规则形状添加阴影;使用blur来实现背景模糊,以及毛玻璃效果等。
下面我们将进一步使用CSS filter实现一些动画效果,让网站交互更加酷炫,同时也加深对CSS filter的理解。一起开始吧!
( 下面要使用到的 动画 和 伪类 知识,在 CSS的N个编码技巧 中都有详细的介绍,这里就不重复了,有需要的朋友可以前往查看哦。 )
滤镜中的brightness用于调整图像的明暗度。默认值是1;小于1时图像变暗,为0时显示为全黑图像;大于1时图像显示比原图更明亮。
我们可以通过调整 背景图的明暗度 和 文字的透明度 ,来模拟电影谢幕的效果。

<div class="container">
<div class="pic"></div>
<div class="text">
<p>如果生活中有什么使你感到快乐,那就去做吧</p>
<br>
<p>不要管别人说什么</p>
</div>
</div>.pic{
height: 100%;
width: 100%;
position: absolute;
background: url('./images/movie.WEBp') no-repeat;
background-size: cover;
animation: fade-away 2.5s linear forwards; //forwards当动画完成后,保持最后一帧的状态
}
.text{
position: absolute;
line-height: 55px;
color: #fff;
font-size: 36px;
text-align: center;
left: 50%;
top: 50%;
transfORM: translate(-50%,-50%);
opacity: 0;
animation: show 2s cubic-bezier(.74,-0.1,.86,.83) forwards;
}
@keyframes fade-away { //背景图的明暗度动画
30%{
filter: brightness(1);
}
100%{
filter: brightness(0);
}
}
@keyframes show{ //文字的透明度动画
20%{
opacity: 0;
}
100%{
opacity: 1;
}
}在下面的单词卡片中,当鼠标hover到某一张卡片上时,其他卡片背景模糊,使用户焦点集中到当前卡片。

html结构:
<ul class="cards">
<li class="card">
<p class="title">Flower</p>
<p class="content">The flowers mingle to form a blaze of color.</p>
</li>
<li class="card">
<p class="title">Sunset</p>
<p class="content">The sunset glow tinted the sky red.</p>
</li>
<li class="card">
<p class="title">Plain</p>
<p class="content">The winds came from the north, across the plains, funnelling down the valley. </p>
</li>
</ul>实现的方式,是将背景加在.card元素的伪类上,当元素不是焦点时,为该元素的伪类加上滤镜。
.card:before{
z-index: -1;
content: '';
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
border-radius: 20px;
filter: blur(0px) opacity(1);
transition: filter 200ms linear, transform 200ms linear;
}
//通过css选择器选出非hover的.card元素,给其伪类添加模糊、透明度和明暗度的滤镜
.cards:hover > .card:not(:hover):before{
filter: blur(5px) opacity(0.8) brightness(0.8);
}//对于hover的元素,其伪类增强饱和度,尺寸放大
.card:hover:before{
filter: saturate(1.2);
transform: scale(1.05);
}褪色效果可以打造出一种怀旧的风格。下面这组照片墙,我们通过sepia滤镜将图像基调转换为深褐色,再通过降低 饱和度saturate 和 色相旋转hue-rotate 微调,模拟老照片的效果。

.pic{
border: 3px solid #fff;
box-shadow: 0 10px 50px #5f2f1182;
filter: sepia(30%) saturate(40%) hue-rotate(5deg);
transition: transform 1s;
}
.pic:hover{
filter: none;
transform: scale(1.2) translateX(10px);
z-index: 1;
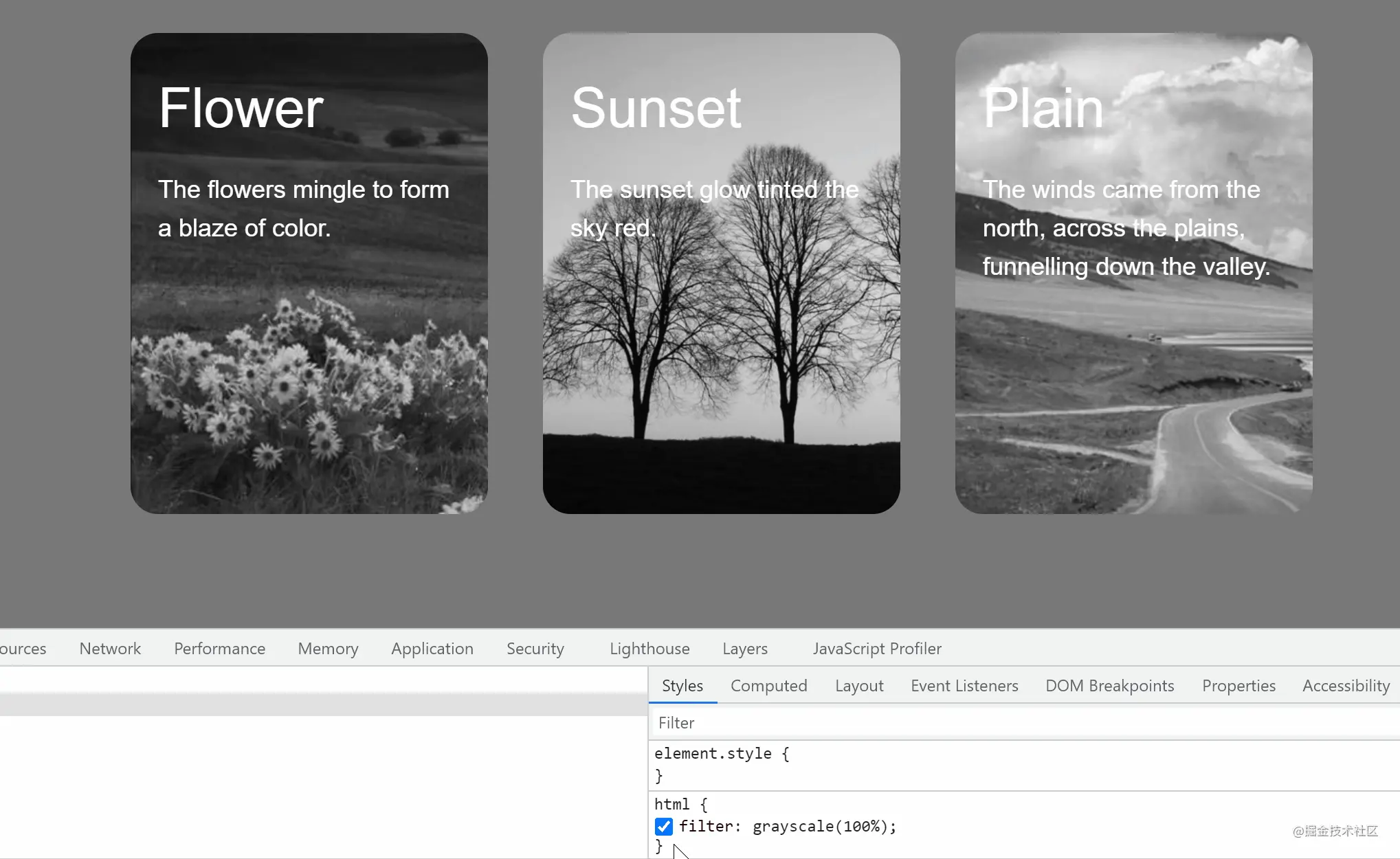
}怎样让网站变成灰色?在html元素上加上filter: grayscale(100%)即可。
grayscale(amount)函数将改变输入图像灰度。amount 的值定义了灰度转换的比例。值为 100% 则完全转为灰度图像,值为 0% 图像无变化。若未设置值,默认值是 0。

要使两个相交的元素产生下面这种融合的效果,需要用到的滤镜是blur和contrast。

<div class="container">
<div class="circle circle-1"></div>
<div class="circle circle-2"></div>
</div>.container{
margin: 50px auto;
height: 140px;
width: 400px;
background: #fff; //给融合元素的父元素设置背景色
display: flex;
align-items: center;
justify-content: center;
filter: contrast(30); //给融合元素的父元素设置contrast
}
.circle{
border-radius: 50%;
position: absolute;
filter: blur(10px); //给融合元素设置blur
}
.circle-1{
height: 90px;
width: 90px;
background: #03a9f4;
transform: translate(-50px);
animation: 2s moving linear infinite alternate-reverse;
}
.circle-2{
height: 60px;
width: 60px;
background: #0000ff;
transform: translate(50px);
animation: 2s moving linear infinite alternate;
}
@keyframes moving { //两个元素的移动
0%{
transform: translate(50px)
}
100%{
transform: translate(-50px)
}
}实现融合效果的技术要点:
contrast滤镜应用在融合元素的父元素(.container)上,且父元素必须设置background。
blur滤镜应用在融合元素(.circle)上。
blur设置图像的模糊程度,contrast设置图像的对比度。当两者像上面那样组合时,就会产生神奇的融合效果,你可以像使用公式一样使用这种写法。
在这种融合效果的基础上,我们可以做一些有趣的交互设计。
加载动画:

html和css如下所示,这个动画主要通过控制子元素.circle的尺寸和位移来实现,但是由于父元素和子元素都满足 “融合公式” ,所以当子元素相交时,就出现了融合的效果。
<div class="container">
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
<div class="circle"></div>
</div>.container {
margin: 10px auto;
height: 140px;
width: 300px;
background: #fff; //父元素设置背景色
display: flex;
align-items: center;
filter: contrast(30); //父元素设置contrast
}
.circle {
height: 50px;
width: 60px;
background: #1aa7ff;
border-radius: 50%;
position: absolute;
filter: blur(20px); //子元素设置blur
transform: scale(0.1);
transform-origin: left top;
}
.circle{
animation: move 4s cubic-bezier(.44,.79,.83,.96) infinite;
}
.circle:nth-child(2) {
animation-delay: .4s;
}
.circle:nth-child(3) {
animation-delay: .8s;
}
.circle:nth-child(4) {
animation-delay: 1.2s;
}
.circle:nth-child(5) {
animation-delay: 1.6s;
}
@keyframes move{ //子元素的位移和尺寸动画
0%{
transform: translateX(10px) scale(0.3);
}
45%{
transform: translateX(135px) scale(0.8);
}
85%{
transform: translateX(270px) scale(0.1);
}
}酷炫的文字出场方式:

主要通过不断改变letter-spacing和blur的值,使文字从融合到分开:
<div class="container">
<span class="text">fantastic</span>
</div>.container{
margin-top: 50px;
text-align: center;
background-color: #000;
filter: contrast(30);
}
.text{
font-size: 100px;
font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif;
letter-spacing: -40px;
color: #fff;
animation: move-letter 4s linear forwards; //forwards当动画完成后,保持最后一帧的状态
}
@keyframes move-letter{
0% {
opacity: 0;
letter-spacing: -40px;
filter: blur(10px);
}
25% {
opacity: 1;
}
50% {
filter: blur(5px);
}
100% {
letter-spacing: 20px;
filter: blur(2px);
}
}filter还可以通过 URL 链接到 SVG 滤镜元素,SVG滤镜元素MDN 。
下面的水波纹效果就是基于 SVG 的feTurbulence滤镜实现的,原理参考了 说说SVG的feTurbulence滤镜和SVG feTurbulence滤镜深入介绍,有兴趣的朋友可以深入阅读。
feTurbulence滤镜借助Perlin噪声算法模拟自然界真实事物那样的随机样式。它接收下面5个属性:
baseFrequency表示噪声的基本频率参数,频率越高,噪声越密集。
numOctaves就表示倍频的数量,倍频的数量越多,噪声看起来越自然。
seed属性表示feTurbulence滤镜效果中伪随机数生成的起始值,不同数量的seed不会改变噪声的频率和密度,改变的是噪声的形状和位置。
stitchTiles定义了Perlin噪声在边框处的行为表现。
type属性值有fractalNoise和turbulence,模拟随机样式使用turbulence。

在这个例子,两个img标签使用同一张图片,将第二个img标签使用scaleY(-1)实现垂直方向的镜像翻转,模拟倒影。
并且,对倒影图片使用feTurbulence滤镜,通过动画不断改变feTurbulence滤镜的baseFrequency值实现水纹波动的效果。
<div class="container">
<img src="images/moon.jpg">
<img src="images/moon.jpg" class="reflect">
</div>
<!--定义svg滤镜,这里使用的是feTurbulence滤镜-->
<svg width="0" height="0">
<filter id="displacement-wave-filter">
<!--baseFrequency设置0.01 0.09两个值,代表x轴和y轴的噪声频率-->
<feTurbulence baseFrequency="0.01 0.09">
<!--这是svg动画的定义方式,通过动画不断改变baseFrequency的值,从而形成波动效果-->
<animate attributeName="baseFrequency"
dur="20s" keyTimes="0;0.5;1" values="0.01 0.09;0.02 0.13;0.01 0.09"
repeatCount="indefinite" ></animate>
</feTurbulence>
<feDisplacementMap in="SourceGraphic" scale="10" />
</filter>
</svg>.container{
height: 520px;
width: 400px;
display: flex;
clip-path: inset(10px);
flex-direction: column;
}
img{
height: 50%;
width: 100%;
}
.reflect {
transform: translateY(-2px) scaleY(-1);
//对模拟倒影的元素应用svg filter
//url中对应的是上面svg filter的id
filter: url(#displacement-wave-filter);
}在上面的水波动画中改变的是baseFrequency值,我们也通过改变seed的值,实现文字的抖动效果。

<div>
<p class="shaky">Such a joyful night!</p>
</div>
<svg width="0" height="0">
<filter id="displacement-text-filter">
<!--定义feTurbulence滤镜-->
<feTurbulence baseFrequency="0.02" seed="0">
<!--这是svg动画的定义方式,通过动画不断改变seed的值,形成抖动效果-->
<animate attributeName="seed"
dur="1s" keyTimes="0;0.5;1" values="1;2;3"
repeatCount="indefinite" ></animate>
</feTurbulence>
<feDisplacementMap in="SourceGraphic" scale="10" />
</filter>
</svg>.shaky{
font-size: 60px;
filter: url(#displacement-text-filter); //url中对应的是上面svg filter的id
}以上就是CSS filter使用小技巧有哪些,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注编程网node.js频道。
--结束END--
本文标题: CSS filter使用小技巧有哪些
本文链接: https://lsjlt.com/news/80604.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0