这篇文章主要为大家展示了“CSS高级使用技巧有哪些”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“CSS高级使用技巧有哪些”这篇文章吧。 CSS 如何将一张彩
这篇文章主要为大家展示了“CSS高级使用技巧有哪些”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“CSS高级使用技巧有哪些”这篇文章吧。
CSS
如何将一张彩色的图片在页面上展示成黑白图片呢?
我们需要用到一个filter属性,在WEBkit中,-webkit-filter专门为元素的渲染提供一些效果,比如灰度,亮度,模糊等。
使用灰度控制grayscale属性,就可以很容易的将图片置为黑白色。
我们看到下面一张图片。

CSS高级使用技巧,让你的页面更加炫酷,工作效率更高
原始图片
当我们加上以下一段代码后。

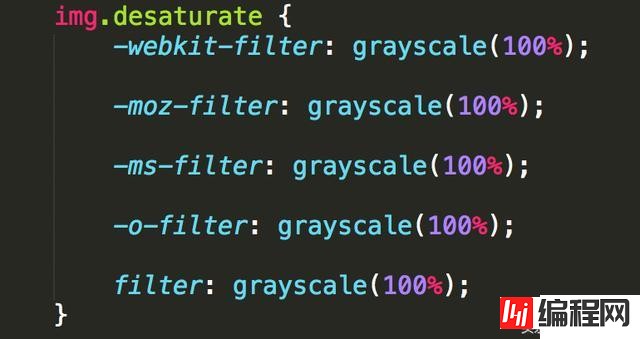
CSS高级使用技巧,让你的页面更加炫酷,工作效率更高
CSS代码
可以看到图片如下所示。

CSS高级使用技巧,让你的页面更加炫酷,工作效率更高
处理过的图片
有的时候我们将网页的顶部设置为阴影效果,这个是怎么做到的呢?
利用body的伪元素:before,可以减少额外的元素。
在顶部增加一个div,设置一个高度,宽度为100%
将其position设置为fixed,然后设置偏移量为设定的高度值。
设置box-shadow属性,值等于设定的高度值。
得到的代码如下所示。

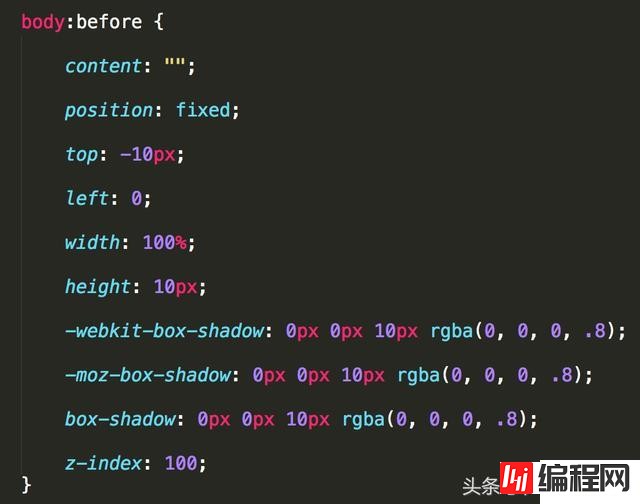
CSS高级使用技巧,让你的页面更加炫酷,工作效率更高
页面顶部加阴影
运行完上述代码后,就可以看到整个页面顶部有阴影的效果。
假如有一个很简单的页面,需要所有的元素都垂直居中显示,实现的方法其实很简单。
将与align有关的属性设置为center。
displag设置为flex。
得到的代码如下所示。

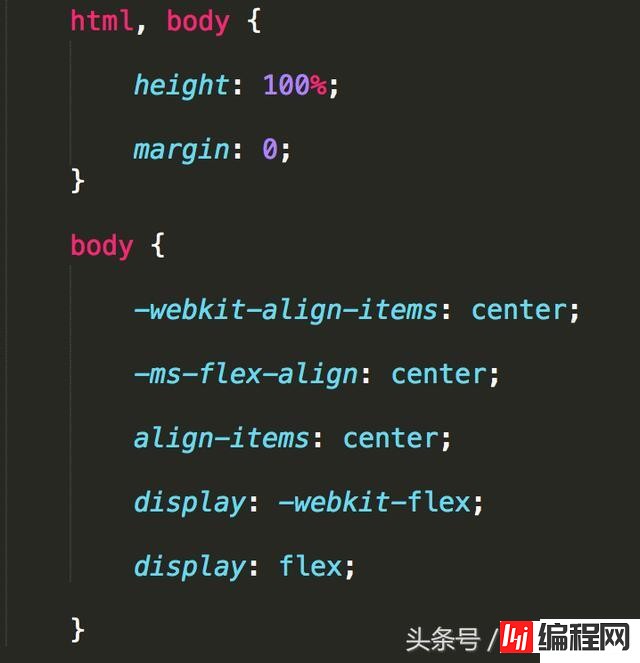
CSS高级使用技巧,让你的页面更加炫酷,工作效率更高
垂直居中的CSS方法
设置以后,我们可以看到不管将窗口设置为多高,所有元素都是垂直居中的状态。
但是这种方法有个弊端,就是会将所有元素水平排列,垂直居中,页面元素过多时,页面会被水平撑开,不太美观。
因此这种方法建议在页面元素少的情况下使用。

CSS高级使用技巧,让你的页面更加炫酷,工作效率更高
元素垂直居中
在一个使用ul>li创建的列表中,如果想要选择其中的几个元素,我们可以使用nth-child选择器,例如:nth-child(1)代表第一个元素。
那么假如我们想选择第一个到第三个元素,使用nth-child该怎么做呢?
很多人第一选择是:nth-child(1),:nth-child(2),:nth-child(3),然后设置属性。
其实还有一种更简单的方法,那就是使用负数选择器。
:nth-child(-n+3),就代表选择从第一个到第三个元素。
我们可以通过以下例子测试,首先在看看页面的html代码,并将它们的display全部设置为none,这样就可以将li全部隐藏起来。

CSS高级使用技巧,让你的页面更加炫酷,工作效率更高
HTML代码
然后通过nth-child选择器设置css属性。

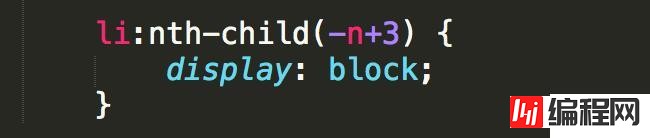
CSS高级使用技巧,让你的页面更加炫酷,工作效率更高
nth-child选择器
最后看看页面上的内容呈现,可以看出实际选中的li只有前三个,符合预期。

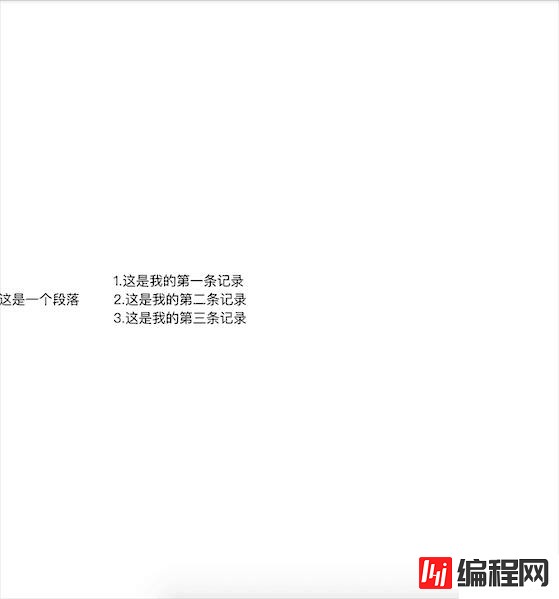
CSS高级使用技巧,让你的页面更加炫酷,工作效率更高
页面内容
页面的table元素,如果不对tr>td设置宽度,列td的宽度是会随着内容的变化而变化,这样就会造成页面布局很难看。
我们可以将表格的每列设置成相同的宽度,这样不管内容怎么变化都不会改变页面的布局。
只需要使用如下一个属性即可。

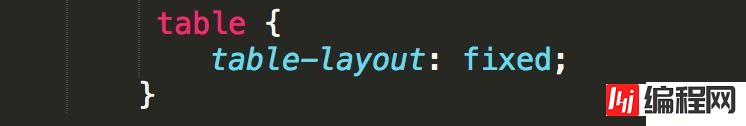
CSS高级使用技巧,让你的页面更加炫酷,工作效率更高
表格列等宽
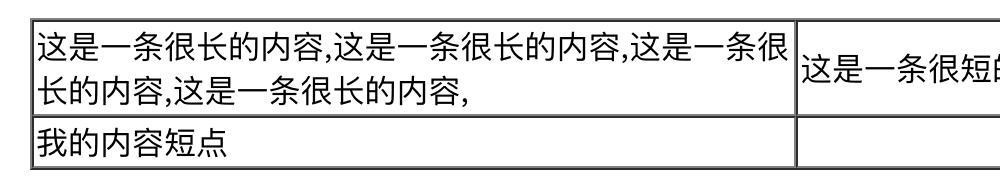
实际的效果如下图所示。

CSS高级使用技巧,让你的页面更加炫酷,工作效率更高
表格列等宽
在css3中新增了一个calc()方法,用于动态的计算值,不管是数值还是百分比,都可以参与计算。
这个方法非常适用于自适应的容器中,动态计算宽高,间距(margin,padding),边框(border)等值,这样在容器大小变化的时候,不会改变元素之间的布局。
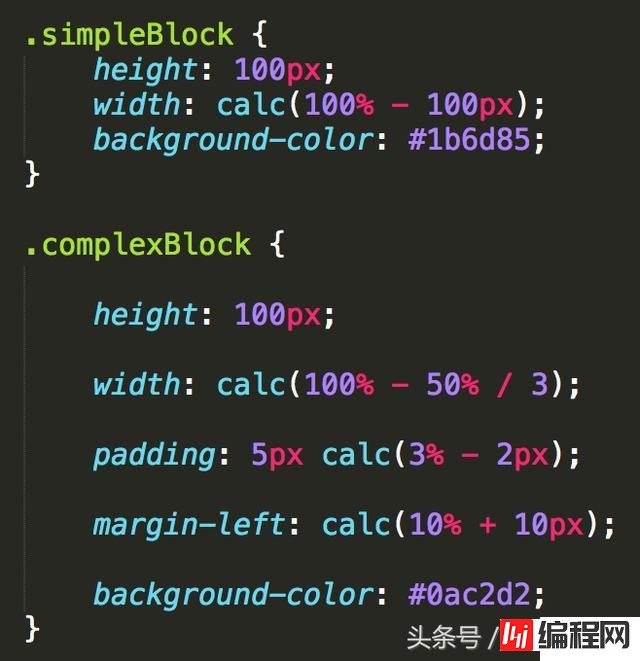
例如以下我们定义的两个div。

CSS高级使用技巧,让你的页面更加炫酷,工作效率更高
CSS属性
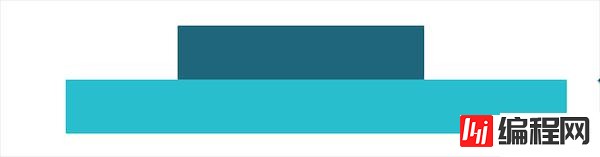
看到的页面效果如下图所示。

CSS高级使用技巧,让你的页面更加炫酷,工作效率更高
calc()效果
假设在页面上有一个很重要的区域,只是只读的,不能让鼠标点击,可以直接禁用掉鼠标点击事件。
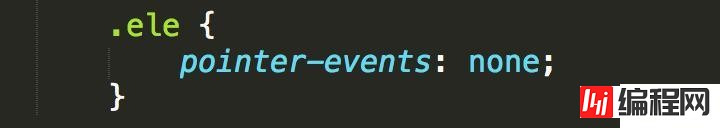
这个在CSS3中新增了pointer-event属性,只要将其设置为none即可。

CSS高级使用技巧,让你的页面更加炫酷,工作效率更高
禁用鼠标点击
有的时候我们可以看到页面上有一些文字渐变的效果,如下图所示。

CSS高级使用技巧,让你的页面更加炫酷,工作效率更高
渐变文字
这个效果是怎么实现的呢?
通过设置伪元素,然后在伪元素中使用-webkit-mask-image属性,这个属性是专门用来产生遮罩效果的。
然后将遮罩效果的字与原来的文章重合,就可以达到上述效果。
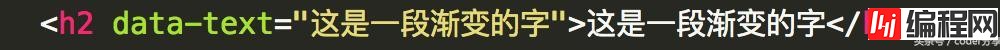
我们设置一个h3标签,然后设置data-text属性,date-text属性值与页面显示值一样。

CSS高级使用技巧,让你的页面更加炫酷,工作效率更高
HTML元素
然后设置对应的CSS属性。

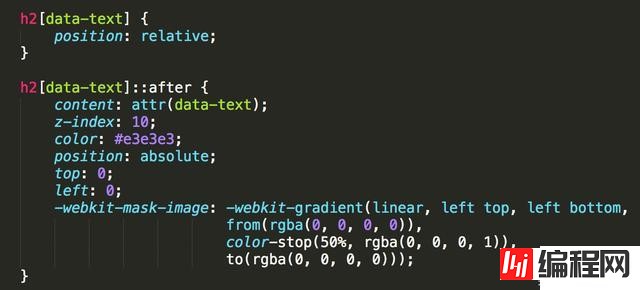
CSS高级使用技巧,让你的页面更加炫酷,工作效率更高
CSS属性
当我们在页面运行后,我们就可以得到上面的文字渐变效果。
和上面的渐变文本类似,模糊文本也有专门的属性可以设置,那就是text-shadow。
通过下面一段简单的代码,就可以得到模糊文本了。

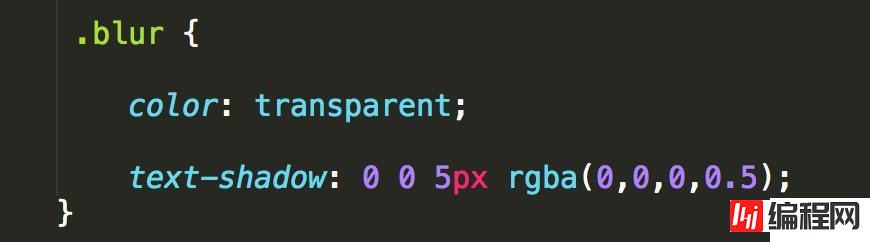
CSS高级使用技巧,让你的页面更加炫酷,工作效率更高
模糊文本样式
得到的效果如下图所示。

CSS高级使用技巧,让你的页面更加炫酷,工作效率更高
模糊文本
以上是“CSS高级使用技巧有哪些”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网html频道!
--结束END--
本文标题: CSS高级使用技巧有哪些
本文链接: https://lsjlt.com/news/92302.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0