这篇文章主要介绍了必备的CSS小技巧有哪些的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇必备的CSS小技巧有哪些文章都会有所收获,下面我们一起来看看吧。 不久之前Firefo
这篇文章主要介绍了必备的CSS小技巧有哪些的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇必备的CSS小技巧有哪些文章都会有所收获,下面我们一起来看看吧。
不久之前Firefox和Safari浏览器已经开始支持类似Photoshop的混合模式,但是在Chrome和Opera浏览器中需要添加前缀。举个栗子:

混合模式

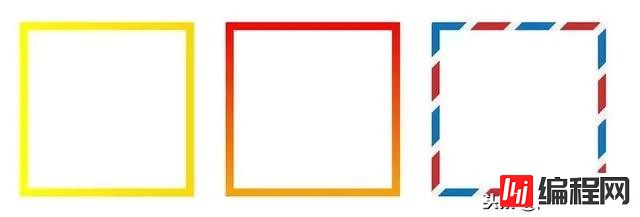
渐变边框
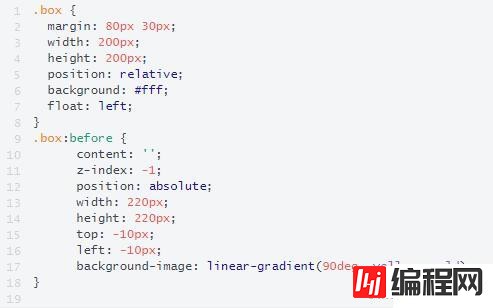
现在,你甚至可以在边框中使用渐变。 要使用渐变边框非常简单,只需要设置一个更低z-index的伪元素即可:

渐变边框
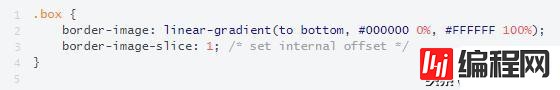
具体的例子可以看这里,或者看这里使用的是background-clip和background-origin属性。在不久的将来,也许所有浏览器都将支持border-image属性,最终的代码会和下面一样:

border-image

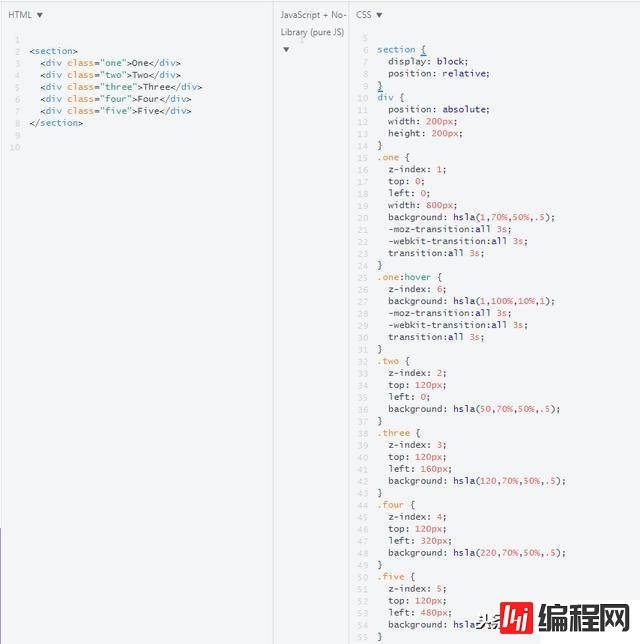
也许你不知道z-index同样支持过渡!在过渡的每一步中,它的值都不发生改变,所以你以为它不支持过渡——但其实它支持。

z-index的过渡
我们可以使用这个方法来侦测当前的颜色,以避免经常地重复定义它。 这个方法在使用SVG图标的时候非常有用,因为它们的颜色由其父元素决定。通常我们是这么做的:

SVG颜色
但我们可以使用currentColor这么做:

currentColor
附上其它带有伪元素的例子:

伪元素
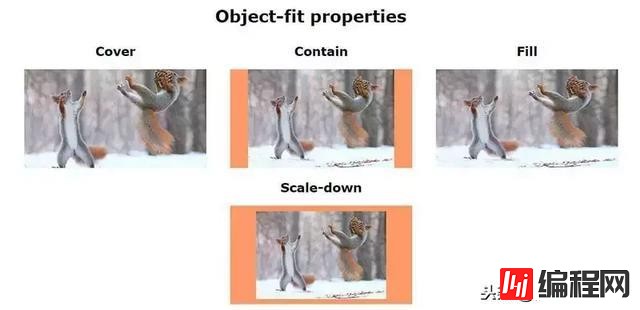
你是否还记得为了解决一些问题而给一幅背景图设置background-size属性的时刻呢?现在你可以使用object-fit属性啦,WEBkit浏览器都支持它,Firefox也将在近期予以支持。

Object Fit

示例
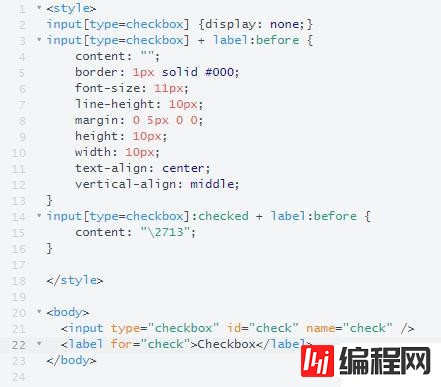
让我们一起不使用图片来设置复选框的样式:

单选框和复选框的样式

「译」22个必备的CSS小技巧
单选框和复选框的样式
正如你所看见的,我们隐藏了原有的复选框,改为使用伪元素和伪类:checked(IE9+)来表现它。当它被选中时,一个设置在content里的Unicode编码的字符将会显示出来。
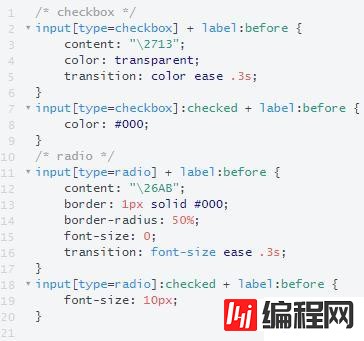
值得注意的是,Unicode编码在CSS和html中的写法是不一样的。在CSS中它是一个以反斜杠为开始的十六进制数,而在HTML中它是十进制的,比如✓。 接着为我们的复选框添加一些动画效果:

单选框和复选框的样式

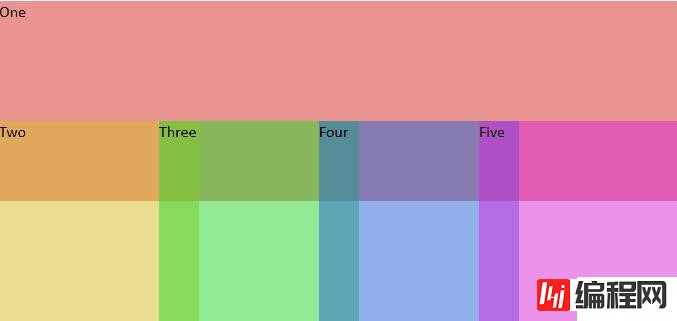
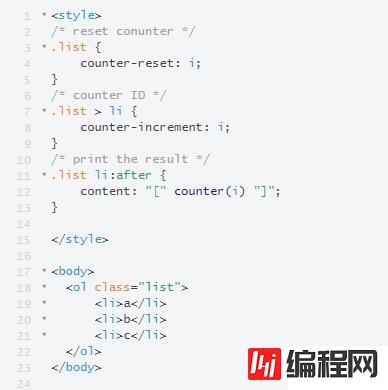
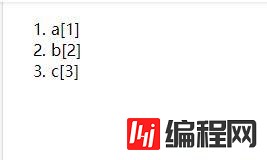
总所周知CSS中是可以使用计数器的:

CSS中的计数器

CSS中的计数器
我们定义了一个ID在counter-reset属性中作为初始值(默认为0)。你可以设置另一个值在counter-increment属性中作为每一步的递增值。
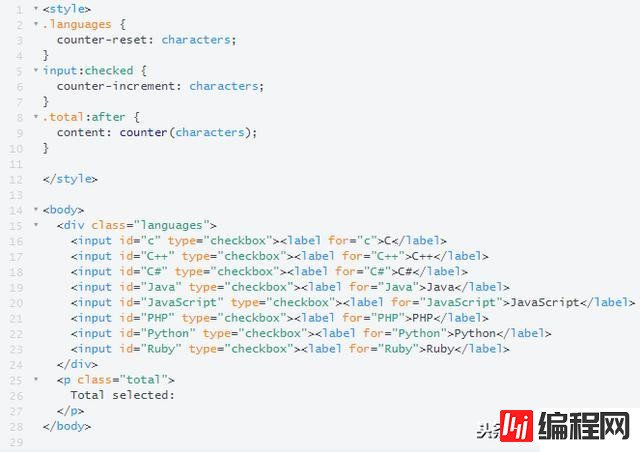
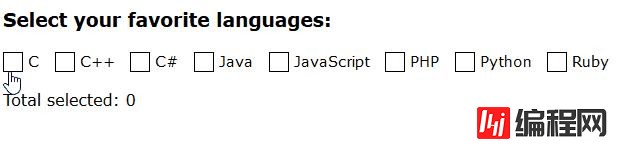
你可以计算出有多少个复选框被用户勾选了:

高级CSS计数器

高级CSS计数器
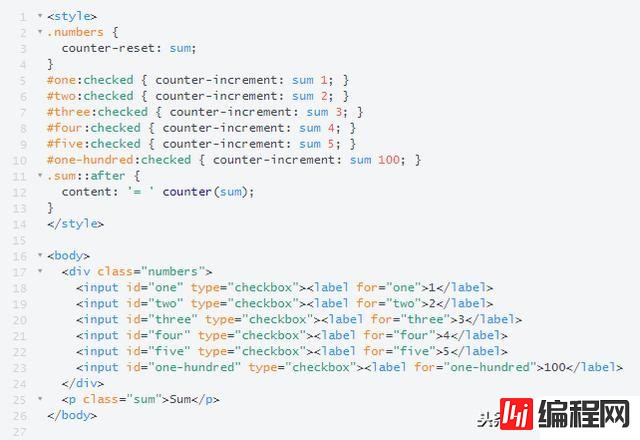
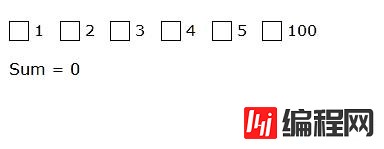
你也可以制作一个简单的计算器:

简单的计算器

简单的计算器
它同样得以运行,请看具体的DEMO和文章。
你记得你有多么经常被迫需要一个“汉堡”图标吗?
这里有至少3个方式去实现它:
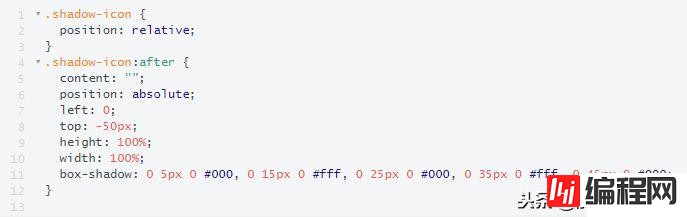
1、 Shadows

Shadows
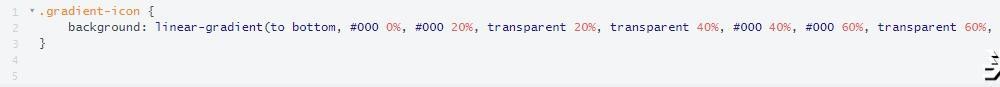
2、 Gradient

Gradient
3、 UTF-8 你可以直接使用标准符号:☰ (Unicode: U+2630, HTML: ☰)。你也可以像其他元素那样灵活设置它的颜色或大小。看例子。 你也可以使用SVG,字体图标,或者通过伪元素设置的border边框。
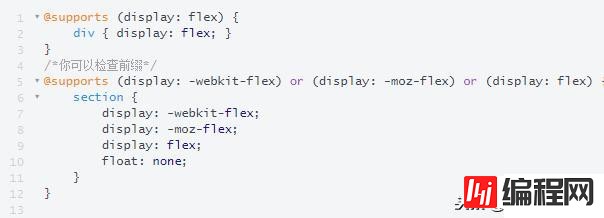
这是一个新的叫做supports的CSS表达式。顾名思义,它可以检测某些设定是否被浏览器所支持,并非所有的浏览器都支持它,但是你仍然可以使用它作为基本的检测手段:

@Supports
依你估计,把一个设置为visibility: visible的元素放在一个设置为visibility: hidden的元素里面,会发生什么?

visibility: visible
你可能会认为两个元素都不显示——然而事实上整个父元素都被隐藏了,而子元素不会。

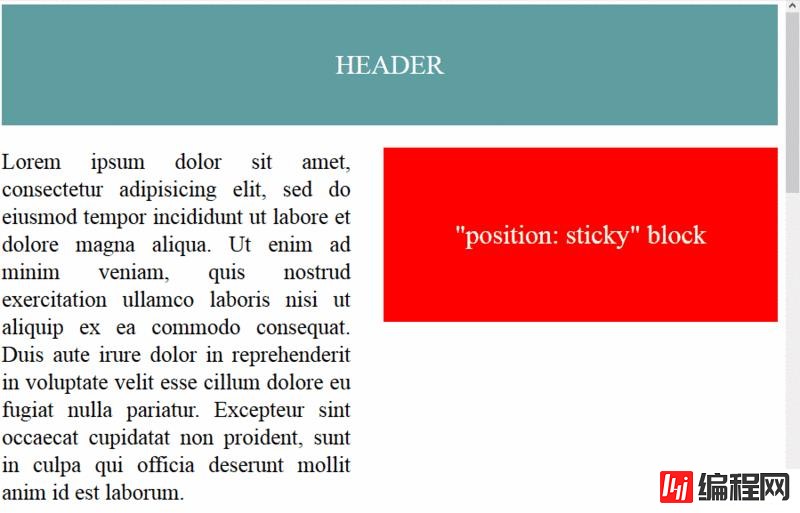
position: sticky
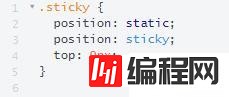
我们发现了一个新的特性,你可以新建一个sticky属性的元素。它的运行效果和fixed相同,但不会挡住任何元素。你最好看看例子 只有Mozilla和Safari浏览器支持这一属性,但你也可以像下面那样使用它:

position: sticky
我们将会在支持的浏览器中得到一个sticky属性的元素,而在不支持的浏览器中它将会是一个普通的元素。这在你需要建立一个不可替代的,可以移动的元素的移动端页面的时候非常实用。
不久之前,一些新的用以描述不同元素大小的尺寸单位问世了,它们是:
有趣的是,几乎所有的现代浏览器都能很好地支持它们,所以你可以放心地使用。 为什么我们需要这些新的单位?因为它们可以让不同的尺寸更容易被定义,你不要为父元素指定任何的百分比或者别的什么,请看例子:

vh
或者你可以设置一个漂亮的弹出框在屏幕中间:

vh
这看起来酷毙了,看看在codepen的例子吧~ 但是目前仍然有一些关于这些新单位的不足之处:
我们可以通过几行代码修改文字被选中时的效果:

文字修饰
你不仅可以定义文字被选中时的颜色,还能定义阴影或者背景颜色。
如果你需要在触摸屏当中为一些元素设置内滚动,那么你不仅需要overflow: scroll / auto,还需要-webkit-overflow-scrolling: touch; 实际上,移动端浏览器在某些时候并不能正确执行overflow: scroll / auto,它可能会滚动整个页面而不是你想要的那部分。-webkit-overflow-scrolling解决了这个问题,你可以在你的实际项目中体验一下。
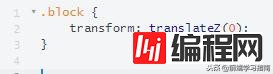
有时候动画可能会导致用户的电脑卡顿,你可以在特定元素中使用硬件加速来避免这个问题:

3D硬件加速
你并不会察觉有什么不同,但浏览器会为这个元素进行3D硬件加速,在will-change这个特殊属性未被全面支持之前,这个方法还是很有用的。
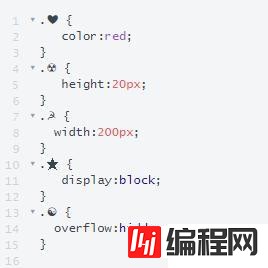
你可以用Unicode符号命名class:

用Unicode符号命名class
但这其实是用来搞笑的,千万不要在大型项目中使用,因为不是所有的电脑都支持Unicode符号。
实际上垂直方向的排列计算是基于父元素的宽度而不是高度。定义两个元素:

垂直方向的百分比边距
理论上,子元素的高会是父元素高的一半,但是看看我们实际得到的情况:

垂直方向的百分比边距
记住,子元素的百分比是相对于父元素的宽度。
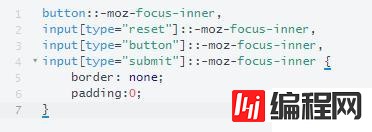
Firefox用它自己的方式去计算按钮的边距。这听起来有点奇怪,但它会自动地添加一些边距进去:

「译」22个必备的CSS小技巧
可以用以下方法来修复这个问题:

修复火狐浏览器的按钮边距
很少人知道,定义了一个元素的文字颜色,意味着这个元素的边框颜色也被定义了:

Color + Border = Border-Color

如果你仍需要适配IE7或者类似的古老浏览器,你可以在定义hack的时候使用笑脸符号,像这样:

关于“必备的CSS小技巧有哪些”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“必备的CSS小技巧有哪些”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网VUE频道。
--结束END--
本文标题: 必备的CSS小技巧有哪些
本文链接: https://lsjlt.com/news/92166.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0