这篇文章主要介绍javascript如何编写网页小游戏,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!以下为游戏界面:以下为游戏代码: <html> <head&g
这篇文章主要介绍javascript如何编写网页小游戏,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
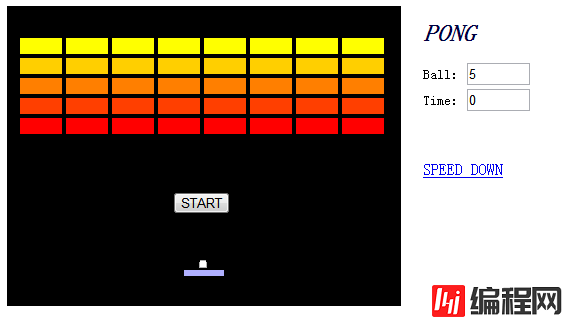
以下为游戏界面:

以下为游戏代码:
<html>
<head>
<script language="JavaScript">
<!-- Original: Nick Young () -->
<!-- recompose: Pakchoi () -->
var timerID = null;
var INT = 40;
var loadFLG = 0;
var gameFLG = 0;
var missFLG = 0;
var tim = 0;
var blcol = new Array(5); // block color
var blsta = new Array(40); // block status
var blNO = new Array(40); // block No
var blclr = 0; // clear block
var ballX = 0; // ball data
var ballY = 0;
var ballN = 5;
var ballDX = 0;
var ballDY = 0;
var tmpRL = 193;
var X = 0;
blcol[0] = "blue";
blcol[1] = "yello";
blcol[2] = "red";
blcol[3] = "purple";
blcol[4] = "#FF0000";
blcol[5] = "black";
function mainF() {
clearTimeout(timerID);
tim = tim + 1;
with (Math) {
tmptim = floor(tim / 10)};
document.fORMs[0].TM.value = tmptim;
ballX = ballX + ballDX;
ballY = ballY + ballDY;
outCHK();
blkCHK();
ball.style.posTop = ballY;
ball.style.posLeft = ballX;
racket.style.posLeft = tmpRL;
if (gameFLG == 01) {
timerID = setTimeout("mainF()", INT);
}
}
function initG() {
if (blclr >= 40) {
blclr = 0;
tim = 0;
ballN = 3;
with (Math) {
tmptim = floor(tim / 10);
}
document.forms[0].TM.value = tmptim;
clrmes.style.posTop = -1000;
clrmes.style.posLeft = -1000;
ovrmes.style.posTop = -1000;
ovrmes.style.posLeft = -1000;
for (ib = 0; ib < 5; ib++) {
for (ia = 0; ia < 8; ia++) {
chc(ib * 8 + ia +1, ib);
blsta[ib * 8 + ia] = ib;
}
}
}
document.forms[0].BL.value = ballN;
starter.style.posTop = -1000;
starter.style.posLeft = -1000;
gameFLG = 1;
loadFLG = 1;
ballX = 209;
ballY = 270;
ballDX =- 8;
ballDY =- 8;
tmpRL = 193;
missFLG = 0;
timerID = setTimeout("mainF()", INT);
}
function SUP() {
UP.outerHTML = "<DIV ID='DN' STYLE='position:absolute'><A HREF='javascript:SDN()'>SPEED DOWN</A></DIV>";
DN.style.posTop = 170;
DN.style.posLeft = 432;
INT = 40;
}
function SDN() {
DN.outerHTML = "<DIV ID='UP' STYLE='position:absolute'><A HREF='javascript:SUP()'>SPEED UP</A></DIV>";
UP.style.posTop = 170;
UP.style.posLeft = 432;
INT = 50;
}
function MouseMv() {
if (loadFLG == 1) {
tmpRL = X - 20;
if (tmpRL < 16) { tmpRL = 16; }
if (tmpRL > 370) { tmpRL = 370; }
}
}
function outCHK() {
if (ballX < 16){ ballX = 32 - ballX; ballDX = -ballDX; }
if (ballX > 401){ ballX = 802 - ballX; ballDX = -ballDX; }
if (ballY < 16){ ballY = 32 - ballY; ballDY = -ballDY; }
if (ballY >= 272) {
if (missFLG == 0) {
tmpX = (ballDX / ballDY) * (272 - ballY) + ballX;
if (tmpX >= tmpRL - 12) {
if (tmpX <= tmpRL + 42) {
ballY = 272; ballDY = -ballDY;
ballX = tmpX;
ballRD = tmpX - tmpRL;
with (Math){ ballDX = 8 * abs(ballDX) / ballDX; }
if (ballRD < -4){ ballDX = -15; }
if (ballRD > 36){ ballDX = 15; }
if (ballRD >= 14){ if (ballRD <= 16) { ballDX = -2; } }
if (ballRD >= 17){ if (ballRD <= 20) { ballDX = 2; } }
if (ballRD >= 0){ if (ballRD <= 4) { ballDX = -4; } }
if (ballRD >= 28){ if (ballRD <= 32) { ballDX = 4; } }
if (ballRD >= -4){ if (ballRD <= -1) { ballDX = -11; } }
if (ballRD >= 33){ if (ballRD <= 36) { ballDX = 11; } }
}
}
if (ballDY > 0){ missFLG = 1; }
}
else {
if (ballY > 290){ missFLG = 0; ballN = ballN - 1; gameEnd(); }
}
}
}
function blkCHK() {
tmpY = ballY + 4;
tmpX = ballX + 4;
if (tmpY >= 48) {
if (tmpY <= 147) {
if (tmpX >= 29) {
if (tmpX <= 396) {
with (Math) {
ia = floor((tmpX - 29) / 46);
ib = floor((tmpY - 48) / 20);
ic = ib * 8 + ia;
}
if (blsta[ic] <= 4) {
tmpbc = blsta[ic] + 1;
blsta[ic] = tmpbc;
chc(ic + 1, tmpbc);
if (tmpbc == 5){ blclr = blclr + 1; }
if (blclr >= 40){ gameEnd(); }
if (ballDX > 0) {
iy=(ballDY / ballDX) * (29 + 46 * ia - tmpX) + tmpY;
if (iy > 48 + 20 * ib + 18) {
tmpY1 = 48 + 20 * ib + 18;
tmpX1 = (ballDX / ballDY) * (48 + 20 * ib + 18 - tmpY) + tmpX;
ballX = tmpX1 - 4;
ballY = tmpY1 - 4;
ballDY = -ballDY;
}
else {
if (iy < 44 + 20 * ib) {
tmpY1 = 48 + 20 * ib;
tmpX1 = (ballDX / ballDY) * (48 + 20 * ib - tmpY) + tmpX;
ballX = tmpX1 - 4;
ballY = tmpY1 - 4;
ballDY = -ballDY;
}
else {
tmpX1 = 29 + 46 * ia;
tmpY1 = (ballDY / ballDX) * (29 + 46 * ia - tmpX) + tmpY;
ballX = tmpX1 - 4;
ballY = tmpY1 - 4;
ballDX = -ballDX;
}
}
}
else {
iy = (ballDY / ballDX) * (29+46 * ia + 44 - tmpX) + tmpY;
if (iy > 48 + 20 * ib + 18) {
tmpY1 = 48 + 20 * ib + 18;
tmpX1 = (ballDX / ballDY) * (48 + 20 * ib + 18 - tmpY) + tmpX;
ballX = tmpX1 - 4;
ballY = tmpY1 - 4;
ballDY = -ballDY;
}
else {
if (iy < 44 + 20 * ib) {
tmpY1 = 48 + 20 * ib;
tmpX1 = (ballDX / ballDY) * (48 + 20 * ib - tmpY) + tmpX;
ballX = tmpX1 - 4;
ballY = tmpY1 - 4;
ballDY = -ballDY;
}
else {
tmpX1 = 29+46 * ia + 44;
tmpY1 = (ballDY / ballDX) * (29 + 46 * ia + 44 - tmpX) + tmpY;
ballX = tmpX1 - 4;
ballY = tmpY1 - 4;
ballDX = -ballDX;
}
}
}
}
}
}
}
}
}
function gameEnd() {
document.forms[0].BL.value = ballN;
gameFLG = 0;
loadFLG = 0;
starter.style.posTop = 200;
starter.style.posLeft = 180;
if (blclr >= 40) {
clrmes.style.posTop = 150;
clrmes.style.posLeft = 160;
}
if (ballN <= 0) {
ovrmes.style.posTop = 150;
ovrmes.style.posLeft = 160;
blclr = 40;
}
}
function onLD() {
bgIE.style.posTop = 16;
bgIE.style.posLeft = 16;
ball.style.posTop = 270;
ball.style.posLeft = 209;
racket.style.posTop = 280;
racket.style.posLeft = 193;
info.style.posTop = 16;
info.style.posLeft = 432;
starter.style.posTop = -1000;
starter.style.posLeft = -1000;
clrmes.style.posTop = -1000;
clrmes.style.posLeft = -1000;
ovrmes.style.posTop = -1000;
ovrmes.style.posLeft = -1000;
DN.style.posTop = 170;
DN.style.posLeft = 432;
for (ib = 0; ib < 5; ib++) {
for (ia = 0; ia < 8; ia++) {
blsta[ib * 8 + ia] = ib;
}
}
starter.style.posTop = 200;
starter.style.posLeft = 180;
}
function chc(bno,bcl) {
tmpbno = ((bno < 10.5) ? "b0" : "b") + (bno-1);
eval(tmpbno).bGColor = blcol[bcl];
}
// End -->
</script>
</head>
<body onLoad="onLD();" onMouseMove='X=event.x;MouseMv();'>
<span id=info style='position:absolute'>
<pre>
<font color="#000044"><i><b>PONG</b></i></font>
<form>
Ball: <input type=text name=BL size=5 value=5>
Time: <input type=text name=TM size=5 value=0>
</form>
</pre>
</span>
<script language="JavaScript">
<!-- block image write-->
with (document) {
write("<table id='bgIE' width='394' height='300' bgcolor='#000000' style='position:absolute'><td></td></table>");
write("<table id='b00' width='42' height='16' bgcolor='#FFFF00' style='position:absolute; top:48; left:29'><td></td></table>");
write("<table id='b01' width='42' height='16' bgcolor='#FFFF00' style='position:absolute; top:48; left:75'><td></td></table>");
write("<table id='b02' width='42' height='16' bgcolor='#FFFF00' style='position:absolute; top:48; left:121'><td></td></table>");
write("<table id='b03' width='42' height='16' bgcolor='#FFFF00' style='position:absolute; top:48; left:167'><td></td></table>");
write("<table id='b04' width='42' height='16' bgcolor='#FFFF00' style='position:absolute; top:48; left:213'><td></td></table>");
write("<table id='b05' width='42' height='16' bgcolor='#FFFF00' style='position:absolute; top:48; left:259'><td></td></table>");
write("<table id='b06' width='42' height='16' bgcolor='#FFFF00' style='position:absolute; top:48; left:305'><td></td></table>");
write("<table id='b07' width='42' height='16' bgcolor='#FFFF00' style='position:absolute; top:48; left:351'><td></td></table>");
write("<table id='b08' width='42' height='16' bgcolor='#FFCF00' style='position:absolute; top:68; left:29'><td></td></table>");
write("<table id='b09' width='42' height='16' bgcolor='#FFCF00' style='position:absolute; top:68; left:75'><td></td></table>");
write("<table id='b10' width='42' height='16' bgcolor='#FFCF00' style='position:absolute; top:68; left:121'><td></td></table>");
write("<table id='b11' width='42' height='16' bgcolor='#FFCF00' style='position:absolute; top:68; left:167'><td></td></table>");
write("<table id='b12' width='42' height='16' bgcolor='#FFCF00' style='position:absolute; top:68; left:213'><td></td></table>");
write("<table id='b13' width='42' height='16' bgcolor='#FFCF00' style='position:absolute; top:68; left:259'><td></td></table>");
write("<table id='b14' width='42' height='16' bgcolor='#FFCF00' style='position:absolute; top:68; left:305'><td></td></table>");
write("<table id='b15' width='42' height='16' bgcolor='#FFCF00' style='position:absolute; top:68; left:351'><td></td></table>");
write("<table id='b16' width='42' height='16' bgcolor='#FF7F00' style='position:absolute; top:88; left:29'><td></td></table>");
write("<table id='b17' width='42' height='16' bgcolor='#FF7F00' style='position:absolute; top:88; left:75'><td></td></table>");
write("<table id='b18' width='42' height='16' bgcolor='#FF7F00' style='position:absolute; top:88; left:121'><td></td></table>");
write("<table id='b19' width='42' height='16' bgcolor='#FF7F00' style='position:absolute; top:88; left:167'><td></td></table>");
write("<table id='b20' width='42' height='16' bgcolor='#FF7F00' style='position:absolute; top:88; left:213'><td></td></table>");
write("<table id='b21' width='42' height='16' bgcolor='#FF7F00' style='position:absolute; top:88; left:259'><td></td></table>");
write("<table id='b22' width='42' height='16' bgcolor='#FF7F00' style='position:absolute; top:88; left:305'><td></td></table>");
write("<table id='b23' width='42' height='16' bgcolor='#FF7F00' style='position:absolute; top:88; left:351'><td></td></table>");
write("<table id='b24' width='42' height='16' bgcolor='#FF3F00' style='position:absolute; top:108; left:29'><td></td></table>");
write("<table id='b25' width='42' height='16' bgcolor='#FF3F00' style='position:absolute; top:108; left:75'><td></td></table>");
write("<table id='b26' width='42' height='16' bgcolor='#FF3F00' style='position:absolute; top:108; left:121'><td></td></table>");
write("<table id='b27' width='42' height='16' bgcolor='#FF3F00' style='position:absolute; top:108; left:167'><td></td></table>");
write("<table id='b28' width='42' height='16' bgcolor='#FF3F00' style='position:absolute; top:108; left:213'><td></td></table>");
write("<table id='b29' width='42' height='16' bgcolor='#FF3F00' style='position:absolute; top:108; left:259'><td></td></table>");
write("<table id='b30' width='42' height='16' bgcolor='#FF3F00' style='position:absolute; top:108; left:305'><td></td></table>");
write("<table id='b31' width='42' height='16' bgcolor='#FF3F00' style='position:absolute; top:108; left:351'><td></td></table>");
write("<table id='b32' width='42' height='16' bgcolor='#FF0000' style='position:absolute; top:128; left:29'><td></td></table>");
write("<table id='b33' width='42' height='16' bgcolor='#FF0000' style='position:absolute; top:128; left:75'><td></td></table>");
write("<table id='b34' width='42' height='16' bgcolor='#FF0000' style='position:absolute; top:128; left:121'><td></td></table>");
write("<table id='b35' width='42' height='16' bgcolor='#FF0000' style='position:absolute; top:128; left:167'><td></td></table>");
write("<table id='b36' width='42' height='16' bgcolor='#FF0000' style='position:absolute; top:128; left:213'><td></td></table>");
write("<table id='b37' width='42' height='16' bgcolor='#FF0000' style='position:absolute; top:128; left:259'><td></td></table>");
write("<table id='b38' width='42' height='16' bgcolor='#FF0000' style='position:absolute; top:128; left:305'><td></td></table>");
write("<table id='b39' width='42' height='16' bgcolor='#FF0000' style='position:absolute; top:128; left:351'><td></td></table>");
write("<div id='ball' style='position:absolute'>");
write("<table width='4' height='8' bgcolor='#B0B0B0' style='position:absolute; left:0; top:0'><td></td></table>");
write("<table width='8' height='4' bgcolor='#B0B0B0' style='position:absolute; left:-1; top:2'><td></td></table>");
write("<table width='4' height='4' bgcolor='#FFFFFF' style='position:absolute; left:0; top:1'><td></td></table>");
write("</div>");
write("<table id='racket' width='40' height='4' bgcolor='#B0B0FF' style='position:absolute'><td></td></table>");
write("<div id='starter' style='position:absolute'><form><input type='button' value='START' ONCLICK='initG();blur()'></form></div>");
write("<div id='clrmes' style='position:absolute'><font style='font-size:24px' color='#44CC44'>ALL CLEAR!</font></div>");
write("<div id='ovrmes' style='position:absolute'><font style='font-size:24px' color='#CC4444'>GAME OVER!</font></div>");
write("<div id='DN' style='position:absolute'><a href='javascript:SDN()'>SPEED DOWN</a></div>");
}
</script>
</body>
</html>以上是“JavaScript如何编写网页小游戏”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注编程网VUE频道!
--结束END--
本文标题: JavaScript如何编写网页小游戏
本文链接: https://lsjlt.com/news/76727.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0