本篇内容主要讲解“Vue前端测试开发watch如何监听data的数据变化”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue前端测试开发watch如何监听data的数据变化”吧!watch监听d
本篇内容主要讲解“Vue前端测试开发watch如何监听data的数据变化”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue前端测试开发watch如何监听data的数据变化”吧!
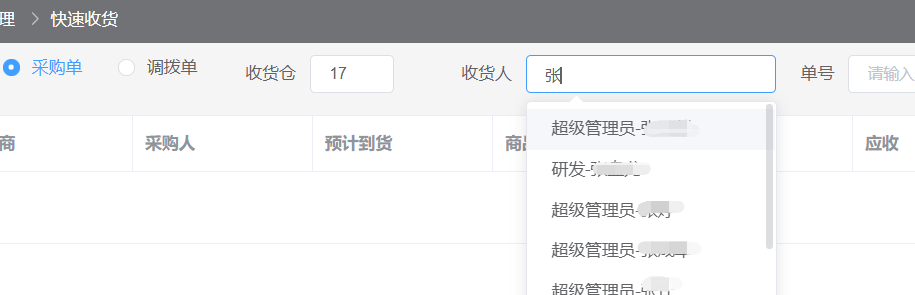
上一篇里提到了用elementUI的select实现了个远程搜索的功能,最终效果是这样的。

但是继续开发的时候,又遇到了一个新的问题,跟上面的功能有关。
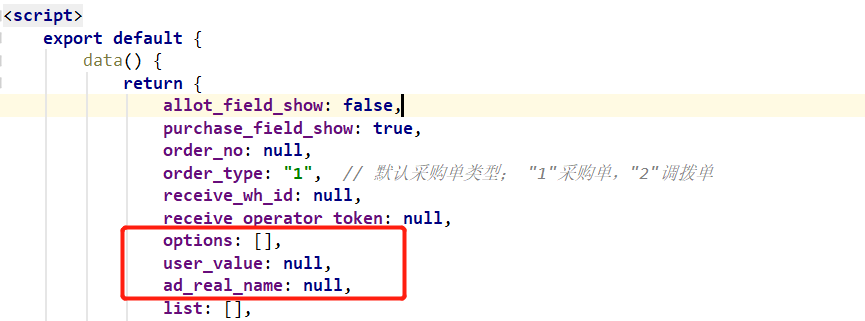
先看下远程搜索的操作,与data里的数据关系。

当输入“张”进行搜索,看到的下拉列表里展示的结果都是存放在data的options: []。
当我选择了一个,比如“张三”,因为select框做了绑定v-model="user_value",所以此时user_value有了对应人员的值,存放的是id。
最后的ad_real_name是后加的,因为我有一个接口要改动,本来只要传id的,现在还要多传入个收货人的姓名。
之前只传id,做起来就很简单,因为绑定了user_value了,直接用就好了。
但是现在我需要把ad_real_name也传过去,问题是我如何在user_value有值(id)的时候,把id对应人的姓名赋给ad_real_named。
我先试着同一个事件里面能不能调用2个方法,结果不太行。
再后来我就想到监听了,当点击了人员后,user_value此时被赋值,如果我监听这个字段,当有值的时候,去把人名赋给ad_real_name即可。
接下来就是代码实现了:
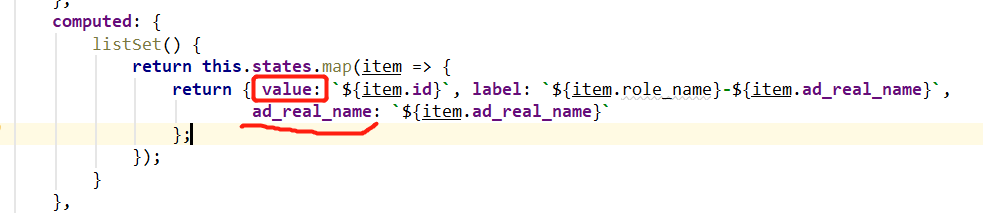
这个options是个列表,里面的元素是一个个对象{},对象里就是key-value。之前只放了{value:"", label: ""},现在我要把ad_real_name也放进去,变成{value:"", label: "", ad_real_name: ""}。

当选择了人员之后,此时for循环这个options,遍历每一个对象。然后判断当对象里的value=选定的user_value,就把这个对象中的"ad_real_name"对应值赋给data里的字段ad_real_name。
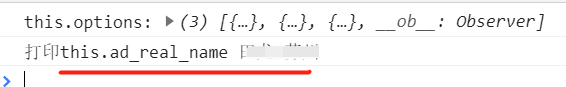
为了快速验证效果,在console里加了log打印。最终的代码是:
watch: { user_value:function() { for (let i=0; i<this.options.length; i++) { if (this.options[i]['value'] === this.user_value) { this.ad_real_name = this.options[i]['ad_real_name']; console.log("打印this.ad_real_name", this.ad_real_name) } } }},user_value:表示我要监听这个字段。
function():这里写监听到变化后,要做的处理。
F12打开控制台,目标达成。

或许还有别的更快捷的方法,但是毕竟我是前端小白,快速解决问题为首要,如果大佬们有更好的写法建议,还请不吝赐教。
-----------------2021-05-25------------更-------------
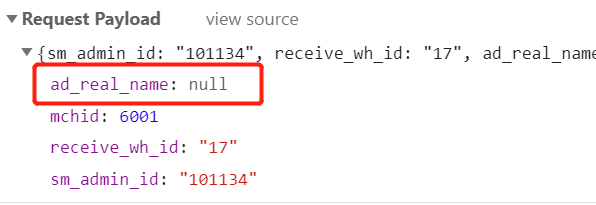
往后开发的时候发现还是有些问题,F12看了下,传递到接口的值ad_real_name还是null。

但是控制台输出这个字段又是有值的。于是我猜想,是不是事件触发的太快了,也就是说ad_real_name其实还没来得及赋上值,就发送后端请求了。
于是,我处理了下后端发送请求的方法,加了个延迟500ms。
getReceiveOperatorToken() { setTimeout(() => { this.$axiOS.post('/api/receiveGoodsQuickly/getReceiveOperatorToken', { 'sm_admin_id': this.user_value, 'receive_wh_id': this.receive_wh_id, 'ad_real_name': this.ad_real_name, 'mchid': 6001 }).then((response) => { if (response.data['code'] === 0) { this.receive_operator_token = response.data['content']; this.$message({ type: 'success', message: '收货人token获取成功' }) } else { this.$message({ type: 'warning', message: response.data['errORMsg'], }); } }) }, 500); // 用setTimeout()},成功解决。
到此,相信大家对“vue前端测试开发watch如何监听data的数据变化”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: vue前端测试开发watch如何监听data的数据变化
本文链接: https://lsjlt.com/news/330582.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0