这篇文章主要介绍了Vue如何实现监听数值的变化并捕捉的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue如何实现监听数值的变化并捕捉文章都会有所收获,下面我们一起来看看吧。1. 封装全局监听方法在main.js
这篇文章主要介绍了Vue如何实现监听数值的变化并捕捉的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue如何实现监听数值的变化并捕捉文章都会有所收获,下面我们一起来看看吧。
在main.js中给引入watchsessionStorage(可以放多个函数)。
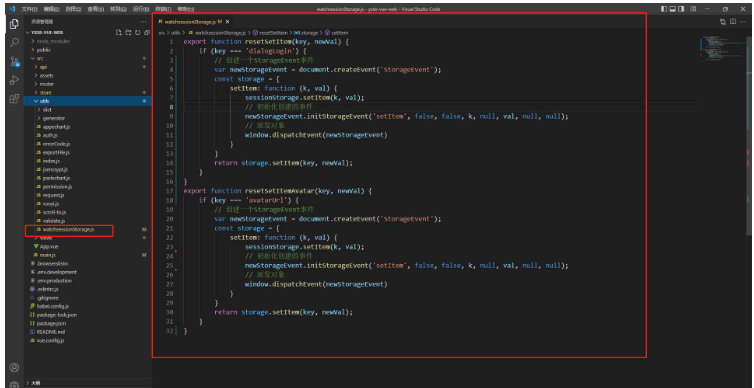
约定监听的sessionStorage的值为"dialogLogin",“avatarUrl”,然后创建StorageEvent方法,当执行sessionStorage.setItem(k, val) 时,初始化事件,并派发事件
//用于登录判断是否有tokenexport function resetSetItem(key, newVal) { if (key === 'dialogLogin') { // 创建一个StorageEvent事件 var newStorageEvent = document.createEvent('StorageEvent'); const storage = { setItem: function (k, val) { sessionStorage.setItem(k, val); // 初始化创建的事件 newStorageEvent.initStorageEvent('setItem', false, false, k, null, val, null, null); // 派发对象 window.dispatchEvent(newStorageEvent) } } return storage.setItem(key, newVal); }}//用于上传头像事,头部实时改变export function resetSetItemAvatar(key, newVal) { if (key === 'avatarUrl') { // 创建一个StorageEvent事件 var newStorageEvent = document.createEvent('StorageEvent'); const storage = { setItem: function (k, val) { sessionStorage.setItem(k, val); // 初始化创建的事件 newStorageEvent.initStorageEvent('setItem', false, false, k, null, val, null, null); // 派发对象 window.dispatchEvent(newStorageEvent) } } return storage.setItem(key, newVal); }}例如在某个路由中需要将某个值作为监听的值,则在该路由下的调用该方法。
resetSetItemAvatar('avatarUrl',res.data.avatar); //res.data.avatar就是你要存入的值(例子:avatar头像)如果在另一个路由下需要根据watchStorage的值变化来刷新请求的页面数据时,可以在这个路由下的created钩子函数中监听。
window.addEventListener('setItem', ()=> { //这里就可以根据具体情况调用或刷新需要的操作 this.avatar = sessionStorage.getItem("avatarUrl");; //获取监听的值})在utils文件夹新建一个js

在main.js引入(用于登录部分,可看可不看)

在上传头像的vue页面引入(用于存储头像,主要例子)

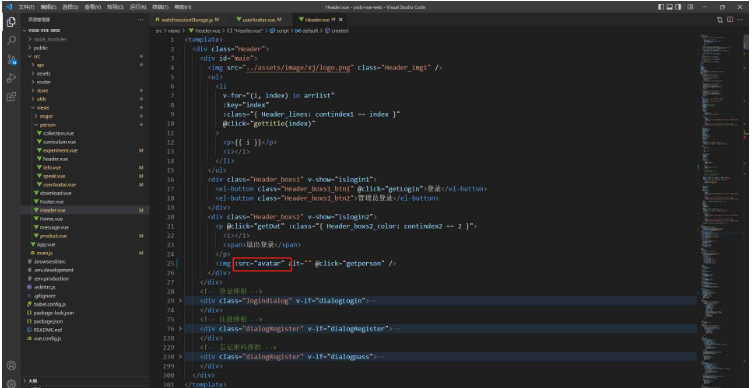
在header.vue使用(只要上传头像,这里就会捕捉到,刷新头像)


效果图

关于“vue如何实现监听数值的变化并捕捉”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“vue如何实现监听数值的变化并捕捉”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网精选频道。
--结束END--
本文标题: vue如何实现监听数值的变化并捕捉
本文链接: https://lsjlt.com/news/344532.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0