目录案例准备需求set的局限性监测数组准备工作数组和对象的不同直接修改numbers之前的错误解释Vue如何监测?包装技术原形vue流程官网寻找答案通过上一节,我们知道了vue检测对
通过上一节,我们知道了vue检测对象数据发生改变的原理
但是还有个api我们没有讲解,Vue.set();
这个API比较适合在理解了对象检测的原理后进行讲解
<!-- 创建一个容器 -->
<div class="app">
<h1>姓名:{{student.name}}</h1>
<h1>年龄:{{student.age}}</h1><br>
<h2>朋友们</h2>
<ul>
<!-- 列表渲染 == friends -->
<li v-for="(item,index) in friends">
{{item.name}}-{{item.rage}}-{{item.mage}}
</li>
</ul>
</div>data配置项
<script>
const vm = new Vue({
el: '.app',
data: {
student: {
name: 'wavesbright',
age: 21,
},
friends: [ // 真实年龄,内心年龄
{name: "Jack",rage: 32,mage: 40},
{name: "Jony",rage: 24,mage: 45},
{name: "Jone",rage: 28,mage: 50},
]
},
methods: {
},
});
</script>页面效果

错误示范
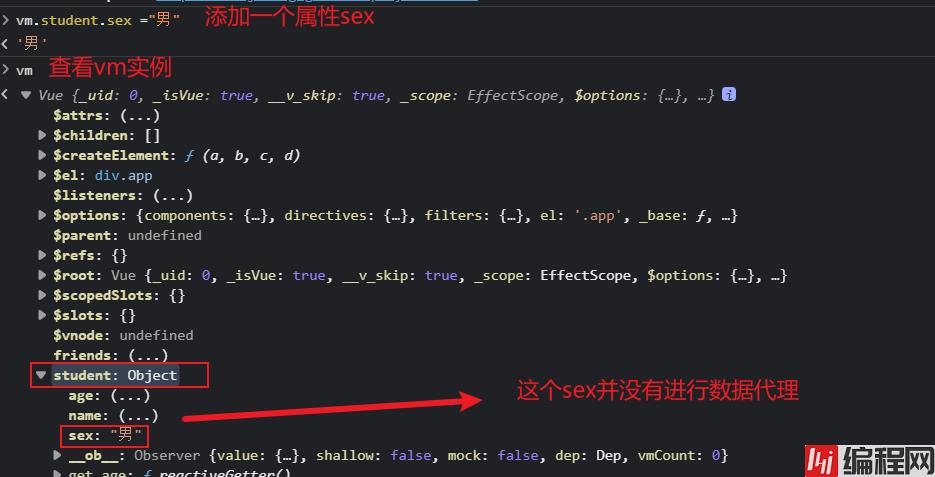
1.直接在vm后面加个属性不就完了?

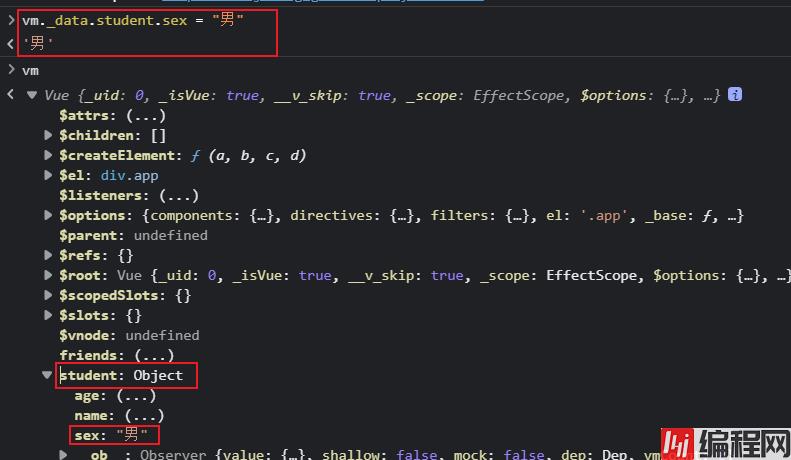
2.修改 _data,然后给它添加一个属性?


添加测试

我们在这里添加一个渲染项,然后我们添加属性试试,现在我data当中是没有这个属性的

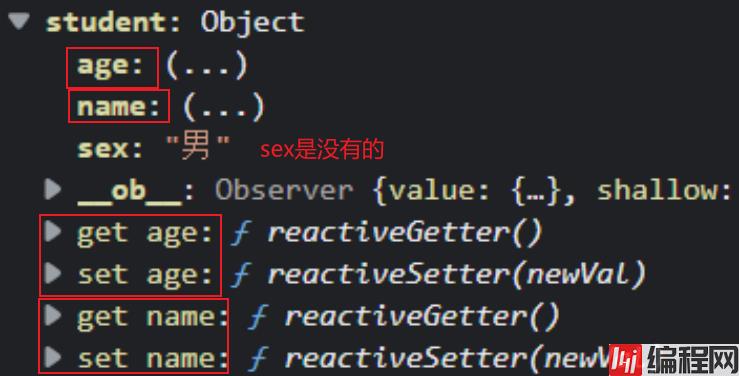
并不能被vue所识别到
那么我们后面想要自己添加属性就没有办法完成响应式了吗,诶,这就是我们接下来要引入的API
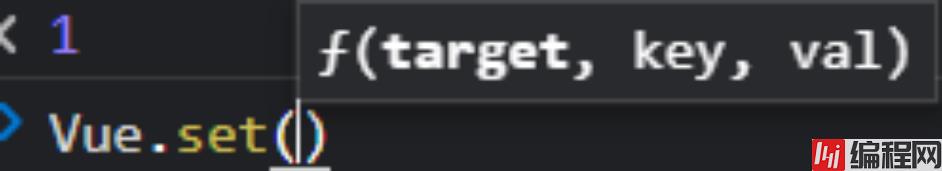
Vue.set()


我现在算是明白了,小程序的 this.setData() 就是从这里变来的
这里其实应该是 .student的;因为操作的都是同一个对象的地址

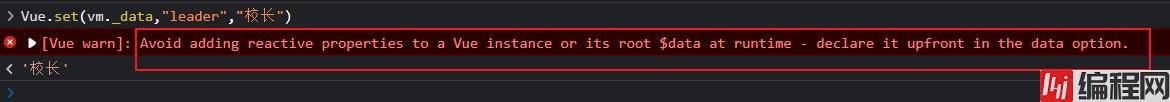
我现在要在data当中,添加一个属性,这个属性是leader == 校长
我们使用.set添加试试

vm是不能作为target的,vm当中的data,也不能作为target



数据代理

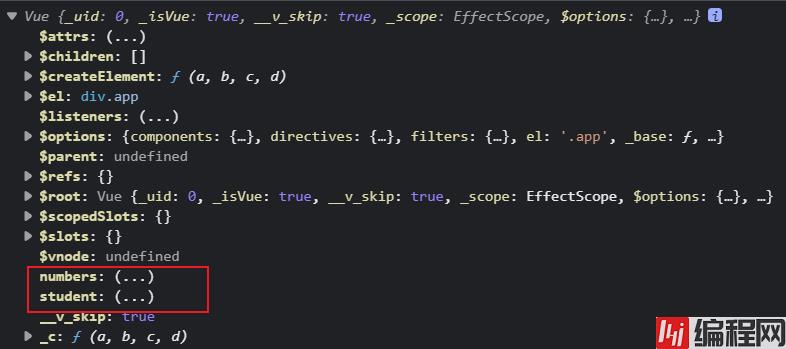
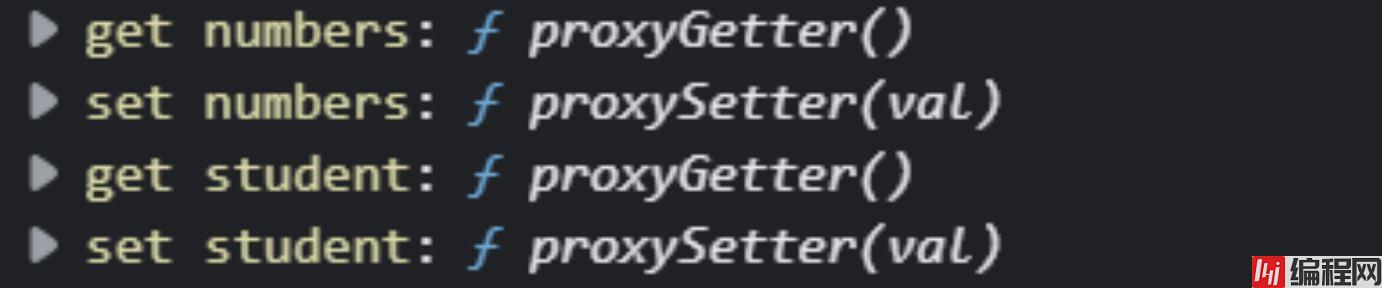
现在我们点击去看看二者有什么不同,或者说,vue当中对数组和对象类型的数据是如何代理的
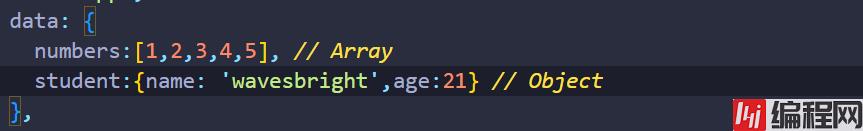
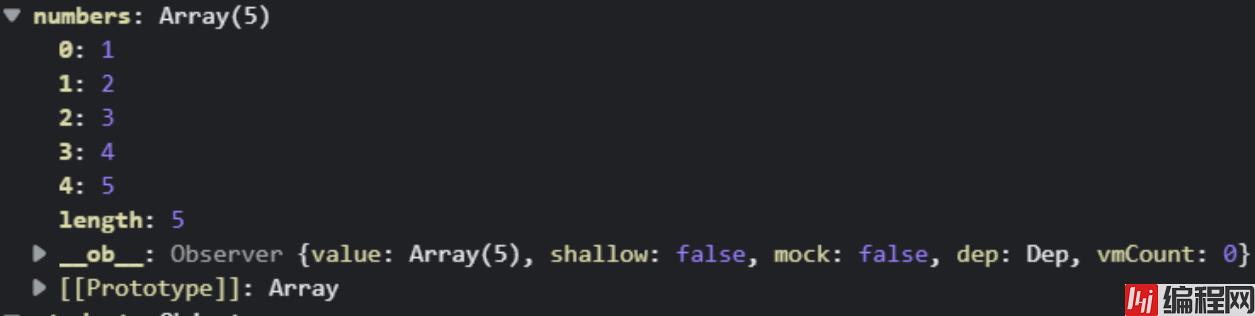
数组

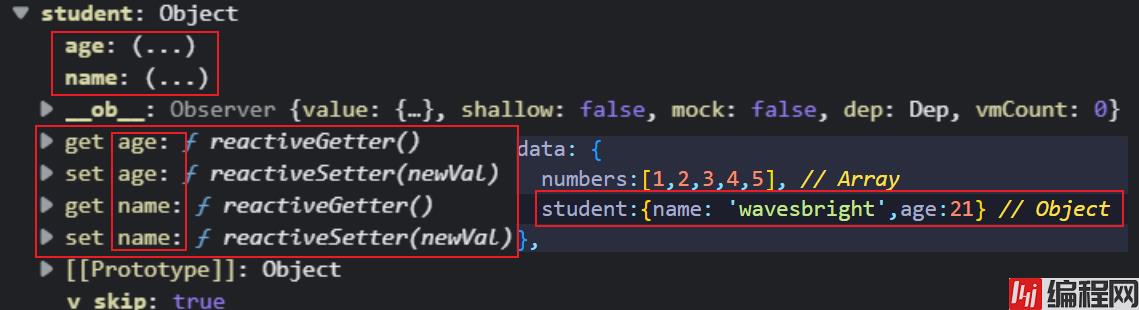
对象

区别,目前而言
我们写一串DOM元素进行测试
<div class="app">
<ul>
<li v-for="item in numbers">{{item}}</li>
</ul>
</div>
现在,我直接在控制台中对数组当中的元素进行修改
我们将最后一项 从5改为6

数据的确修改成功了,但是vue检测不到,页面无法响应
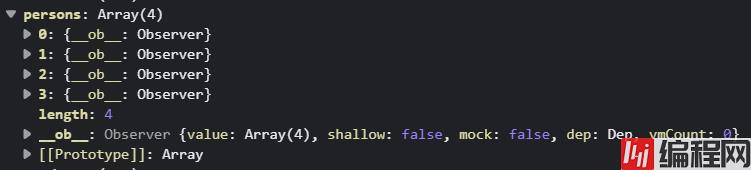
现在,我们来回顾一下之前遇到的bug,我们添加一个persons对象数组

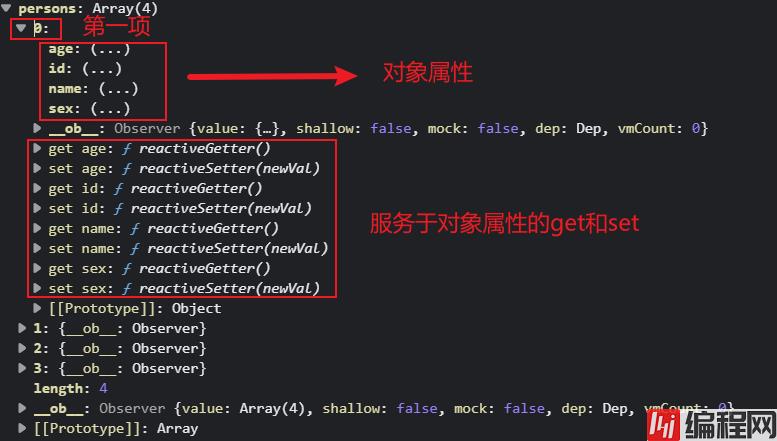
从控制台我们来观察一下这个persons


3.这里很重要,请仔细看

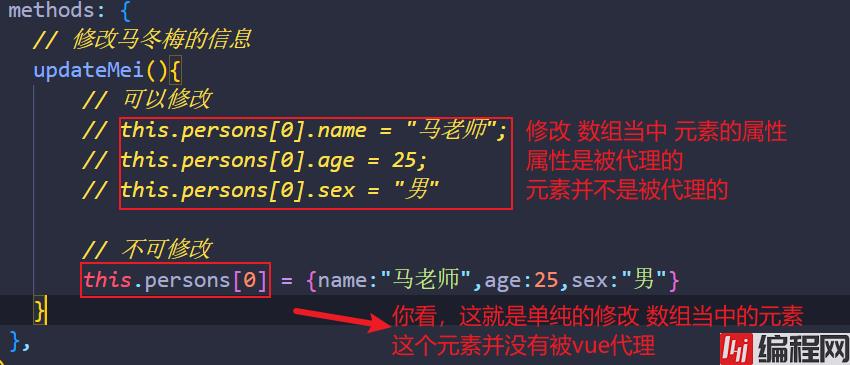
所以为什么下面的修改不起作用,因为根本没代理,没有代理无法完成响应式数据
这个问题解决了顺势抛出下一个问题,vue怎么就知道数组内部的属性发生改变了呢,它是如何监测到的?

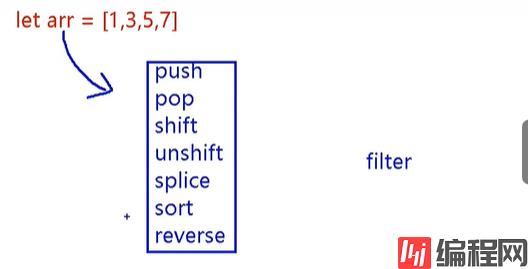
那它咋知道我调用了上面的7个API呢?
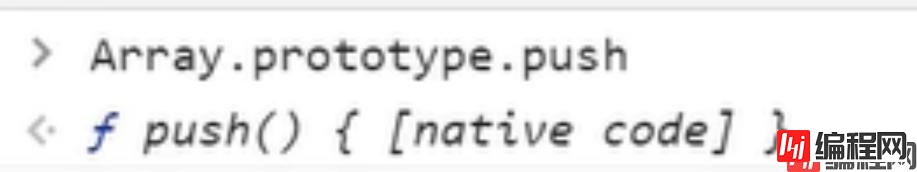
使用 Array这个原形对象身上的 push 举例子
这个push,是给数组调用的

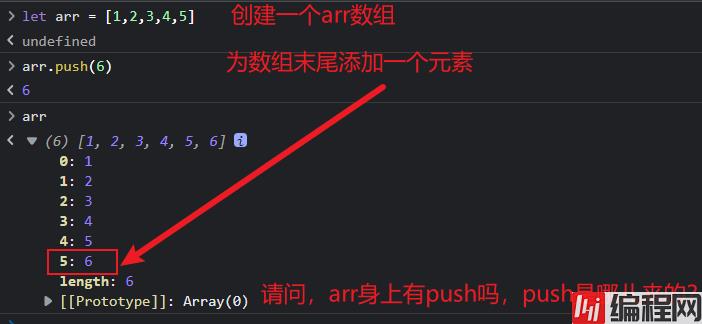
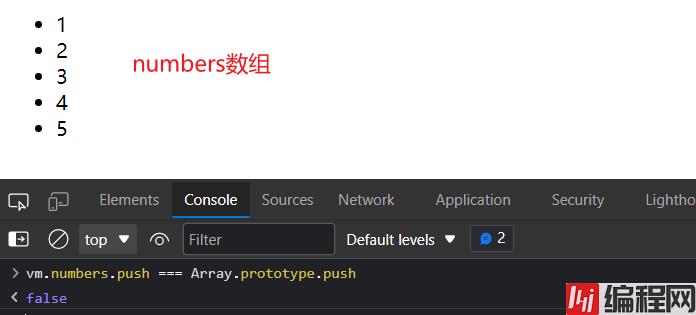
我们在控制台上来个数组

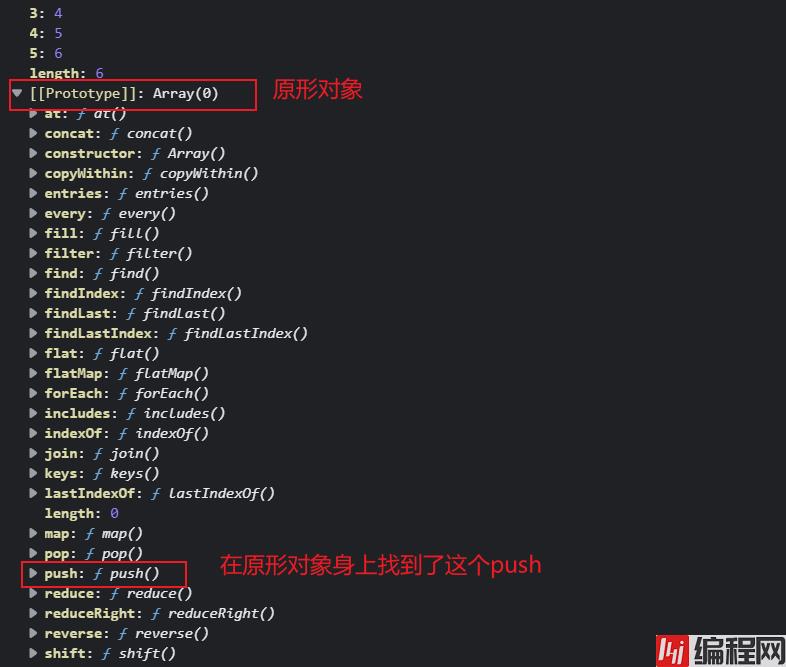
这个push是哪里来的?==> 其实是一层一层嵌套的,从原形对象身上来的

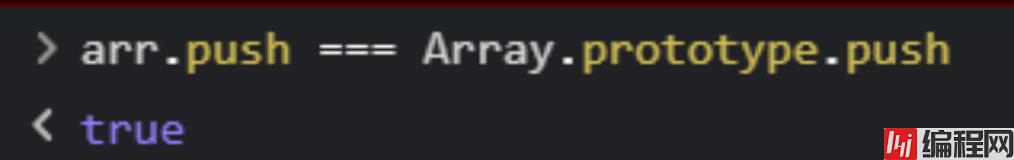
二者身上的push是相等的

vue身上的数组,使用的并不是 原形数组Array身上的 API函数
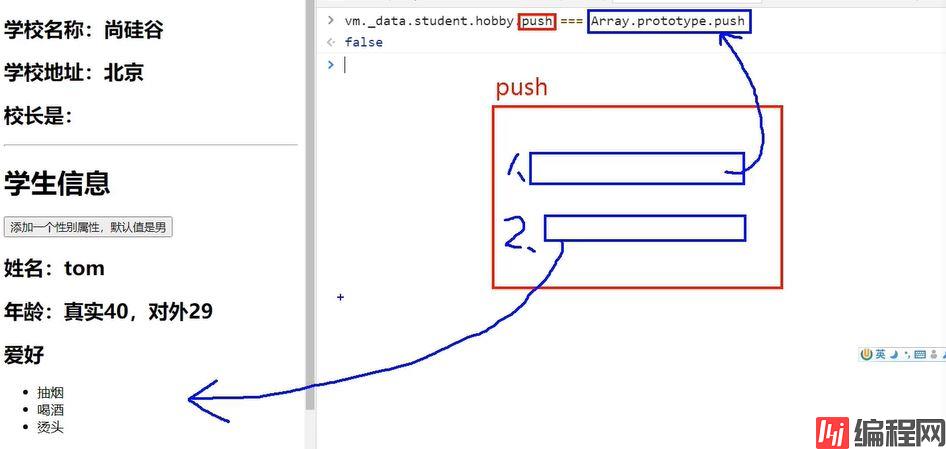
如何测试?
很简单,回到我们刚刚的案例

这下您能明白了吗
当你对一个被vue所管理的数组进行了api的调用(push,shift,unshift.....)

你调用的这个API,就不是原型对象Array身上的API了;而是vue的api
在这个api当中,会做两个步骤

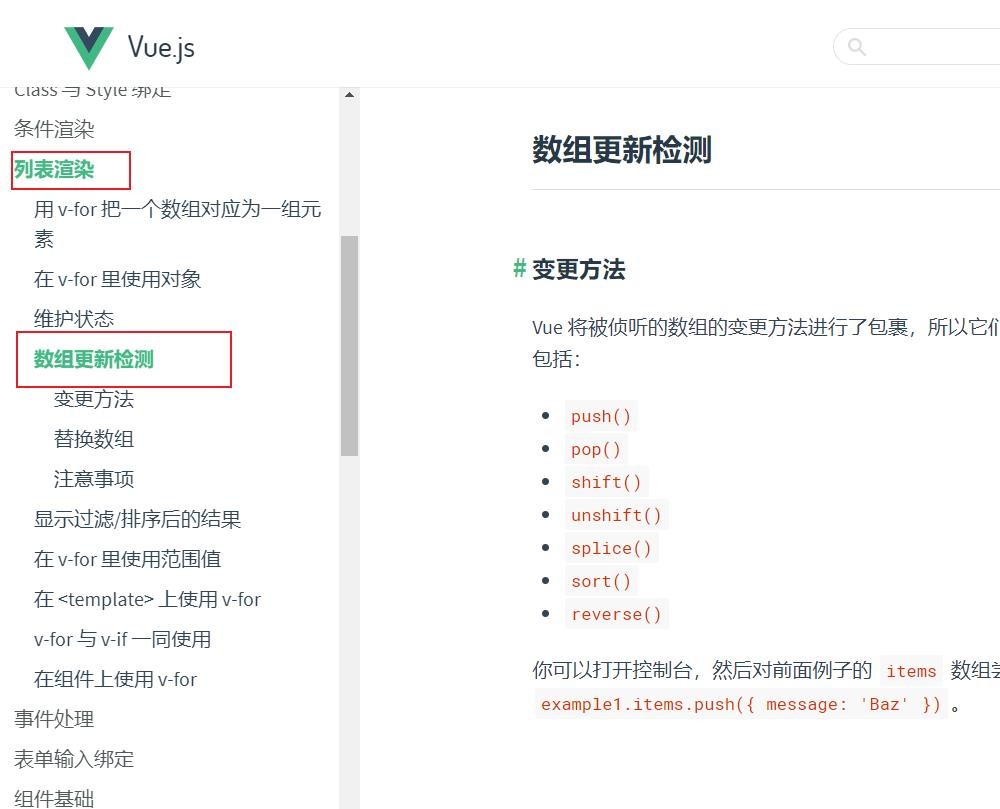
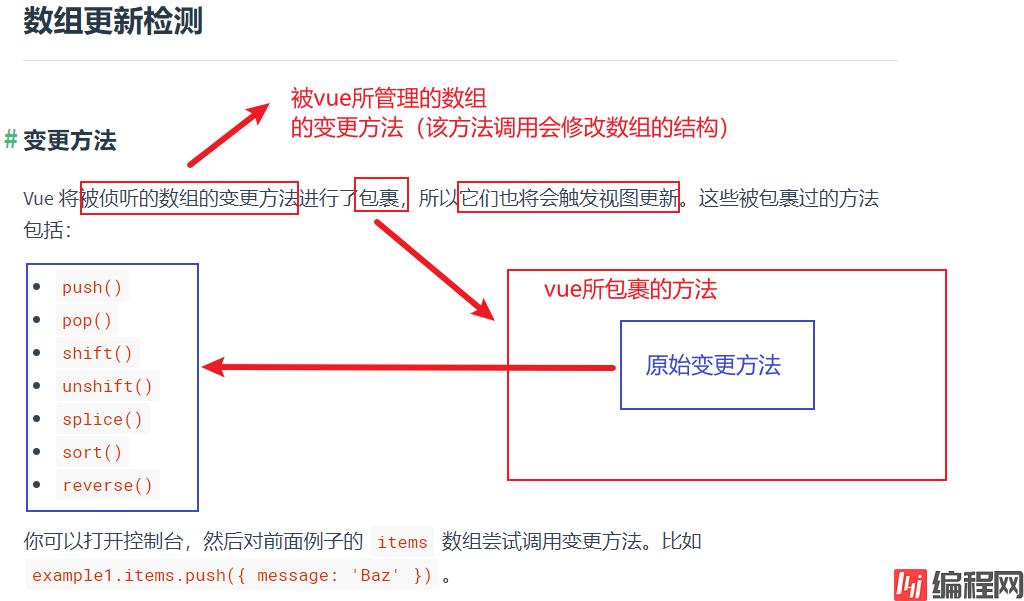
是这么一回事吗,我们看下官网是如何解答的
点我跳转

我们来看这句话

enmmmm,后面没讲了,基本其实到这里就差不多了,后面的都需要在实际开发当中去慢慢琢磨了。
到此这篇关于Vue如何监测数组类型数据发生改变的?的文章就介绍到这了,更多相关Vue监测数组类型数据内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: Vue如何监测数组类型数据发生改变的(推荐)
本文链接: https://lsjlt.com/news/170637.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0