这篇文章给大家分享的是有关Vue移动端项目代码拆分的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。首先代码拆分应该保证本地开发的时候只有一套代码,提取所有公共页面,并且分
这篇文章给大家分享的是有关Vue移动端项目代码拆分的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
首先代码拆分应该保证本地开发的时候只有一套代码,提取所有公共页面,并且分别提取小程序和app的独立js方法,避免开发完小程序端vue,然后粘贴复制到App端的繁琐操作。
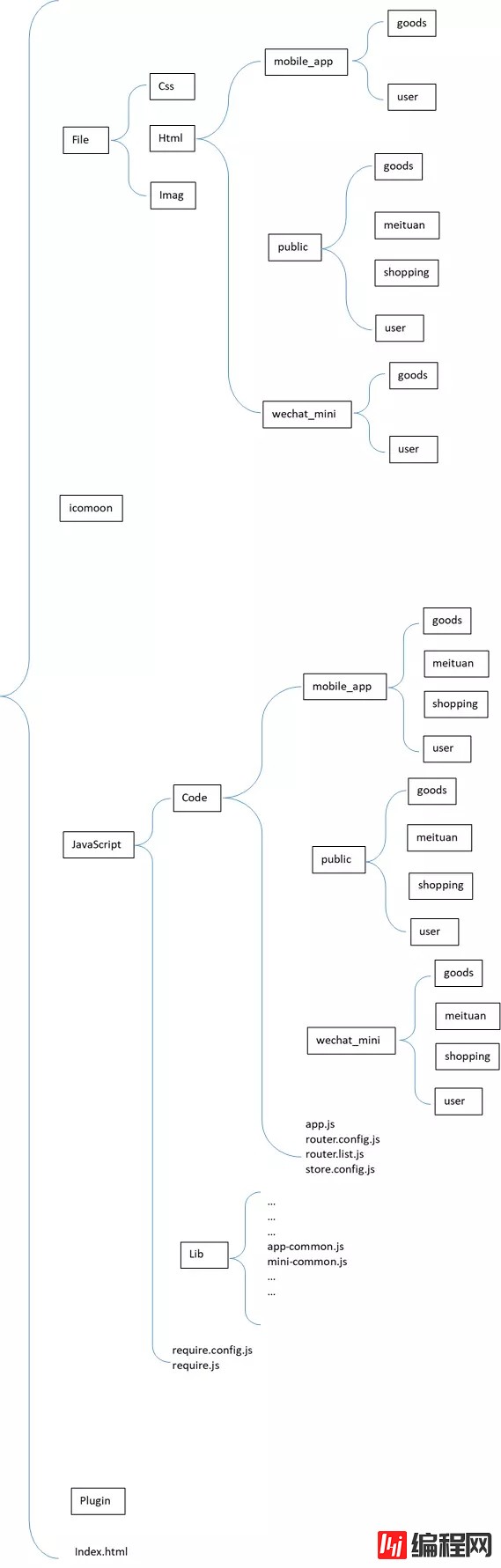
直接看图最清晰,拆分前目录结构:
拆分后目录结构:

拆分前项目目录结构

拆分后项目目录结构
目录拆分好之后,开始拆分代码。由于部署到生产环境的时候只能App端部署App端,小程序端部署小程序端,那么在本地开发过程中为了调试不同端的页面就需要进行路由配置,所以对路由配置文件route.list.js做了修改:
拆分代码前,route.list.js中将所有页面JS文件的相对路径放在一个数组里:
define(
[
‘../xxx/xxx/user.js',
‘../xxx/xxx/Goods.js',
…
…
]
)拆分后,route.list.js中按public、mobile_app、wechat_mini 分别定义数组,这样如果现在正在开发小程序端的vue,那么则将public和wechat_mini的数组合并到一起,开发app端的vue则将public和moblie_app的数组合并到一起,合并数组使用es6扩展运算符(…)。
var public_goods = [];
var mini_goods = [];
var app_goods = [];
var fun = (isWechatMini) => {
if(isWechatMini){
return [
…public_goods,
…mini_goods
]
} else {
return [
…public_goods,
…app_goods
]
}
}
define(
fun(true)
)将公共部分和独立部分的页面拆分之后,进一步分析代码:App端和小程序端相互独立的大多是支付功能,分享功能等涉及到需要原生处理的地方,并且会在多个页面,多个业务中出现,那么就将App独立的vue代码拆分到一个公共JS中(app-common.js),将小程序独立的vue代码拆分到一个公共JS中(mini-common.js),在需要的页面中引入即可。就商品购买支付功能为例:
拆分前:
define([‘vue', ‘axiOS', ‘text!/File/html/goods/goodsPay.html'], (vue, axios, Template) => {
var App = {
data() {
},
template: Template,
mounted() {
},
methods: {
pay(){
if(isWechatMini){
//这里是小程序支付
} else {
//这里是App支付
}
}
}
};
return{
app: App
};
});业务复杂的情况下,会有多层if else,代码太冗余。
拆分后:
小程序端的商品支付购买页面:
define([‘vue', ‘axios', ‘text!/File/Html/mini/goods/goodsPay.html', ‘mini-common'], (vue, axios, Template, common) => {
var App = {
data() {
},
template: Template,
mounted() {
},
methods: {
pay(){
//调用mini-common中定义的支付方法
common.pay();
}
}
};
return{
app: App
};
});App端的商品购买支付页面只需要将引入的JS换成app-common即可:
define([‘vue', ‘axios', ‘text!/File/Html/app/goods/goodsPay.html', ‘app-common'], (vue, axios, Template, common) => {
var App = {
data() {
},
template: Template,
mounted() {
},
methods: {
pay(){
//调用app-common中定义的支付方法
common.pay();
}
}
};
return{
app: App
};
});本地开发完后,部署到服务器只需要将public目录下和wechat_mini下的文件复制粘贴到打包工具打包即是小程序端的代码,public和mobile_app打包即是app端的代码。
感谢各位的阅读!关于“vue移动端项目代码拆分的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: vue移动端项目代码拆分的示例分析
本文链接: https://lsjlt.com/news/75903.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0