Python 官方文档:入门教程 => 点击学习
css3 弹性盒模型 实例代码: 实例效果: 注意:要使弹性盒模型生效,需设置元素的display值为box或inline-box。 属性说明: box-orient: horizontal || vertical,默认值为h

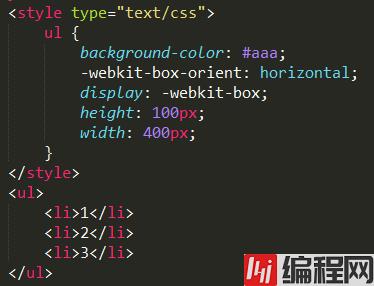
实例代码:

实例效果:

注意:要使弹性盒模型生效,需设置元素的display值为box或inline-box。
属性说明:
box-orient: horizontal || vertical,默认值为horizontal
a) horizontal vertical分别设置弹性盒模型的子元素水平或纵向排列
===========================================
box-pack: start || center || end || justify,默认值start
设置弹性盒模型对象子元素的对齐方式
a) start: 子元素从头开始对齐(有可能等同于左对齐)
b) center: 子元素居中对齐
c) end: 从结束位置对齐(有可能等同于右对齐)
d) justify: 子元素两端对齐
对齐方式取决于box-orient的值,box-orient: horizontal时box-pack: start,end的对齐方式为左右对齐;box-orient: vertical时box-pack: start,end的对齐方式为顶部和底部对齐。
===========================================
box-align: start || center || end || baseline || stretch,默认值stretch
这个属性与box-pack相同,用于设置弹性盒模型对象子元素的对齐方式
a) start: 子元素从开始位置对齐
b) center: 子元素居中对齐
c) end: 从结束位置对齐
d) baseline: 子元素基线对齐
e) stretch: 子元素自适应父元素尺寸
对齐方式也取决于box-orient的值,box-orient: horizontal时box-align: start,end的对齐方式为顶部和底部对齐;box-orient: vertical时box-align: start,end的对齐方式为左右对齐。
===========================================
box-flex: <number>,默认值 0
弹性盒模型对象的子元素如何分配其剩余空间
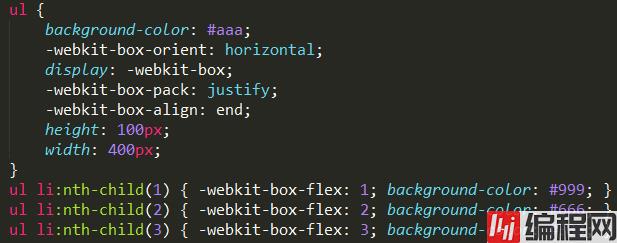
代码示例:

实例结果:

这种布局只是相对来说的,当1,2,3中任意一个的内容超过父元素宽度或者指定的比例空间,那么这部分空间就会变大甚至会把其余的元素覆盖。
===========================================
box-flex-group: <integer>,默认值 1
动态给数值较大的组分配其内容所需的实际空间(如无内容、padding、border则不占空间),剩余空间则均分给数值最小的那个组(可能有1个或多个元素)。意思是说先跟值大的分配空间后(根据内容分配)在把剩余空间分配给小值的。
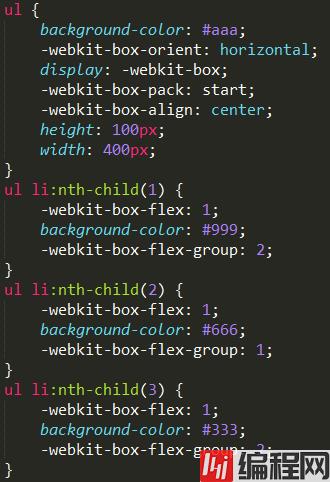
实例代码:

实例结果:

注意:这个属性必须配合box-flex属性一起使用,否则没有效果。
===========================================
box-ordinal-group: <integer>,默认值 1,子元素显示的顺序
a) 数值高的显示在后面
b) 数值相同取决于他们的默认顺序
===========================================
box-direction: nORMal || reverse,默认值 normal 子元素的排列顺序反转
a) normal 正常顺序
b) reverse 排列顺序反转
c) 排列方式反转的同时元素的对齐方式也反转了,Safari和Chrome则只是反转元素排列顺序
===========================================
box-lines: single || multiple,默认值 single 子元素是否可以换行显示
Safari和Chrome没有实现效果。
这部分内容,有机会还得测试。
--结束END--
本文标题: CSS3 弹性盒模型
本文链接: https://lsjlt.com/news/183773.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0