怎么在css3中声明盒子弹性?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。弹性容器通过
怎么在css3中声明盒子弹性?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成。
弹性容器通过设置 display 属性的值为 flex 或 inline-flex将其定义为弹性容器。弹性容器内包含了一个或多个弹性子元素。
注意: 弹性容器外及弹性子元素内是正常渲染的。弹性盒子只定义了弹性子元素如何在弹性容器内布局。
弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行。
示例:
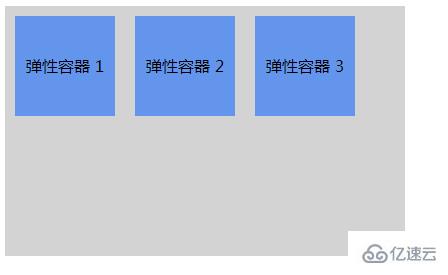
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta Http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <!DOCTYPE html><html><head><style>.flex-container { display: -WEBkit-flex; display: flex; width: 400px; height: 250px; background-color: lightgrey;} .flex-item { background-color: cornflowerblue; width: 100px; height: 100px; margin: 10px; text-align: center; line-height: 100px;}</style></head><body> <div class="flex-container"> <div class="flex-item">弹性容器 1</div> <div class="flex-item">弹性容器 2</div> <div class="flex-item">弹性容器 3</div> </div> </body></html></html>效果:

看完上述内容,你们掌握怎么在CSS3中声明盒子弹性的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注编程网精选频道,感谢各位的阅读!
--结束END--
本文标题: 怎么在css3中声明盒子弹性
本文链接: https://lsjlt.com/news/278843.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0