本篇内容介绍了“如何理解css3弹性盒模型”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!Flexbox是布
本篇内容介绍了“如何理解css3弹性盒模型”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
Flexbox是布局模块,而不是一个简单的属性,它包含父元素和子元素的属性。
Flexbox布局的主体思想是似的元素可以改变大小以适应可用空间,当可用空间变大,Flex元素将伸展大小以填充可用空间,当Flex元素超出可用空间时将自动缩小。总之,Flex元素是可以让你的布局根据浏览器的大小变化进行自动伸缩。

创建Flex容器
flexbox布局首先需要创建一个flex容器。为此给元素设置display属性的值为flex。对于IE10来说,我们需要在开头的地方添加-ms-flexbox。
代码如下:
.container{
display:-WEBkit-flex;
display:-moz-flex;
display:flex;
display:-ms-flexbox;
}
水平或垂直分布
box-orient定义分布的坐标轴:vertical和horizional。这两个值分别定义盒子垂直显示和水平显示:
代码如下:
.container{
display: box;
box-orient: horizontal;
}
语法
代码如下:
box-orient: horizontal|vertical|inline-axis|block-axis|inherit;
案例
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Centering an Element on the Page</title>
<style type="text/CSS">
html {
height: 100%;
} </p>
<p>body {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex; </p>
<p>
-webkit-box-align: center;
-moz-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;</p>
<p>
-webkit-box-pack: center;
-moz-box-pack: center;
-ms-flex-pack: center;
-webkit-justify-content: center;
justify-content: center;</p>
<p> margin: 0;
height: 100%;
width: 100%
}
h2 {
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -webkit-flex;
display: flex;</p>
<p> -webkit-box-align: center;
-moz-box-align: center;
-ms-flex-align: center;
-webkit-align-items: center;
align-items: center;
height: 10rem;
} </p>
<p> </style>
</head>
<body>
<h2>OMG, I’m centered</h2>
</body>
</html>
[code]</p>
<p><strong>启用Flexbox</strong></p>
<p>因为body元素包含了想要居中的标题元素,所以我们将他的display属性值设置为“flex”:</p>
<p>[code]
body {
display: flex;
}
主要作用是让元素body使用flexbox布局,而不是普通的块布局。在文档流中的所有子元素(即不是绝对定位的元素)现在都变成了伸缩项目。
反向分布
代码如下:
body {
display: -webkit-box;
display:-moz-box;
box-orient: vertical;
box-direction: reverse;
color: white;
}
#box1{
background: red;
height: 100px;
width: 80px;</p>
<p>}
#box2{
background: black;
height: 100px;
width: 80px;
}
#box3{
background: blue;
height: 100px;
width: 80px;
}
</style>
</head>
<body>
<div id="box1">1</div>
<div id="box2">2</div>
<div id="box3">3</div>
</body>
设置弹性框对齐方式
还可以指定在解析了任何灵活长度和自动页边距之后,弹性容器的内容与主轴和横轴(与主轴垂直)的对齐方式。你可以通过 justify-content、align-items、align-self 和 align-content 属性调整此对齐方式。
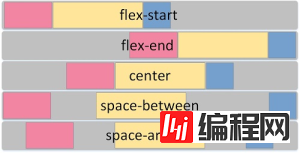
使用 justify-content 属性,可以设置在解析了任何灵活长度和自动页边距之后,弹性项目与弹性容器主轴的对齐方式。下图显示了 justify-content 的值以及这些值对弹性容器(含三个弹性项目)的影响。

代码如下:
justify-content:flex-start(默认值) 伸缩项目向一行的起始位置靠齐。
justify-content:flex-end 伸缩项目向一行的结束位置靠齐。
justify-content:center 伸缩项目向一行的中间位置靠齐。
justify-content:space-between 伸缩项目会平均地分布在行里。第一个伸缩项目一行中的最开始位置,最后一个伸缩项目在一行中最终点位置。
justify-content:space-around 伸缩项目会平均地分布在行里,两端保留一半的空间。
--------------------------------------------------------------------------------
align-items 侧轴对齐(适用于伸缩容器,也就是伸缩项目的父元素)
align-items 是一个和 justify-content 相呼应的属性。align-items 调整伸缩项目在侧轴上的定位方式。可能的值有:
代码如下:
flex-start:伸缩项目在侧轴起点边的外边距紧靠住该行在侧轴起始的边。
flex-end:伸缩项目在侧轴终点边的外边距靠住该行在侧轴终点的边 。
center:伸缩项目的外边距盒在该行的侧轴上居中放置。
baseline:伸缩项目根据他们的基线对齐。
stretch(默认值):伸缩项目拉伸填充整个伸缩容器。此值会使项目的外边距盒的尺寸在遵照「min/max-width/height」属性的限制下尽可能接近所在行的尺寸。
--------------------------------------------------------------------------------
flex-wrap 伸缩行换行
目前为止,每个伸缩容器都有且只有一个伸缩行。使用 flex-wrap 你可以为伸缩容器创建多个伸缩行。这个属性接受以下值:
代码如下:
nowrap (默认)
wrap
wrap-reverse
如果 flex-wrap 设置为 wrap,在一个伸缩行容不下所有伸缩项目时,伸缩项目会换行到一条新增的伸缩行上。新增的伸缩行根据侧轴的方向添加。
--------------------------------------------------------------------------------
align-content 堆栈伸缩行
align-content 会更改 flex-wrap 的行为。它和 align-items 相似,但是不是对齐伸缩项目,它对齐的是伸缩行。可能你已经想到了,它接受的值也很相似:
代码如下:
flex-start:各行向伸缩容器的起点位置堆叠。
flex-end:各行向伸缩容器的结束位置堆叠。
center:各行向伸缩容器的中间位置堆叠。
space-between:各行在伸缩容器中平均分布。
space-around:各行在伸缩容器中平均分布,在两边各有一半的空间。
stretch(默认值):各行将会伸展以占用剩余的空间。
--------------------------------------------------------------------------------
align-self 侧轴对齐
伸缩项目的 align-self 属性会覆盖该项目的伸缩容器的 align-items 属性。它的值和 align-items 一样:
代码如下:
stretch (默认)
flex-start
flex-end
center
baseline
属性讲解
box-direction 属性规定框元素的子元素以什么方向来排列。
语法:
box-direction: nORMal|reverse|inherit;
box-pack 属性规定当框大于子元素的尺寸,在何处放置子元素。
语法
代码如下:
box-pack: start|end|center|justify;
start :所有子容器都分布在父容器的左侧,右侧留空
end :所有子容器都分布在父容器的右侧,左侧留空
justify :所有子容器平均分布(默认值)
center :平均分配父容器剩余的空间(能压缩子容器的大小,并且有全局居中的效果)
box-align 属性规定如何对齐框的子元素。
语法
代码如下:
box-align: start|end|center|baseline|stretch;
start :子容器从父容器顶部开始排列
end :子容器从父容器底部开始排列
center :子容器横向居中(有点奇怪)
baseline :所有子容器沿同一基线排列(很难理解)
stretch :所有子容器和父容器保持同一高度(默认值)
box-flex 属性规定框的子元素是否可伸缩其尺寸。
语法
box-flex: value;
看下面一个实例:
代码如下:
<div >
<div ></div>
<div ></div>
<div ></div>
</div>
与传统的盒模型一样,overflow属性用来决定其显示方式。为了避免溢出,你可以设置box-lines为multiple使其换行显示。
flex: initial
一个 flex 属性值被设为 initial 的伸缩项目,在有剩余空间的情况下不会有任何变化,但是在必要的情况下会被收缩。
代码如下:
flex: auto
一个 flex 属性值被设为 auto 的伸缩项目,会根据主轴自动伸缩以占用所有剩余空间。
auto 目前仅在 Opera 12.11 尚有效,在 Chrome 23.0.1271.95 上无效。你可以通过使用 flex: 1; 来达到一样的效果。
flex: none
一个 flex 属性值被设为 none 的伸缩项目,在任何情况都不会发生伸缩。
“如何理解css3弹性盒模型”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: 如何理解css3弹性盒模型
本文链接: https://lsjlt.com/news/82102.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0