Vue2+elementui进行hover提示分为外部和内部,内部使用el-tooltip,外部使用mouseover和mouseout来让提示框显隐(两个事件要做节流处理,事件要在
Vue2+elementui进行hover提示分为外部和内部,内部使用el-tooltip,外部使用mouseover和mouseout来让提示框显隐(两个事件要做节流处理,事件要在beforedestroy中销毁)
<template>
<div class="hello">
<!-- <el-tooltip placement="top"> -->
<!-- <div slot="content">外部1<br />外部2</div> -->
<ol class="list-wrap" @mouseover.stop="mouseover" @mouseout.stop="mouseout">
<li v-for="site in sites"
:key="site.id">
<el-tooltip placement="top">
<div slot="content">多行信息<br />第二行信息</div>
<span>span</span>
</el-tooltip>
</li>
</ol>
<div v-if="isshow">ol的提示信息</div>
<!-- </el-tooltip> -->
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
isShow: false,
sites: [
{ id: 'sfdsfsd', name: 'Runoob' },
{ id: 'sfdsfdfdsd', name: 'Google' },
{ id: 'sfdssdffsd', name: 'Taobao' }
],
msg: 'Welcome to Your vue.js App'
}
},
methods: {
mouseover (e) {
if (e.target.tagName === 'OL') {
this.isShow = true
console.log('enter', e.target.tagName)
}
},
mouseout (e) {
if (e.target.tagName === 'OL') {
console.log('leave', e.target.tagName)
this.isShow = false
}
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.list-wrap{
background-color: #42b983;
}
h1,
h2 {
font-weight: nORMal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
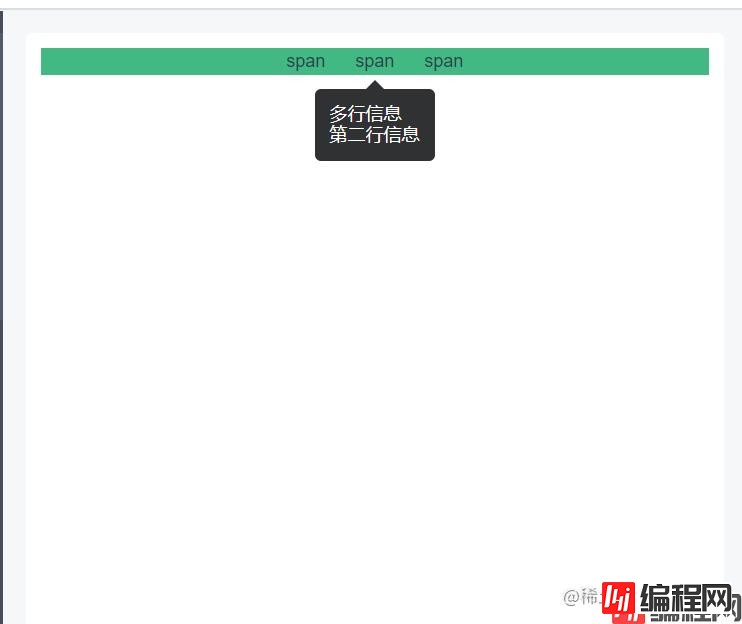
</style>展示效果如下:

hover外部:

hover里面span:

扩展:如果是简单的hover提示文字(单行或者多行),可以使用::hover伪元素来实现,但是如果要使用html中属性值作为提示值,添加\A不能换行
到此这篇关于vue2+elementui进行hover提示的使用的文章就介绍到这了,更多相关vue2 element hover提示内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: vue2+elementui进行hover提示的使用
本文链接: https://lsjlt.com/news/156155.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0