今天小编给大家分享一下Vue怎么使用ElementUI对表单元素进行自定义校验的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
今天小编给大家分享一下Vue怎么使用ElementUI对表单元素进行自定义校验的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
知道自定义校验之前,需要知道基本的非空校验
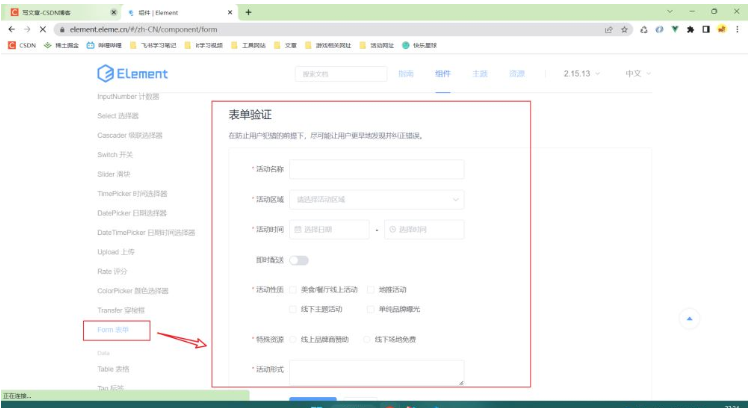
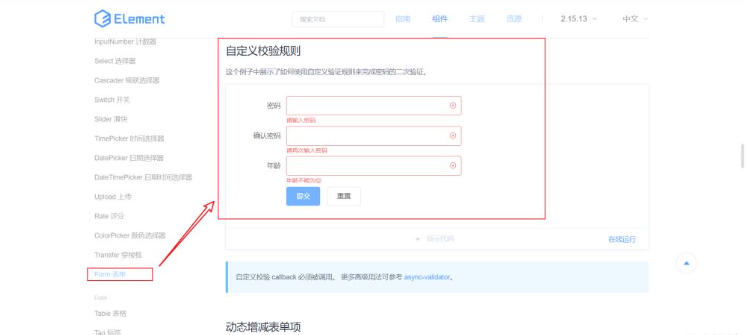
如下图,ElementUI已经帮助我们创建好了一个简单的demo,我们直接拿来用即可。

这里我也是直接复制的demo,然后根据自己需求进行修改。

简单的说下相关的一些地方吧
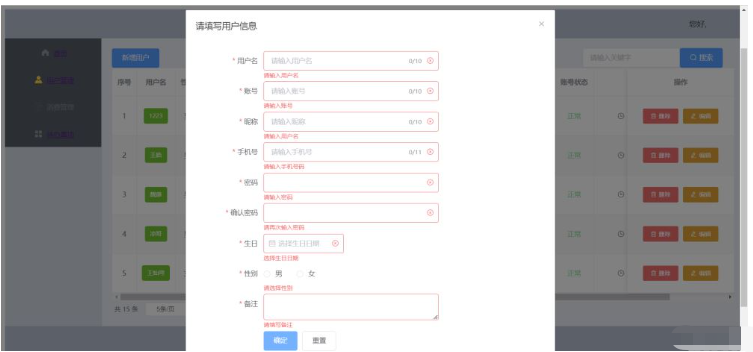
一个表单包含着很多页面元素,根据自己的需求使用不同的组件去拼接即可:

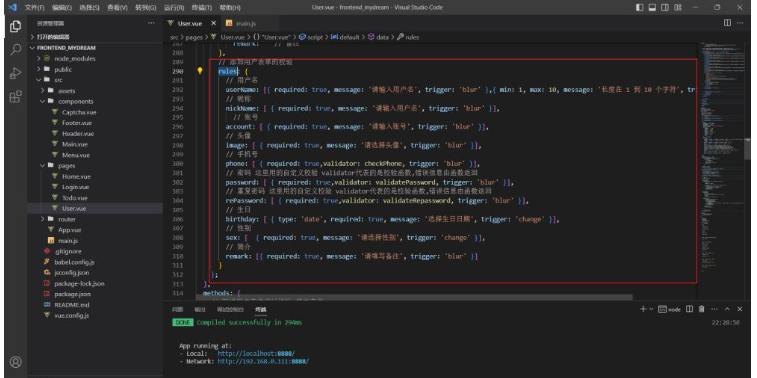
表单的元素我们可以直接在data生成一个表单数据,把里面的属性都放在数据里面,这样可以直接把这个表单传到后台进行交互。不然一个一个传也太麻烦了

然后就是检验(rules),这里一般做对表单元素校验的处理
除了手机号,密码,确认密码这三项,我都是只做了最基本的非空校验。

我们可以注意到,每一个表单元素都有一个红色的星号,这就是必输项的一个标识,我们主要通过这个属性控制:
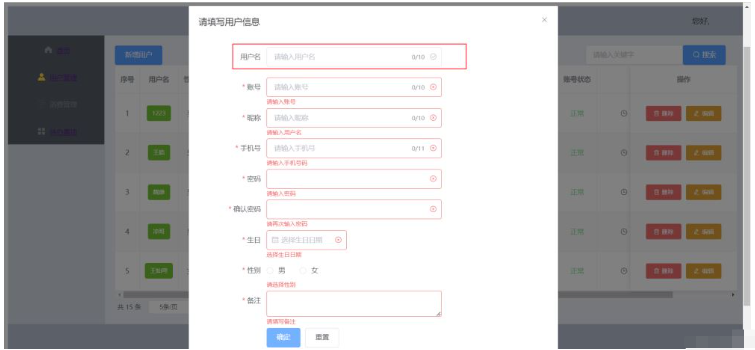
required: true比如我现在把用户名的required: true去掉

页面上的非空校验就没了,所以不论你校验写的再好,不加这个属性就等于没用。

我主要以两个较为经典的例子举例,一个是手机号的格式,一个是密码和确认密码的判断是否相同
关于表单的自定义校验ElementUI也给了demo,就是我的第二个例子

大家都知道,手机号都是有一定的规则的,不是只有11位数字就是这么简单的,还要以固定格式开头等。
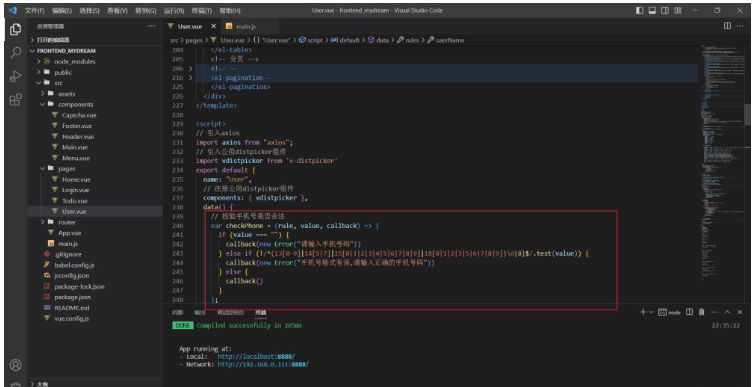
针对这种格式,我们就可以使用自定义校验了,我们可以在data中定义自定义校验:

可以理解成把它理解成一个变量,有着自定义的回调函数进行自定义错误提示
可以看到首先是判断输入的手机号是否为空,如果为空给出的提示是:请输入手机号码
如果输入的手机号不为空,那么就通过正则表达式判断是否合法,如果不合法的话,同样给出对应的提示信息,这便是自定义校验,根据自己的需求定义自己的规则。
// 校验手机号是否合法 var checkPhone = (rule, value, callback) => {if (value === "") {callback(new Error("请输入手机号码"))} else if (!/^(13[0-9]|14[5|7]|15[0|1|2|3|4|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$/.test(value)) {callback(new Error("手机号格式有误,请输入正确的手机号码"))} else {callback()}};使用起来也很简单,在原有的表单校验基础上加上validator属性,值就是定义自定义函数的变量名
注意:使用了自定义校验函数之后,就不要在这里写message提示信息了。直接在函数里面定义错误信息即可。
phone: [ { required: true,validator: checkPhone, trigger: 'blur' }],两次密码是否相同这个demo直接拿着ElementUI给的demo即可。
以上就是“Vue怎么使用ElementUI对表单元素进行自定义校验”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网精选频道。
--结束END--
本文标题: Vue怎么使用ElementUI对表单元素进行自定义校验
本文链接: https://lsjlt.com/news/349710.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0