本文实例为大家分享了微信小程序实现时间轴特效的具体代码,供大家参考,具体内容如下 效果 wxml <view class="timeLine" style=" width:
本文实例为大家分享了微信小程序实现时间轴特效的具体代码,供大家参考,具体内容如下
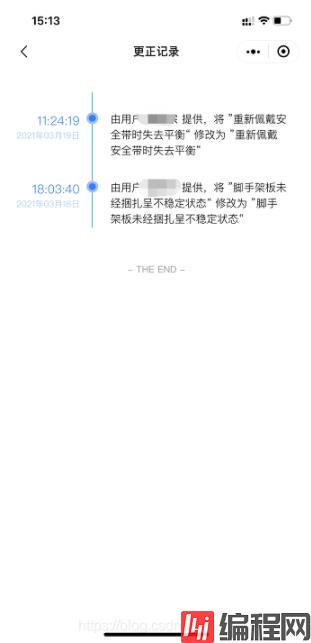
效果

wxml
<view class="timeLine" style=" width: 100%;">
<view class="on" wx:for="{{array}}" wx:key="Lsh"
style="background:url('../images/ba.png') repeat-y 28.2% 0;">
<p class="p" style="background: url('../images/icon.png') no-repeat 100% 0;background-size: 36rpx 36rpx;">
{{item.CreateTime1}}<text class="text">{{item.CreateTime}}</text></p>
<label class="con" >由用户<text class="name"> {{item.UserName}} </text>提供,将 ”{{item.text1}}“ 修改为 ”{{item.text2}}“ </label>
</view>
</view>
<view class="END">
<view>- THE END -</view>
</view>wxss
page {
margin: 0;
padding: 0;
background-color: #fff;
}
.timeLine {
margin: 60rpx 0;
}
.on {
padding-bottom: 30px;
display: flex;
width: 100%;
}
.timeLine view:last-child {
padding-bottom: 2rpx;
}
.timeLine view:first-child {
padding-top: 50rpx;
}
.p {
width: 24%;
font-size: 32rpx;
font-weight: 300;
text-align: right;
padding-right: 50rpx;
color: #377FFC;
}
.text {
display: block;
color: #9BBFFD;
font-size: 12px;
}
.con {
display: inline-block;
padding-left: 30rpx;
width: calc(100% - 300rpx);
font-weight: 300;
font-size: 28rpx;
}
.name{
font-weight: 400;
}
.END {
text-align: center;
font-size: 24rpx;
color: #999;
padding: 30rpx 50rpx 30rpx 50rpx;
}const app = getApp();
Page({
data: {
array:[{
"CreateTime":"2021年03月19日",
"CreateTime1":"11:24:19",
"Lsh":"210319112419179022",
"UserName":"11",
"test1":"重新佩戴安全带时失去平衡",
"test2":"重新佩戴安全带时失去平衡"
},{
"CreateTime":"2021年03月19日",
"CreateTime1":"11:24:19",
"Lsh":"210319112419179022",
"UserName":"11",
"test1":"重新佩戴安全带时失去平衡",
"test2":"重新佩戴安全带时失去平衡"
}]
},
onLoad: function (options) {
},
})
--结束END--
本文标题: 微信小程序实现时间轴特效
本文链接: https://lsjlt.com/news/149390.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0