本文实例为大家分享了Vue实现时间轴效果的具体代码,供大家参考,具体内容如下 时间轴上的时间点数和描述文本均可自定义设置 效果图如下: ①创建时间轴组件Timeline.vue:
本文实例为大家分享了Vue实现时间轴效果的具体代码,供大家参考,具体内容如下
时间轴上的时间点数和描述文本均可自定义设置
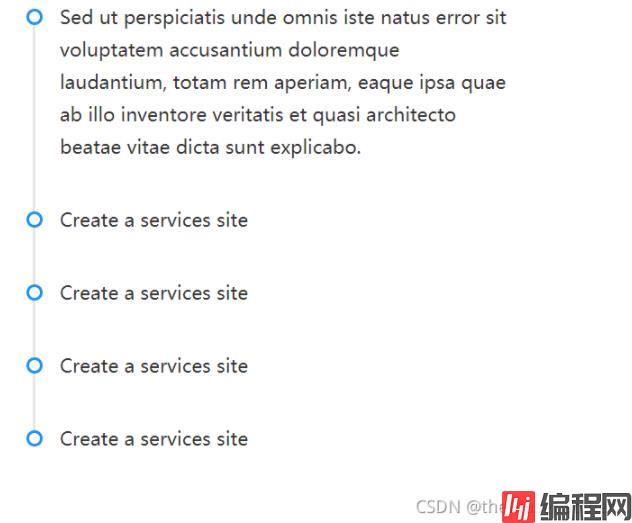
效果图如下:

①创建时间轴组件Timeline.vue:
<template>
<div class="m-timeline-area">
<div class="m-timeline">
<div
:class="['m-timeline-item', {'last': n === totalDots}]"
v-for="n in totalDots"
:key="n">
<div class="u-tail"></div>
<div class="u-dot"></div>
<div class="u-content">
<p>{{ timelineDesc[n-1] }}</p>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'Timeline',
props: {
timelineDesc: {
type: Array,
default: () => {
return []
}
},
totalDots: {
type: Number,
default: 3
}
}
}
</script>
<style lang="less" scoped>
@blue: #1890ff;
@green: #52c41a;
@red: #f5222d;
@gray: rgba(0,0,0,.25);
.m-timeline-area {
width: 360px;
margin: 30px auto;
.m-timeline {
.m-timeline-item {
position: relative;
padding-bottom: 30px;
.u-tail {
position: absolute;
top: 10px;
left: 5px;
height: calc(100% - 10px);
border-left: 2px solid #e8e8e8; // 实线
// border-left: 2px dotted #e8e8e8; // 点线
// border-left: 2px dashed #e8e8e8; // 虚线
}
.u-dot {
position: absolute;
width: 8px;
height: 8px;
border: 2px solid @blue;
border-radius: 50%;
}
.u-content {
position: relative;
top: -6px;
margin-left: 25px;
Word-break: break-word;
line-height: 24px;
}
}
.last {
.u-tail {
display: none;
}
}
}
}
</style>②在要使用的页面引入:
<Timeline :totalDots="5" :timelineDesc="timelineDesc" />
import Timeline from '@/components/Timeline'
components: {
Timeline
}
timelineDesc: ['Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloreMQue laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.', 'Create a services site', 'Create a services site', 'Create a services site', 'Create a services site']--结束END--
本文标题: Vue实现时间轴效果
本文链接: https://lsjlt.com/news/141170.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0