微信小程序实现类似elementUI的Timeline时间线效果,自适应页面与文本 wxml代码: <view class="box"> <view wx:fo
微信小程序实现类似elementUI的Timeline时间线效果,自适应页面与文本
wxml代码:
<view class="box">
<view wx:for="{{list}}" wx:key="index" class="one">
<view class="onedot"></view>
<view wx:if="{{index!=list.length-1}}" class="oneline"></view>
<view class="onemain">
<view class="onemaintitle">{{item.time}}</view>
<view class="onemaincon">{{item.con}}</view>
</view>
</view>
</view>wxss代码:
.box {
padding: 30rpx;
}
.one {
position: relative;
padding-bottom: 40rpx;
}
.onedot {
left: -2rpx;
width: 24rpx;
height: 24rpx;
position: absolute;
background-color: #67c23a;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
z-index: 1;
}
.oneline {
position: absolute;
left: 8rpx;
height: 100%;
border-left: 2px solid #e4e7ed;
}
.onemain {
position: relative;
padding-left: 56rpx;
top: -6rpx;
}
.onemaintitle {
margin-bottom: 16rpx;
padding-top: 8rpx;
color: #909399;
line-height: 1;
font-size: 26rpx;
}
.onemaincon {
color: #303133;
}js代码:
data: {
list: [{
time: "2021-02-02 10:30:30",
con: "这是主要内容部分"
},{
time: "2021-02-02 10:30:30",
con: "这是主要内容部分这是主要内容部分这是主要内容部分这是主要内容部分这是主要内容部分"
},{
time: "2021-02-02 10:30:30",
con: "这是主要内容部分这是主要内容部分这是主要内容部分这是主要内容部分"
}]
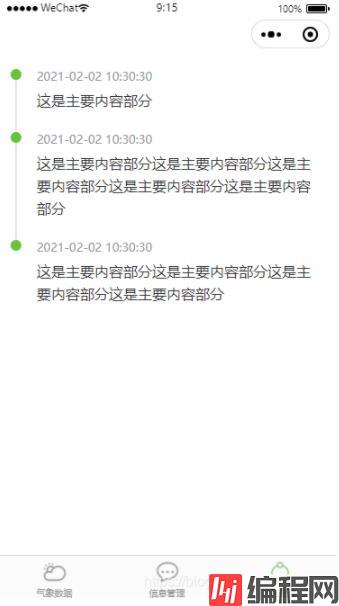
},最终效果:

--结束END--
本文标题: 微信小程序实现Timeline时间线效果
本文链接: https://lsjlt.com/news/149396.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0