目录CSS动画什么是时间轴动画?动画对象动画函数思考总结css动画 在前端开发中,一些简单的动效往往是使用 css3 的 @keyframes 来实现的 ,如: .div1 {
在前端开发中,一些简单的动效往往是使用 css3 的 @keyframes 来实现的 ,如:
.div1 {
width: 100px;
height: 100px;
background: red;
animation: changeColor 2s;
}
@keyframes changeColor {
0% {background: red;}
50% {background: yellow;}
100% {background: blue;}
}
假如设定的时间是2s,那么 这段动画的描述是这样的:在2秒内,某元素的背景色由红色变为黄色,又变为蓝色了。
假定有这样一个需求:
一个动画共持续4秒,在0-2秒内 div1 从红色变为黄色再变为蓝色,div2 在2-4秒内宽度由100px变为200px。
.div1 {
width: 100px;
height: 100px;
background: red;
animation: changeColor 2s forwards;
}
@keyframes changeColor {
0% {background: red;}
50% {background: yellow;}
100% {background: blue;}
}
.div2 {
width: 100px;
height: 100px;
background: pink;
animation: changeWidth 4s forwards;
}
@keyframes changeWidth {
0% {width: 100px}
50% {width: 100px}
100% {width: 200px}
}

看起来好像也还行,那么 div1 在第1秒变色, div2 在2-5秒内变形, div3 在3-7秒内变色变形,div4在4-10秒内旋转...,然后这些一起构成了需求想要的动画效果。
这样的话我们要找出整个动画的总时长,然后每个div的运动时间算出相对总时间的百分比区域,然后设定 keyframe 动画。
到这里 keyframes 貌似就有些复杂度了,我们平时一直在用 keyframes,那么 keyframes 或者说动画的本质是什么?
由于人类视觉停留的原理,这样一张张图片连续展示就看起来像动画了,翻书动画或者显示器逐帧刷新显示都是利用了这个原理。在动画创作时,除了像素、2d动画还在逐帧绘制,大多数类型的动画都已在编辑时方便将帧转换为时间进行计算。
keyframes 作为一个高度定制化的产物,只是在名称上对“帧”这个概念进行了保留,它对单个元素的动画编辑是简单方便的。
但通过示例二就可以看出,它没有对多元素组合动画进行针对性的设计,代码上 div1 和 div2 是没有逻辑关系表现的 (虽然在最终运行时会进行组合,即页面上的多数动画是维护在一个计时器里执行的。),它们没有统一的时间轴,没有父级包裹,要实现这些,需要编码者自己维护。
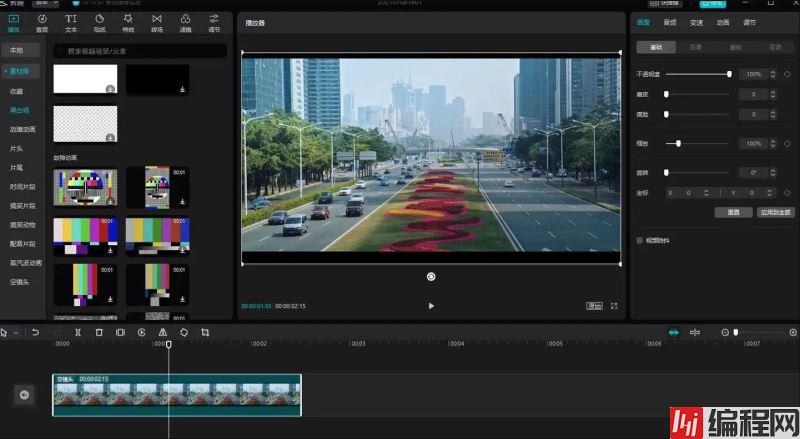
对有过视频剪辑经验的人来说,视频剪辑的核心工具:基于时间轴的多轨视频编辑器是极为高效和方便的,它实现了对多个动画/特效片段的整合,称为时间轴动画。我们可以基于此实现一个简易的js版本来针对多元素长时间的动画需求。

如图所示,整个视频由多段小动画交错拼合而成,公用一个时间轴,由此构成了整个视频。
类比到前端,我们也可以用类似的方法,以时间轴为基准,整合多个动画片段。
我们可以有以下思路:
先创建一个obj对象作为参数,我们称作 “动画对象”,它是整个动画过程的描述。
再创建一个执行动画的函数,我们称作 ”动画函数“,它接受”动画对象“和一个回调函数(动画结束时执行)作为参数。
接下来就进入代码实现:
我们首先看以下代码:
var anim = [
{ // 动画对象,可以多个
dom: document.getElementById('a1'), // dom对象
anim: [ // 动画数组,里面可为多个对象
{
style: 'height',
// 要改变的样式名称如width,height
from: '10rem', // 样式的起始值要和to保持一致
to: '20rem', // 样式的目标值要和from保持一致
start: 0, // 开始时间 毫秒
end: 100, // 结束时间 毫秒
},
{
style: 'width',
from: '10rem',
to: '20rem',
start: 100,
end: 200,
},
{
style: 'transfORM',
from: 'rotate(20deg)',
to: 'rotate(40deg)',
start: 0,
end: 2000,
}
]
},
{
dom: document.getElementById('a2'),
anim: [
{
style: 'background',
from: 'rgba(0.0, 0.0, 0.0, 1)',
to: 'rgba(255, 0, 100, 0.5)',
start: 0,
end: 3000,
}
]
},
];
timeLineAnim(anim, function () {
console.log('animation finished');
});
anim 对象里清晰的描述了每个对象有几个动画,每个动画是怎么进行的。
然后 anim 对象作为一个参数传入了 timeLineAnim 中,在实际执行中它会进行如下操作:
div1在0.1秒内高度从 10rem 变为了 20rem,接着变宽,同时前2秒内还在旋转。
div2在0-3秒内颜色由rgba(0, 0, 0, 1) 变为rgba(255, 0, 100, 0.5)。
在3秒后,动画结束,控制台打出了 animation finished。
它的效果如下图所示:

实现这个动画函数,首先简单构思下思路:1:将参数 anim 中的 from、to 的数字提取出来,便于计算。
2:开启 requestAnimationFrame,根据时间间隔和动画参数 anim 计算出当前帧的 css,并赋到对应的 dom 元素上。
3:在最后一个动画结束后,关闭requestAnimationFrame,并执行回调函数。
现在就进入编码阶段:在以上思路的基础上,我们在具体实现的过程中,通过 timeCount 来判断动画是否结束,使用 cssText 进行样式的赋值。
function timeLineAnim(arr, cb) {
function initData(obj) {
var reg = /[\d\.]+/g;
var numArrFrom = obj.from.match(reg);
var numArrTo = obj.to.match(reg);
if (!numArrFrom || !numArrTo || numArrFrom.length == 0 || numArrTo.length == 0 || numArrFrom.length != numArrTo.length) {
console.warn('数据输入错误');
}
for (var i = 0; i < numArrFrom.length; i++) {
numArrFrom[i] = parseFloat(numArrFrom[i]);
numArrTo[i] = parseFloat(numArrTo[i]);
}
var strArr = obj.from.split(reg);
if (numArrFrom.length <= 0) { return; };
animCount++;
return {
strArr: strArr,
numArrFrom: numArrFrom,
numArrTo: numArrTo,
totalLength: strArr.length + numArrFrom.length,
isEnd: false,
}
}
function setCss(obj, timeCount) {
var styleStr = '';
var tempCount = animCount;
// 将对象的多个动画,根据时间计算出样式,并合并
for (var i = 0; i < obj.anim.length; i++) {
var target = obj.anim[i];
if (timeCount > target.start && !target.initData.isEnd) {
// 根据起止时间 计算出当前动画进度
var percent = (timeCount - target.start) / (target.end - target.start);
if (percent >= 1) {
percent = 1;
target.initData.isEnd = true;
tempCount--;
}
styleStr += getValue(percent);
}
}
obj.dom.style.cssText += ';' + styleStr;
animCount = tempCount;
// 这里进行单个动画每帧样式的生成,这里是匀速运动
function getValue(percent) {
var numFrom = target.initData.numArrFrom;
var numTo = target.initData.numArrTo;
var arr = [];
for (var i = 0; i < numFrom.length; i++) {
arr.push(numFrom[i] + (numTo[i] - numFrom[i]) * percent);
}
var numIndex = 0;
var strIndex = 0;
var turnForNum = false;
var str = target.style + ':';
for (var i = 0; i < target.initData.totalLength; i++) {
if (turnForNum) {
str += arr[numIndex];
numIndex++;
turnForNum = false;
}
else {
str += target.initData.strArr[strIndex];
strIndex++;
turnForNum = true;
}
}
return str + ';';
}
}
// 主体逻辑: 初始化数据、帧动画、动画结束执行回调
var animCount = 0;
for (var i = 0; i < arr.length; i++) {
for (var j = 0; j < arr[i].anim.length; j++) {
arr[i].anim[j].initData = initData(arr[i].anim[j]);
}
}
this.timer && cancelAnimationFrame(this.timer);
var _this = this;
(function animate(timeCount) {
if (animCount > 0) {
for (var i = 0; i < arr.length; i++) {
setCss(arr[i], timeCount);
}
_this.timer = requestAnimationFrame(animate);
}
else {
cancelAnimationFrame(_this.timer);
cb && cb();
}
})();
}
伸手党可直接复制运行。至此,一个基于时间轴的简易动画函数就完成了,不到100行的代码就可以使你愉快的使用声明式的方式编辑时间轴动画。
此外,在getValue阶段,你还可以根据自己的需求搭配不同的运动曲线函数,丰富动画的功能。
由于参数是类JSON的,因此如果需要更进一步的话,你完全可以制作一个UI界面来可视化的生成动画参数,从而方便非程序员从业者使用。
开头的部分讲述了市面上少部分动画如2d像素类,2d动画的制作仍然是以帧来进行的。
而无论在 keyframes 里 还是 本文给出的 timeLineAnim 函数 都是以 时间来进行设计的。
那么:如果我们改成用帧来进行计算和制作会如何呢?有什么优缺点吗?欢迎评论区讨论。
到此这篇关于如何利用JS实现时间轴动画效果的文章就介绍到这了,更多相关JS时间轴动画内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 如何利用JS实现时间轴动画效果
本文链接: https://lsjlt.com/news/152838.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0