AxiOS是一个基于Promise的 Http 库,可以用在浏览器和node.js 中,因为尤大大的推荐,axios也变得越来越流行。最近项目中使用axios也遇到了一些问题,就借此机会总结一下,如有错误,
AxiOS是一个基于Promise的 Http 库,可以用在浏览器和node.js 中,因为尤大大的推荐,axios也变得越来越流行。最近项目中使用axios也遇到了一些问题,就借此机会总结一下,如有错误,还请不吝指正。
功能
浏览器端发起XMLHttpRequests请求
node层发起http请求
支持Promise api
拦截请求和响应
转换请求和响应数据
取消请求
自动转换JSON数据
客户端支持防御XSRF(跨站请求伪造)
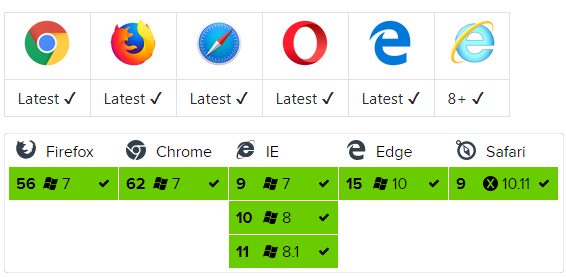
兼容

使用
npm
npm install axios
bower
bower install axios
cdn
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
发起请求
GET
axios.get('/user?ID=123')
.then( res => {
console.info(res)
}).catch( e => {
if(e.response){
//请求已发出,服务器返回状态码不是2xx。
console.info(e.response.data)
console.info(e.response.status)
console.info(e.response.headers)
}else if(e.request){
// 请求已发出,但没有收到响应
// e.request 在浏览器里是一个XMLHttpRequest实例,
// 在node中是一个http.ClientRequest实例
console.info(e.request)
}else{
//发送请求时异常,捕捉到错误
console.info('error',e.message)
}
console.info(e.config)
})
// 等同以下写法
axios({
url: '/user',
method: 'GET',
params: {
ID: 123
}
}).then( res => {
console.info(res)
}).catch( e=> {
console.info(e)
})POST
axios.post('/user', {
firstName: 'Mike',
lastName: 'Allen'
}).then( res => {
console.info(res)
}).catch( e => {
console.info(e)
})
// 等同以下写法
axios({
url: '/user',
method: 'POST',
data: {
firstName: 'Mike',
lastName: 'Allen'
}
}).then( res => {
console.info(res)
}).catch( e => {
console.info(e)
})注意事项
在使用GET方法传递参数时使用的是params,并且官方文档中介绍为:params are the URL parameters to be sent with the request. Must be a plain object or a URLSearchParams object。译为:params作为URL链接中的参数发送请求,且其必须是一个plain object或者是URLSearchParams object。plain object(纯对象)是指用JSON形式定义的普通对象或者new Object()创建的简单对象;而URLSearchParams object指的是一个可以由URLSearchParams接口定义的一些实用方法来处理 URL 的查询字符串的对象,也就是说params传参是以/user?ID=1&name=mike&sex=male形式传递的。
而在使用POST时对应的传参使用的是data,data是作为请求体发送的,同样使用这种形式的还有PUT,PATCH等请求方式。有一点需要注意的是,axios中POST的默认请求体类型为Content-Type:application/json(JSON规范流行),这也是最常见的请求体类型,也就是说使用的是序列化后的json格式字符串来传递参数,如:{ "name" : "mike", "sex" : "male" };同时,后台必须要以支持@RequestBody的形式接收参数,否则会出现前台传参正确,后台接收不到的情况。
如果想要设置类型为Content-Type:application/x-www-fORM-urlencoded(浏览器原生支持),axios提供了两种方式,如下:
浏览器端
const params = new URLSearchParams();
params.append('param1', 'value1');
params.append('param2', 'value2');
axios.post('/user', params);不过,并不是所有浏览器都支持URLSearchParams,兼容性查询caniuse.com,但是这里有一个Polyfill (polyfill:用于实现浏览器并不支持的原生API的代码,可以模糊理解为补丁,同时要确保polyfill在全局环境中)。
或者,你也可以用qs这个库来格式化数据。默认情况下在安装完axios后就可以使用qs库。
const qs = require('qs');
axios.post('/user', qs.stringify({'name':'mike'}));node层
在node环境中可以使用querystring。同样,也可以用qs来格式化数据。
const querystring = require('querystring');
axios.post('http://something.com/', querystring.stringify({'name':'mike'}));补充
常见的请求体类型还有一种方式,即multipart/form-data(浏览器原生支持),也就是提交表单数据常用的一种格式。和x-www-form-urlencoded对比起来,后者则是数据被编码成以 '&' 分隔的键-值对, 同时以 '=' 分隔键和值。非字母或数字的字符会被Percent-encoding(URL encoding),这也就是为什么这种类型不支持二进制数据的原因 (应使用 multipart/form-data 代替)。
--结束END--
本文标题: node.js中axios使用心得总结
本文链接: https://lsjlt.com/news/13126.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0