目录一、关键步骤1.创建axiOS对象2.请求二、Axios类1.基础属性2.辅助方法3.request方法三、adpter适配器1.xhradpter2.Httpadpter一、关
axios库导出的对象是一个已经被创建好的axios对象,它本质上是一个方法,可以直接接收一个config配置参数进行请求。在库的入口处,即可看到如下代码:
function createInstance(defaultConfig) {
// 传入默认配置生成axios对象
const context = new Axios(defaultConfig);
// 本质是request方法,this上下文绑定context
const instance = bind(Axios.prototype.request, context);
// 将Axios原型上的属性复制到instance
utils.extend(instance, Axios.prototype, context, {allOwnKeys: true});
// 将context上的属性复制到instance
utils.extend(instance, context, {allOwnKeys: true});
// 暴露create工厂方法供外部创建自定义的axios对象
instance.create = function create(instanceConfig) {
return createInstance(mergeConfig(defaultConfig, instanceConfig));
};
return instance;
}
// 默认暴露的axios对象
const axios = createInstance(defaults);上述代码是创建默认axios对象的流程,这个对象上有Axios类的实例属性以及原型上的方法,且自身的是一个request方法,整个库最核心的也就是这个request方法。
Axios的原型上存在很多辅助方法,如get,post,put等等,这些方法最终都会调用request方法,且默认设置了请求参数中的method属性,仅仅是一种封装的快捷调用方式。所以直接使用axios方法(axios的本质是一个方法),传入一个合法参数和使用axios.get等方法进行请求没有区别。
axios类型的对象,存在2个基础属性
axios类型的对象存在很多辅助方法,如下:
这些方法本质上都是request的封装,调用这些方法时,都会调用request方法,但相应的会预设置部分请求参数,如method和headers
这个方法是整个库的核心,它接收一个配置作为参数。内部流程如下:
axios对象在创建时,会传入一个默认请求配置对象,这个对象会和请求时传入的请求配置对象进行合并。
合并后的对象需要进一步处理headers,一些headers配置只针对特定类型的请求,如get类型。
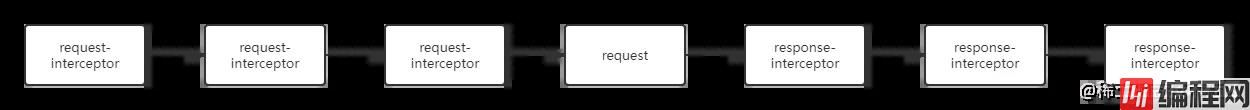
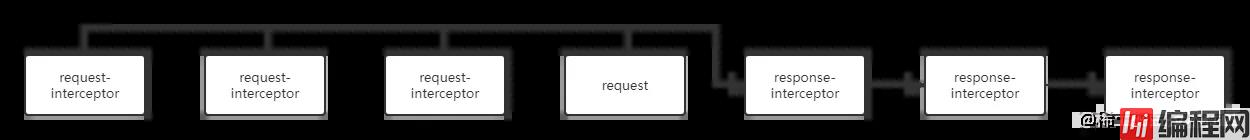
这一步是整个request设计的较为精妙的地方。执行队列有2种执行模式,同步模式和异步模式,默认为异步模式。分别如下:


简单来说,就是request拦截器,request请求,response拦截器一起组成了一个执行队列。在异步模式下,队列里面每一个执行方法执行完成之后,会继续调用下一个执行方法。同步模式下,request拦截器和request请求会按顺序同步执行,但response拦截器会在请求返回后异步执行。
Axios库是跨平台的,可以在node环境和WEB环境同时使用。因此内部有个"适配器"的概念,adpter是一个方法,一个请求本质上就是调用这个方法,方法必须返回一个Promise对象。请求配置中,甚至可以让我们自己去实现自己的适配器。
// `adapter` 允许自定义处理请求,这使测试更加容易。 // 返回一个 promise 并提供一个有效的响应 (参见 lib/adapters/README.md)。
adapter: function (config) { },如果提供了这么一个参数,那么将不会采用默认的适配器,一般供测试使用。
xhradpter适配器适用于web环境,利用XMLHttpRequest对象实现。本质上就是在操作一个XMLHttpRequest对象。
httpadpter适配器适用于node环境,利用node原生的http模块实现。
--结束END--
本文标题: axios库的核心代码解析及总结
本文链接: https://lsjlt.com/news/168194.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0