Python 官方文档:入门教程 => 点击学习
本文实例为大家分享了Java实现简单碰撞检测的具体代码,供大家参考,具体内容如下 在进行Java游戏开发时,我们经常会遇到碰撞检测的问题。如坦克大战中,炮弹与坦克相遇发生爆炸;守卫者
本文实例为大家分享了Java实现简单碰撞检测的具体代码,供大家参考,具体内容如下
在进行Java游戏开发时,我们经常会遇到碰撞检测的问题。如坦克大战中,炮弹与坦克相遇发生爆炸;守卫者游戏中,守卫者发射的箭与怪物相遇使怪物失血;打飞机游戏中,飞机发送的子弹与敌机相遇干掉敌机。这些都需要实现碰撞检测。
我们先来看一类比较简单的碰撞检测:规则图形的碰撞检测。
作为一个练手的小游戏,游戏中的物体形状一般为矩形区域,这是规则图形。它的碰撞检测可以通过Java api中的Rectangle类来实现碰撞的检测。
Rectangle指的是一个矩形区域,它通过指定左上角位置x和y,以及矩形宽度和高度来确定范围大小。所以经常使用的 Rectangle类构造方法有:
// 构造一个新的 Rectangle,其左上角的坐标为 (0,0),其宽度和高度由同名的参数指定。
public Rectangle(int width, int height)
// 构造一个新的 Rectangle,其左上角被指定为 (x,y),其宽度和高度由同名的参数指定。
public Rectangle(int x, int y, int width, int height) 和碰撞检测相关的方法:
// 计算此 Rectangle 与指定 Rectangle 的交集
public Rectangle intersection(Rectangle r)
// 确定此 Rectangle 是否与指定的 Rectangle 相交
public boolean intersects(Rectangle r)如果两个Rectangle对象有交集,那么他们就有碰撞了。如:

这种方法适用于地图中的物体近似为矩形或者虽然不是矩形,但是碰撞精度要求不高的情况下的碰撞检测。每个物体记录一个能够将自己框住的最小矩形的左上角坐标和矩形长宽。
采用此种方法进行碰撞检测需要注意,对于图片的实现处理应该尽量的去掉图标边角的空白,不然实际效果可以产生肉眼可辨的误差。也就是说Rectangle尽量的包住图形且Rectangle的区域尽量小。
示例:
import java.awt.Graphics;
import java.awt.Image;
import java.awt.MediaTracker;
import java.awt.Point;
import java.awt.Rectangle;
import java.awt.Toolkit;
import java.awt.image.CropImageFilter;
import java.awt.image.FilteredImageSource;
import java.awt.image.ImageFilter;
import java.awt.image.ImageProducer;
import javax.swing.JFrame;
import javax.swing.JOptionPane;
public class Intersection extends JFrame implements Runnable {
private static final long serialVersionUID = 156638225301569550L;
private MediaTracker mediaTracker; // 媒体追踪器
private Image[][] images = new Image[2][4]; // 放置所有切割的图像
private Image[] moveTanks = new Image[2]; // 放置界面移动的两辆坦克
private Point[] points = new Point[2]; // 两辆坦克坐标
public Intersection() {
setTitle("碰撞检测");
setSize(200, 600);
setLocationRelativeTo(null);
setDefaultCloseOperation(EXIT_ON_CLOSE);
cutImage(); // 切割图形
mediaTracker = new MediaTracker(this);
for (int i = 0, length = images.length; i < length; i++) {
for (int j = 0, len = images[i].length; j < len; j++) {
mediaTracker.addImage(images[i][j], i * len + j);
}
}
// 等待所有图像加载完毕
try {
mediaTracker.waitForAll();
} catch (InterruptedException e) {
e.printStackTrace();
}
// 初始化两辆坦克在窗体中坐标
moveTanks[0] = createImage(images[0][0].getSource());
moveTanks[1] = createImage(images[0][0].getSource());
points[0] = new Point(80, 200);
points[1] = new Point(80, 100);
setVisible(true);
}
private void cutImage() {
// 获取源图像
Image img = Toolkit.getDefaultToolkit().getImage("images/boss.gif");
// 循环分割图像
for (int i = 0, length = images.length; i < length; i++) {
for (int j = 0, len = images[i].length; j < len; j++) {
ImageFilter filter = new CropImageFilter(0, 0, 50, 50);
ImageProducer producer = new FilteredImageSource(
img.getSource(), filter);
images[i][j] = createImage(producer); // 将分割后图像放入数组中保存
}
}
}
@Override
public void paint(Graphics g) {
Image img = createImage(this.getWidth(), this.getHeight());
Graphics graphics = img.getGraphics();
// 将两辆坦克在窗体中绘制出来
for (int i = 0, len = moveTanks.length; i < len; i++) {
graphics.drawImage(moveTanks[i], points[i].x, points[i].y, this);
}
g.drawImage(img, 0, 0, this);
g.dispose();
}
@Override
public void run() {
while (true) {
// 每次第二辆坦克移动距离比第一辆坦克大,即第二辆移动更快一些
points[0].y += 30;
points[1].y += 45;
// 重绘
repaint();
// 第一辆坦克的矩形范围
Rectangle tank1 = new Rectangle(points[0].x, points[0].y,
moveTanks[0].getWidth(null), moveTanks[0].getHeight(null));
// 第二辆坦克的矩形范围
Rectangle tank2 = new Rectangle(points[1].x, points[1].y,
moveTanks[1].getWidth(null), moveTanks[1].getHeight(null));
// 判断两个矩形是否有交集,有则说明碰撞了
if (tank1.intersects(tank2)) {
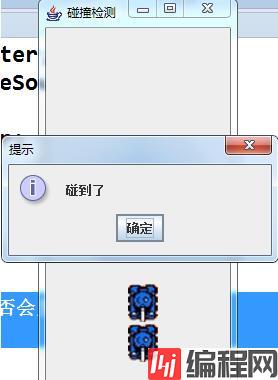
JOptionPane.showMessageDialog(null, "碰到了", "提示",
JOptionPane.INFORMATION_MESSAGE);
break;
}
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
public static void main(String[] args) {
new Thread(new Intersection()).start();
}
}当同方向移动时,两坦克发生碰撞,结果:

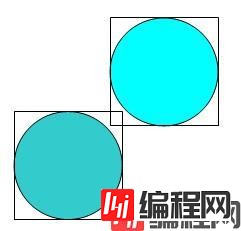
圆形检测与矩形检测方法类似,区别在于用一个能够包含物体的圆代替了矩形。主要是考虑到游戏中的物体外形以平滑为主,例如人物角色。而判断两个圆是否碰撞的计算也很简单,就是判断两个圆心之间的距离是否小于两个圆的半径之和。
示例:
import java.awt.Graphics;
import javax.swing.JFrame;
import javax.swing.JOptionPane;
public class Intersection2 extends JFrame implements Runnable {
private int x1 = 15, y1 = 45;
private int x2 = 35, y2 = 70;
private int r1 = 16, r2 = 18;
public Intersection2() {
setTitle("碰撞检测");
setSize(200, 600);
setLocationRelativeTo(null);
setDefaultCloseOperation(EXIT_ON_CLOSE);
setVisible(true);
}
@Override
public void paint(Graphics g) {
g.drawOval(x1, y1, 2 * r1, 2 * r1);
g.drawOval(x2, y2, 2 * r2, 2 * r2);
}
@Override
public void run() {
// 两圆中心坐标
int centerX1 = x1 + r1, centerY1 = y1 + r1;
int centerX2 = x2 + r2, centerY2 = y2 + r2;
// 求两圆的圆心距
double length = Math.sqrt(Math.pow(centerX1 - centerX2, 2)
+ Math.pow(centerY1 - centerY2, 2));
// 判断圆心距与两圆半径和的关系
if (length < (r1 + r2)) {
JOptionPane.showMessageDialog(null, "圆心距:" + length + ",碰撞了");
} else {
JOptionPane.showMessageDialog(null, "圆心距:" + length + ",未碰撞");
}
}
public static void main(String[] args) {
new Thread(new Intersection2()).start();
}
}运行结果:

将第一个圆半径改为18,则:

--结束END--
本文标题: Java实现简单碰撞检测
本文链接: https://lsjlt.com/news/128474.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-03-01
2024-03-01
2024-03-01
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
2024-02-29
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0