今天小编给大家分享一下怎么自定义angular-datetime-picker格式的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章
今天小编给大家分享一下怎么自定义angular-datetime-picker格式的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
最近一直都在使用 Angular 进行开发,维护项目。遇到了日期的问题,同事采用的是 @danielmoncada/angular-datetime-picker。
PS:当然,如果是新项目,还是建议使用框架集成的日期功能,虽然功能可能不是你的预期,但是起码够用。比如
ant design的angular版本。
当然,angular-datetime-picker 提供了很多属性和事件。
比如:
owl-date-time 的属性有:
| 属性名称 | 类型 | 是否必要 | 默认值 |
|---|---|---|---|
| pickerType | both, calendar, timer | 可选 | both |
| yearOnly | 布尔值 | 可选 | false |
当然,本文我们并不是探讨这些简单更改属性和方法的需求。我们来讨论两点:
在输入框中显示 YYYY/MM/ HH:mm:ss 格式
翻译 - 更改按钮的名称 Cancel => 取消,Set => 设置
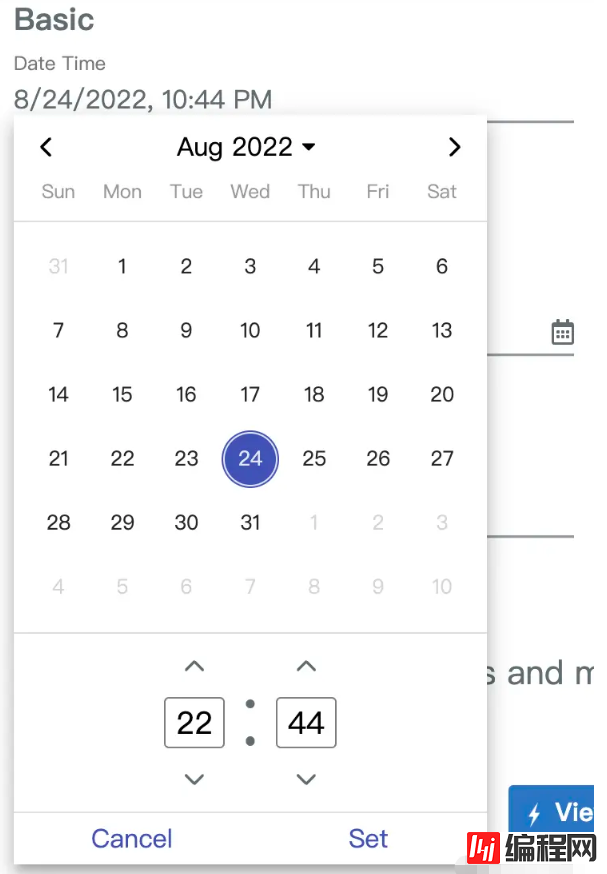
目前默认的值是这样的:

我们有相关的 html 代码如下:
<ng-container>
<input
element-id="date-time-picker"
class="fORM-control"
(ngModelChange)="GoToDate($event)"
[min]="minDate" [max]="maxDate"
[owlDateTimeTrigger]="dt"
[(ngModel)]="selectedMoment"
[owlDateTime]="dt">
<owl-date-time #dt [showSecondsTimer]="true"></owl-date-time>
</ng-container>在 app.module.ts 中引入:
import {OwlDateTimeModule, OwlMomentDateTimeModule, OWL_DATE_TIME_FORMATS} from '@danielmoncada/angular-datetime-picker';
// https://danielykpan.GitHub.io/date-time-picker/#locale-formats
// 自定义格式化时间
export const MY_MOMENT_FORMATS = {
fullPickerInput: 'YYYY/MM/DD HH:mm:ss', // 指定的时间格式
datePickerInput: 'YYYY/MM/DD',
timePickerInput: 'HH:mm:ss',
monthYearLabel: 'YYYY/MM',
dateA11yLabel: 'YYYY/MM/DD',
monthYearA11yLabel: 'YYYY/MM',
};
@NgModule({
imports: [
OwlDateTimeModule,
OwlMomentDateTimeModule
],
providers: [
{provide: OWL_DATE_TIME_FORMATS, useValue: MY_MOMENT_FORMATS
],
})
export class AppModule {
}得到的结果图如下:

我们需要用到这个包的国际化,将对应的 Cancel 翻译成 取消,Set 翻译成 设置。
官网已经介绍:
import { NgModule } from '@angular/core';
import { OwlDateTimeModule, OwlNativeDateTimeModule, OwlDateTimeIntl} from 'ng-pick-datetime';
// here is the default text string
export class DefaultIntl extends OwlDateTimeIntl = {
upSecondLabel= 'Add a second',
downSecondLabel= 'Minus a second',
upMinuteLabel= 'Add a minute',
downMinuteLabel= 'Minus a minute',
upHourLabel= 'Add a hour',
downHourLabel= 'Minus a hour',
prevMonthLabel= 'Previous month',
nextMonthLabel= 'Next month',
prevYearLabel= 'Previous year',
nextYearLabel= 'Next year',
prevMultiYearLabel= 'Previous 21 years',
nextMultiYearLabel= 'Next 21 years',
switchToMonthViewLabel= 'Change to month view',
switchToMultiYearViewLabel= 'Choose month and year',
cancelBtnLabel= 'Cancel',
setBtnLabel= 'Set',
rangeFromLabel= 'From',
rangeToLabel= 'To',
hour12AMLabel= 'AM',
hour12PMLabel= 'PM',
};
@NgModule({
imports: [
OwlDateTimeModule,
OwlNativeDateTimeModule
],
providers: [
{provide: OwlDateTimeIntl, useClass: DefaultIntl},
],
})
export class AppExampleModule { }我们按照上面的思路整合下来实现我们的需求:
新建翻译文件 owl-date-time-translator.ts
import { Injectable } from '@angular/core';
import { DefaultTranslationService } from '@services/translation.service';
import { OwlDateTimeIntl } from '@danielmoncada/angular-datetime-picker';
@Injectable()
export class OwlDateTimeTranslator extends OwlDateTimeIntl {
constructor(protected translationService: DefaultTranslationService) {
super();
this.cancelBtnLabel = this.translationService.translate('action.cancel');
this.setBtnLabel = this.translationService.translate('action.set');
}
};这里我们引入了翻译服务 translationService,可以根据不同地区进行语言选择。
然后我们在 app.module.ts 上操作:
import { OwlDateTimeIntl } from '@danielmoncada/angular-datetime-picker';
// 翻译 @danielmoncada/angular-datetime-picker
import { OwlDateTimeTranslator } from './path/to/owl-date-time-translator';
@NgModule({
providers: [
{provide: OwlDateTimeIntl, useClass: OwlDateTimeTranslator},
],
})
export class AppModule {
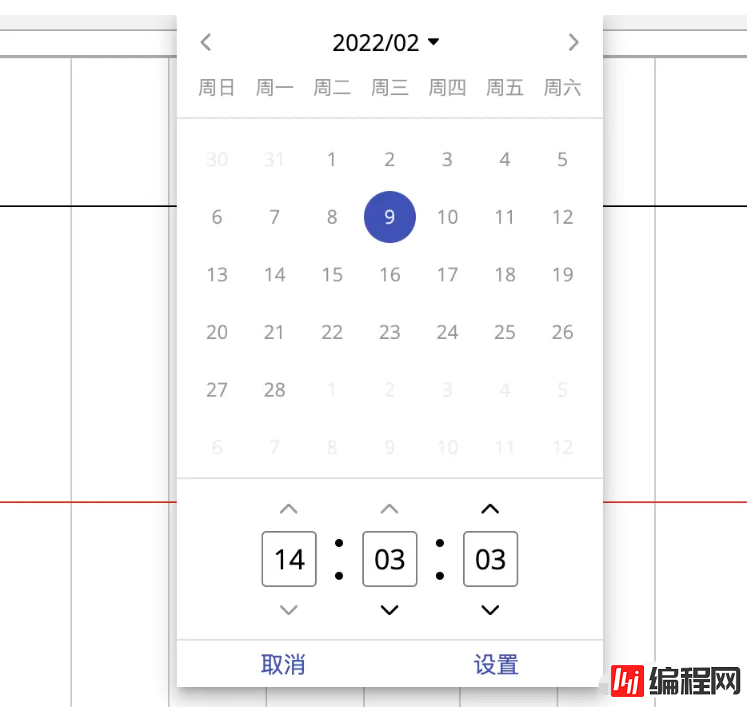
}得到的效果图如下:

以上就是“怎么自定义angular-datetime-picker格式”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注编程网JavaScript频道。
--结束END--
本文标题: 怎么自定义angular-datetime-picker格式
本文链接: https://lsjlt.com/news/98742.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0