本篇内容主要讲解“css3中怎么自定义表格样式”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“CSS3中怎么自定义表格样式”吧! :nth-child(n)
本篇内容主要讲解“css3中怎么自定义表格样式”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“CSS3中怎么自定义表格样式”吧!
:nth-child(n)选择器
:nth-child(n)选择器的作用是匹配属于其父元素的第N个子元素,不管N的数据类型,所以N我们可以设置为数字,关键词或者是公式
基本上所有的主流浏览器都支持这个属性。
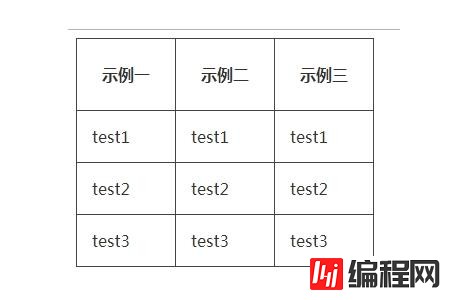
html代码:
<style>
table{
font-size:16px;
color:#333333;
border-collapse:collapse;
}
th{
border:1pxsolid#444;
padding:25px;
}
td{
border:1pxsolid#444;
padding:15px;
}
</style>
</head>
<body>
<table>
<tr>
<th>示例一</th>
<th>示例二</th>
<th>示例三</th>
</tr>
<tr>
<td>test1</td>
<td>test1</td>
<td>test1</td>
</tr>
<tr>
<td>test2</td>
<td>test2</td>
<td>test2</td>
</tr>
<tr>
<td>test3</td>
<td>test3</td>
<td>test3</td>
</tr>
</table>
到此,相信大家对“CSS3中怎么自定义表格样式”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: CSS3中怎么自定义表格样式
本文链接: https://lsjlt.com/news/92361.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0