本文小编为大家详细介绍“React和Ant Design怎么使用”,内容详细,步骤清晰,细节处理妥当,希望这篇“react和Ant Design怎么使用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,
本文小编为大家详细介绍“React和Ant Design怎么使用”,内容详细,步骤清晰,细节处理妥当,希望这篇“react和Ant Design怎么使用”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
react是Facebook推出的一个用来构建用户界面的javascript开发框架,主要用于构建UI,可使创建交互式UI变得轻而易举。Ant Design是阿里蚂蚁金服团队基于React开发的ui组件,主要用于中后台系统的使用;它它使用typescript构建,提供完整的类型定义文件。

本教程操作环境:windows7系统、react18版、Dell G3电脑。
什么是react?
React是用于构建用户界面的JavaScript库, 起源于Facebook的内部项目,因为该公司对市场上所有 JavaScript mvc框架,都不满意,就决定自己写一套,用来架设Instagram的网站。做出来以后,发现这套东西很好用,就在2013年5月开源了。
React 是一个声明式,高效且灵活的用于构建用户界面的 JavaScript 库。使用 React 可以将一些简短、独立的代码片段组合成复杂的 UI 界面,这些代码片段被称作“组件”。
由于 React的设计思想极其独特,属于革命性创新,性能出众,代码逻辑却非常简单。所以,越来越多的人开始关注和使用,认为它可能是将来 WEB 开发的主流工具。
React 是一个为数据提供渲染为 html 视图的开源 JavaScript 库。React 视图通常采用包含以自定义 HTML 标记规定的其他组件的组件渲染。React 为程序员提供了一种子组件不能直接影响外层组件的模型,数据改变时对 HTML 文档的有效更新,和现代单页应用中组件之间干净的分离。
React 使创建交互式 UI 变得轻而易举。为你应用的每一个状态设计简洁的视图,当数据改变时 React 能有效地更新并正确地渲染组件。组件逻辑使用 JavaScript 编写而非模版,因此你可以轻松地在应用中传递数据,并使得状态与 DOM 分离。
React 特点
声明式设计:React采用声明范式,可以轻松描述应用。
高效:React通过对DOM的模拟,最大限度地减少与DOM的交互。
灵活:React可以与已知的库或框架很好地配合。
jsX:JSX 是 JavaScript 语法的扩展。React 开发不一定使用 JSX ,但我们建议使用它。
组件:通过 React 构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中。
单向响应的数据流: React 实现了单向响应的数据流,从而减少了重复代码,这也是它为什么比传统数据绑定更简单。
掌握 React 不仅可以帮你应对前端应用开发,而且它的编程思想还可以应用到 React Native 原生 App 开发和服务器端渲染的后端开发。所以不论你是否从事前端开发工作,学习 React 对技能提升和职业发展都有很大的帮助。
什么是Ant Design?
Ant Design是阿里蚂蚁金服团队基于React开发的ui组件,主要用于中后台系统的使用。

特性:
提炼自企业级中后台产品的交互语言和视觉风格。
开箱即用的高质量 React 组件。
使用 TypeScript 构建,提供完整的类型定义文件。
全链路开发和设计工具体系。
开始使用
引入Ant Desig
Ant Design 是一个服务于企业级产品的设计体系,组件库是它的 React 实现,antd 被发布为一个 npm 包方便开发者安装并使用。
可使用 npm 或 yarn 的方式进行开发,不仅可在开发环境轻松调试,也可放心地在生产环境打包部署使用,享受整个生态圈和工具链带来的诸多好处。
$ npm install antd --save
$ yarn add antd在 umi 中,你可以通过在插件集 umi-plugin-react 中配置 antd 打开 antd 插件,antd 插件会帮你引入 antd 并实现按需编译。
在config.js文件中进行配置:
export default {
plugins: [
['umi-plugin-react', {
dva: true, // 开启dva功能
antd: true // 开启Ant Design功能
}]
]
};小试牛刀
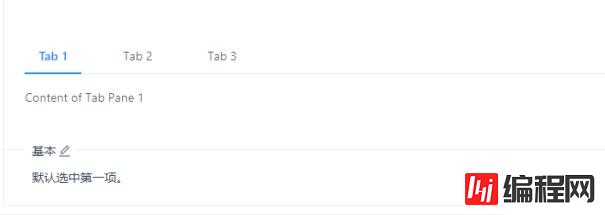
接下来,我们开始使用antd的组件,以tabs组件为例
效果:

参考官方给出的示例,进行使用,创建MyTabs.js文件:
import React from 'react'
import {Tabs} from 'antd'
const Tabpane = Tabs.TabPane;
const callback = (key) => { console.log(key);
}
class MyTabs extends React.Component {
render() {
return (
<Tabs defaultActiveKey="1" onChange={callback}>
<TabPane tab="Tab 1" key="1">Content of Tab Pane 1</TabPane>
<TabPane tab="Tab 2" key="2">Content of Tab Pane 2</TabPane>
<TabPane tab="Tab 3" key="3">Content of Tab Pane 3</TabPane>
</Tabs>
)
}
}
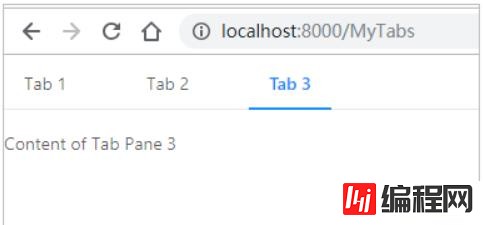
export default MyTabs;效果:

读到这里,这篇“react和Ant Design怎么使用”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注编程网html频道。
--结束END--
本文标题: react和Ant Design怎么使用
本文链接: https://lsjlt.com/news/98306.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0