目录引言安装 ant-design-Vuemain.js引入,全局使用按需引入引言 官网: https://www.antdv.com/docs/vue/introduce-cn 文
官网:
https://www.antdv.com/docs/vue/introduce-cn
文档选择vue3版本,也是官网当前推荐的

npm i --save ant-design-vue
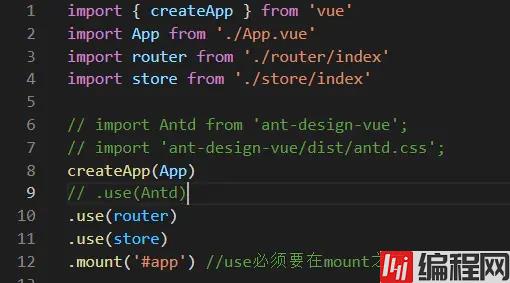
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
import store from './store/index'
import Antd from 'ant-design-vue';
import 'ant-design-vue/dist/antd.CSS';
createApp(App)
.use(Antd)
.use(router)
.use(store)
.mount('#app') //use必须要在mount之前
官网没怎么写,估计很多人比较懵
首先将main.js中全局引入的注释掉

安装按需引入插件
npm i unplugin-vue-components -D
打开vite.config.js进行配置
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import Components from 'unplugin-vue-components/vite'
import {
AntDesignVueResolver,
} from 'unplugin-vue-components/resolvers'
// Https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
Components({
resolvers: [
AntDesignVueResolver(),
],
})
],
})
注意:使用的 Vite,你可以使用unplugin-vue-components来进行按需加载。但是此插件无法处理非组件模块,如 message,这种组件需要手动加载:
import { message } from 'ant-design-vue';
import 'ant-design-vue/es/message/style/css';以上就是Vite中使用Ant Design Vue3.x框架教程示例的详细内容,更多关于Vite使用Ant Design Vue3.x框架的资料请关注编程网其它相关文章!
--结束END--
本文标题: Vite中使用Ant Design Vue3.x框架教程示例
本文链接: https://lsjlt.com/news/152543.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0