这篇文章的内容主要围绕css3怎么让盒子水平居中进行讲述,文章内容清晰易懂,条理清晰,非常适合新手学习,值得大家去阅读。感兴趣的朋友可以跟随小编一起阅读吧。希望大家通过这篇文章有所收获!CSS3让盒子水平居
这篇文章的内容主要围绕css3怎么让盒子水平居中进行讲述,文章内容清晰易懂,条理清晰,非常适合新手学习,值得大家去阅读。感兴趣的朋友可以跟随小编一起阅读吧。希望大家通过这篇文章有所收获!
CSS3让盒子水平居中的方法:1、使用margin属性,给盒子元素添加“margin: 0 auto;”样式即可水平居中;2、利用flex弹性布局来实现水平居中;3、利用position和transfORM属性实现水平居中。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在CSS中如何让盒子水平居中是很常见的面试题,盒子居中是相对于父元素来说的,因此我们让盒子居中时,往往采用嵌套的方式,让父盒子套着子盒子 。
在父子盒子嵌套下,让子盒子居中的方式:
第一种方法:margin: 0 auto,使用边框,但是margin使用会影响其他盒子的使用,不太推荐使用;
第二种方法:position, 使用定位,子绝父相,再left:50%,margin-left:负的盒子宽度的一半,这是最常用的方法;
第三种方法:flex,弹性布局,让子盒子居中,但是样式要写在父盒子中,display:flex,just-content:center;
第四种方法:在position基础上,把margin-left换成CSS3中的transform:translate(-50px);
第五种方法:在position的基础上,只保留子绝父相,然后在子盒子中加上margin:auto、left:0、right:0;
补充:在第五种方法上,加上top:0,bottom:0,可以实现垂直和水平都居中
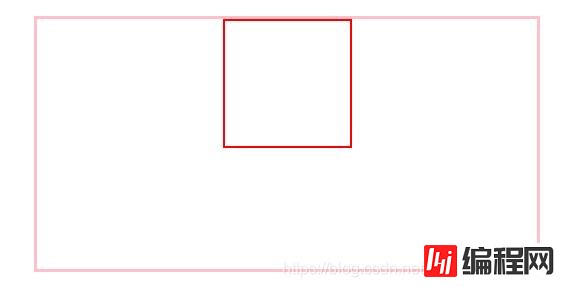
<div id="father">
<div id="son"></div>
</div><style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
}
</style>
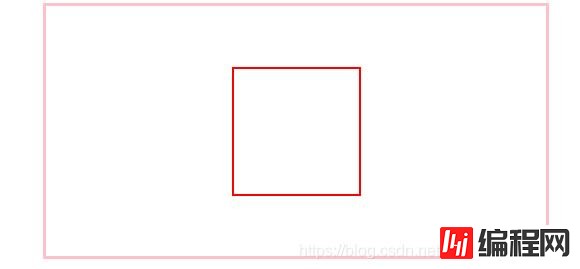
使用margin实现水平居中:
<style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
margin: 30px auto;
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
margin: 0 auto;
}
</style>使用定位,子绝父相,再left:50%,margin-left:负的盒子宽度的一半:
<style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
margin: 0 auto;
position: relative;
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
position: absolute;
left: 50%;
margin-left: -50px;
}
</style>flex,弹性布局,让子盒子居中,但是样式要写在父盒子中:
<style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
margin: 0 auto;
display: flex;
justify-content: center;
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
}
</style>在position的基础上,只保留子绝父相,然后在子盒子中加上margin:auto、left:0、right:0:
<style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
margin: 0 auto;
position: relative;
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
position: absolute;
margin: auto;
left: 0;
right: 0;
}
</style>以上几种方法都可以实现盒子的水平居中,如果大家有其它优(奇)秀(葩)方法,欢迎交流鸭!

第五种方法补充:再加上top:0,bottom:0可以实现水平和垂直都居中 :
<style>
#father{
width: 400px;
height: 200px;
border: 3px solid pink;
margin: 0 auto;
position: relative;
}
#son{
width: 100px;
height: 100px;
border: 2px solid red;
position: absolute;
margin: auto;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
</style>
css是一种用来表现html或XML等文件样式的计算机语言,主要是用来设计网页的样式,使网页更加美化。它也是一种定义样式结构如字体、颜色、位置等的语言,并且css样式可以直接存储于HTML网页或者单独的样式单文件中,而样式规则的优先级由css根据这个层次结构决定,从而实现级联效果,发展至今,css不仅能装饰网页,也可以配合各种脚本对于网页进行格式化。
感谢你的阅读,相信你对“css3怎么让盒子水平居中”这一问题有一定的了解,快去动手实践吧,如果想了解更多相关知识点,可以关注编程网网站!小编会继续为大家带来更好的文章!
--结束END--
本文标题: css3怎么让盒子水平居中
本文链接: https://lsjlt.com/news/88557.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0