小编给大家分享一下CSS中如何让div水平居中,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧! 要让div程度居中设置装备摆设m
小编给大家分享一下CSS中如何让div水平居中,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
要让div程度居中设置装备摆设margin属性即可。
1、居中枢纽CSS代码:margin:0 auto
margin:0 auto为何能让div 居中批注:
margin:0 auto拆分为margin-top:0;margin-bottom:0;margin-left:auto;margin-right:auto;
枢纽margin-left:auto;margin-right:auto;对象左与对象右间距为自适应。
除了margin:0 auto简写,还大约直接设置装备摆设margin-left:auto和margin-right:auto没必要简写。
举荐运用margin:0 auto结构居中:兼容各大平台与浏览器。
2、div居中代码示例
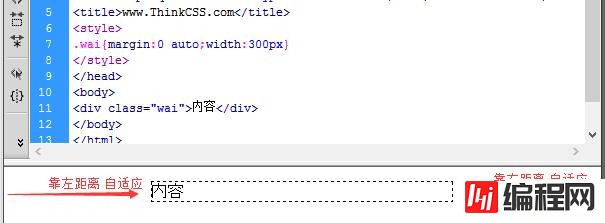
.wai{margin:0 auto;width:300px}<div class=”wai”>内容</div>运转html代码居中成果:

设置装备摆设margin实现div 左边和右边间距为自顺应 实现div机关居中
3、设置margin div为什么不能居中
css机关居中需求时,配置了margin:0 auto,但div不是居中的这个是为甚么?
答:通常此div设置装备摆设了float:left或float:right,假定同时配置float与margin,其DIV就不会居中了。要让布局div居中(程度居中),那么就不克不及设置float,同时重要配置margin:0 auto。
以上是“css中如何让div水平居中”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网node.js频道!
--结束END--
本文标题: css中如何让div水平居中
本文链接: https://lsjlt.com/news/89851.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0