这篇“CSS怎么显示行数序列值布局”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“css怎么
这篇“CSS怎么显示行数序列值布局”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“css怎么显示行数序列值布局”文章吧。
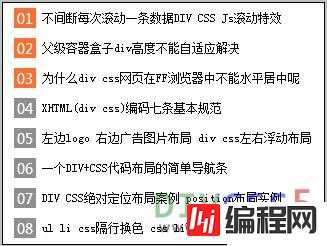
类似带有序布局效果图:

可能遇到这样的布局第一反应你会想到有序标签ol li的使用,但这里DIVCSS5告诉你因为浏览器版本比较多而不同浏览器对ol li有序列表默认自带的序号列表有着不同显示,这样容易引起浏览器兼容问题,所以遇到这样的有序排版布局,最简单是将序号切成背景图片,CSS布局时作为ul或ol背景图片达到一样的排版布局效果。
但通常我们对ul使用比较多,所以虽然是有序列表当然这里也使用ul li实现这个布局。
在引人DIVCSS5初始化模板基础上进行案例代码布局。
1、HTML代码
<ul class="array">
<li><a href="Http://www.编程网.com/css-texiao/texiao745.shtml">
不间断每次滚动一条数据DIV CSS js滚动特效</a></li>
<li><a href="http://www.编程网.com/wenji/w744.shtml">父级容器盒子div高度不能自适应解决</a></li>
<li><a href="http://www.编程网.com/wenji/w743.shtml">为什么div css网页在FF浏览器中不能水平居中呢</a></li>
<li><a href="http://www.编程网.com/w3c/w742.shtml">XHTML(div css)编码七条基本规范</a></li>
<li><a href="http://www.编程网.com/shili/s733.shtml">左边loGo 右边广告图片布局 div css左右浮动布局实例</a></li>
<li><a href="http://www.编程网.com/shili/s731.shtml">一个DIV+CSS代码布局的简单导航条</a></li>
<li><a href="http://www.编程网.com/shili/s730.shtml">DIV CSS绝对定位布局案例 position布局实例</a></li>
<li><a href="http://www.编程网.com/shili/s699.shtml">ul li css隔行换色 css li列表布局隔行背景颜色不</a></li>
</ul>
2、CSS代码:
ul.array{ margin:0 auto; width:300px; background:url(m-top.gif) no-repeat 0 5px}
ul.array li{ height:30px; line-height:30px; text-align:left; overflow:hidden;
width:100%; text-indent:28px}
3、效果截图

浏览器效果截图CSS有序列表布局
4、完整HTML源代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>有序列表布局 DIVCSS5 在线演示</title>
<link href="images/style.css" rel="stylesheet" type="text/css" />
<!-- www.编程网.com -->
</head>
<body>
<ul class="array">
<li><a href="http://www.编程网.com/css-texiao/texiao745.shtml">
不间断每次滚动一条数据DIV CSS Js滚动特效</a></li>
<li><a href="http://www.编程网.com/wenji/w744.shtml">父级容器盒子div高度不能自适应解决</a></li>
<li><a href="http://www.编程网.com/wenji/w743.shtml">为什么div css网页在FF浏览器中不能水平居中呢</a></li>
<li><a href="http://www.编程网.com/w3c/w742.shtml">XHTML(div css)编码七条基本规范</a></li>
<li><a href="http://www.编程网.com/shili/s733.shtml">左边logo 右边广告图片布局 div css左右浮动布局实例</a></li>
<li><a href="http://www.编程网.com/shili/s731.shtml">一个DIV+CSS代码布局的简单导航条</a></li>
<li><a href="http://www.编程网.com/shili/s730.shtml">DIV CSS绝对定位布局案例 position布局实例</a></li>
<li><a href="http://www.编程网.com/shili/s699.shtml">ul li css隔行换色 css li列表布局隔行背景颜色不</a></li>
</ul>
</body>
</html>
5、完整CSS代码
@charset "utf-8";
body, div, ul, li{margin:0; padding:0;font-style: nORMal;
font:12px/22px "\5B8B\4F53",Arial, Helvetica, sans-serif}
ol, ul ,li{list-style:none}
img {border: 0; vertical-align:middle}
body{color:#000000;background:#FFF; text-align:center}
a{color:#000000;text-decoration:none}
a:hover{color:#BA2636;text-decoration:underline}
ul.array{ margin:0 auto; width:300px; background:url(m-top.gif) no-repeat 0 5px}
ul.array li{ height:30px; line-height:30px; text-align:left;
overflow:hidden; width:100%; text-indent:28px}
以上就是关于“css怎么显示行数序列值布局”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注编程网JavaScript频道。
--结束END--
本文标题: css怎么显示行数序列值布局
本文链接: https://lsjlt.com/news/88476.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0