这篇文章给大家介绍CSS的三列式怎么用,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。DOM结构如下:XML/html Code复制内容到剪贴板<di
这篇文章给大家介绍CSS的三列式怎么用,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
DOM结构如下:
XML/html Code复制内容到剪贴板
<div class="container">
<div class="main"></div>
<div class="sub"></div>
<div class="extra"></div>
</div>流程解说
接下来,让我们一步一步地实现圣杯布局;
1、 首先分别浮动main、sub、extra三列, 然后利用负外边距把sub列和extra列定位到左右两边。这时的CSS代码如下:
CSS Code复制内容到剪贴板
.main {
float: left;
width: 100%;
height: 300px;
background-color: rgba(255, 0, 0, .5);
}
.sub {
float: left;
width: 200px;
height: 300px;
margin-left: -100%;
background-color: rgba(0, 255, 0, .5);
}
.extra {
float: left;
width: 180px;
height: 300px;
margin-left: -180px;
background-color: rgba(0, 0, 255, .5);
}2、 完成上步后,sub和extra列已经到了正确的位置,但是sub和extra列却覆盖了main的两边,对于这个问题,圣杯布局的解决办法是给容器container添加左、右内边距,从而让main列定位到正确的位置。
CSS Code复制内容到剪贴板
.container {
padding-left: 210px;
padding-right: 190px;
}3、 完成第二步后又出现了新问题:sub、extra列也受到容器左右内边距的影响位置发生了移动。为了解决这个问题,圣杯布局使用相对定位使sub、extra列回到正确的位置。新添加代码如下:
CSS Code复制内容到剪贴板
.sub {
position: relative;
left: -210px;
}
.extra {
position: relative;
rightright: -190px;
}4、 当浏览器缩小到一定程度时,这个布局可能会被破坏,可以在body上添加min-width属性解决。最终的圣杯布局CSS代码如下:
CSS Code复制内容到剪贴板
body {
min-width: 600px;
}
.container {
padding-left: 210px;
padding-right: 190px;
}
.main {
float: left;
width: 100%;
height: 300px;
background-color: rgba(255, 0, 0, .5);
}
.sub {
position: relative;
left: -210px;
float: left;
width: 200px;
height: 300px;
margin-left: -100%;
background-color: rgba(0, 255, 0, .5);
}
.extra {
position: relative;
rightright: -190px;
float: left;
width: 180px;
height: 300px;
margin-left: -180px;
background-color: rgba(0, 0, 255, .5);
}点击查看在线demo
完整实例
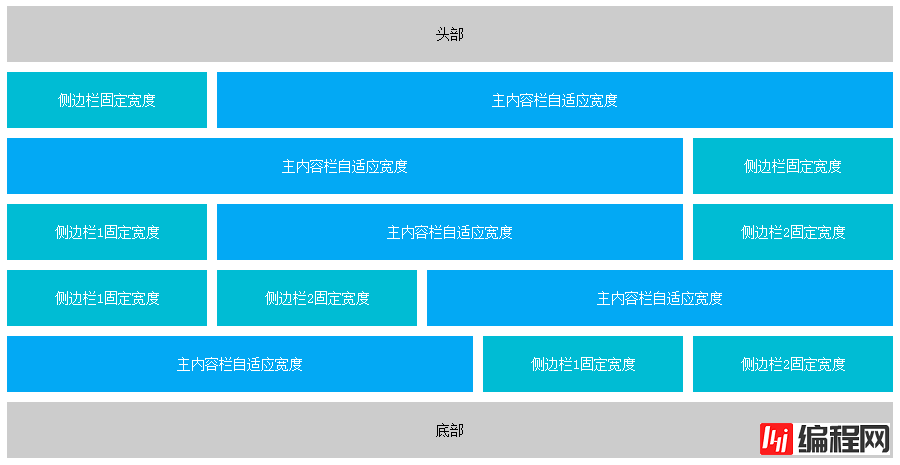
效果如下:
CSS 和 DOM 代码如下:
CSS Code复制内容到剪贴板
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta Http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>圣杯布局</title>
<style type="text/css">
body {background-color: #ffffff; font-size:14px;}
#hd, #ft {padding:20px 3px; background-color: #cccccc; text-align: center;}
.bd-lft, .bd-rgt, .bd-3-lr, .bd-3-ll, .bd-3-rr {margin:10px 0; min-width:400px;}
.main {background-color: #03a9f4; color:#ffffff;}
.aside, .aside-1, .aside-2 {background-color: #00bcd4; color:#ffffff;}
p {margin:0; padding:20px; text-align: center;}
.bd-lft {
zoom:1;
overflow:hidden;
padding-left:210px;
}
.bd-lft .aside {
float:left;
width:200px;
margin-left:-100%;
position:relative;
left:-210px;
_left: 0;
}
.bd-lft .main {
float:left;
width:100%;
}
.bd-rgt {
zoom:1;
overflow:hidden;
padding-right:210px;
}
.bd-rgt .aside {
float:left;
width:200px;
margin-left:-200px;
position:relative;
rightright:-210px;
}
.bd-rgt .main {
float:left;
width:100%;
}
.bd-3-lr {
zoom:1;
overflow:hidden;
padding-left:210px;
padding-right:210px;
}
.bd-3-lr .main {
float:left;
width:100%;
}
.bd-3-lr .aside-1 {
float: left;
width:200px;
margin-left: -100%;
position:relative;
left: -210px;
_left: 210px;
}
.bd-3-lr .aside-2 {
float: left;
width:200px;
margin-left: -200px;
position:relative;
rightright: -210px;
}
.bd-3-ll {
zoom:1;
overflow:hidden;
padding-left:420px;
}
.bd-3-ll .main {
float:left;
width:100%;
}
.bd-3-ll .aside-1 {
float: left;
width:200px;
margin-left: -100%;
position:relative;
left: -420px;
_left: 0px;
}
.bd-3-ll .aside-2 {
float: left;
width:200px;
margin-left: -100%;
position:relative;
left: -210px;
_left: 210px;
}
.bd-3-rr {
zoom:1;
overflow:hidden;
padding-right:420px;
}
.bd-3-rr .main {
float:left;
width:100%;
}
.bd-3-rr .aside-1 {
float: left;
width:200px;
margin-left: -200px;
position:relative;
rightright: -210px;
}
.bd-3-rr .aside-2 {
float: left;
width:200px;
margin-left: -200px;
position:relative;
rightright: -420px;
}
</style>
</head>
<body>
<div id="hd">头部</div>
<div class="bd-lft">
<div class="main">
<p>主内容栏自适应宽度</p>
</div>
<div class="aside">
<p>侧边栏固定宽度</p>
</div>
</div>
<div class="bd-rgt">
<div class="main">
<p>主内容栏自适应宽度</p>
</div>
<div class="aside">
<p>侧边栏固定宽度</p>
</div>
</div>
<div class="bd-3-lr">
<div class="main">
<p>主内容栏自适应宽度</p>
</div>
<div class="aside-1">
<p>侧边栏1固定宽度</p>
</div>
<div class="aside-2">
<p>侧边栏2固定宽度</p>
</div>
</div>
<div class="bd-3-ll">
<div class="main">
<p>主内容栏自适应宽度</p>
</div>
<div class="aside-1">
<p>侧边栏1固定宽度</p>
</div>
<div class="aside-2">
<p>侧边栏2固定宽度</p>
</div>
</div>
<div class="bd-3-rr">
<div class="main">
<p>主内容栏自适应宽度</p>
</div>
<div class="aside-1">
<p>侧边栏1固定宽度</p>
</div>
<div class="aside-2">
<p>侧边栏2固定宽度</p>
</div>
</div>
<div id="ft">底部</div>
</body>
</html>圣杯布局的优点总结如下:
1.使主要内容列先加载。
2.允许任何列是最高的。
3.没有额外的div。
4.需要的hack很少。
关于CSS的三列式怎么用就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
--结束END--
本文标题: CSS中圣杯布局的三列式怎么用
本文链接: https://lsjlt.com/news/81297.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0