本篇内容介绍了“bootstrap中的网格有多少”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
本篇内容介绍了“bootstrap中的网格有多少”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
bootstrap有12个网格。Bootstrap提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口尺寸的增加,系统会自动将页面分为最多12个网格。

本教程操作环境:windows7系统、bootsrap3.3.7版、DELL G3电脑
Bootstrap提供了一套响应式、移动设备优先的流式网格系统(grip system),随着屏幕或视口尺寸的增加,系统会自动将页面分为最多12个网格,可以根据这十二格进行页面划分,这对于写自适应页面非常方便,只需要配合.row类和.col类即可,.col-xs-超小屏幕 手机 (<768px),.col-sm-小屏幕 平板 (≥768px),.col-md-中等屏幕 桌面显示器 (≥992px)(栅格参数)。

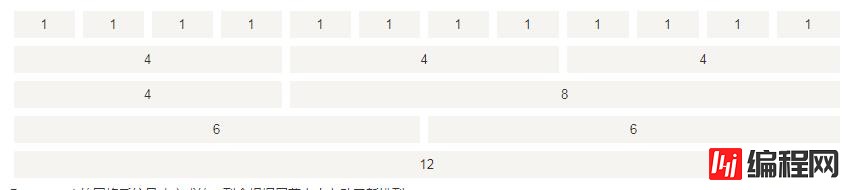
例如:如果想在页面实现下列图片的效果,只需将网格分为三份,每份4个网格即可

如果要根据电脑、平板、手机的尺寸来选择显示的行数,就可以使用上面写的col-*-*来分配,例如<p class="col-xs-6 col-sm-4">这个则表示在手机屏幕上网格分为2份,每份为6个网格,设备上则显示为两列,而平板及电脑桌面的则是分为3份,每份4个网格,设备上显示为三列(下面有网格视图),也就是说.col是根据col-设备参数-网格数进行控制页面划分的。


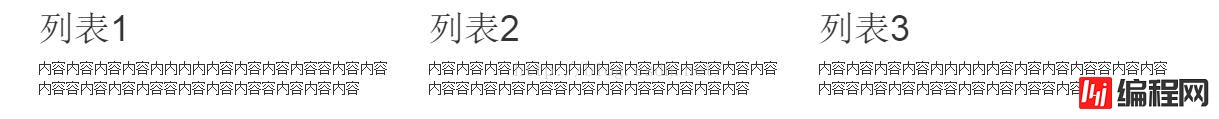
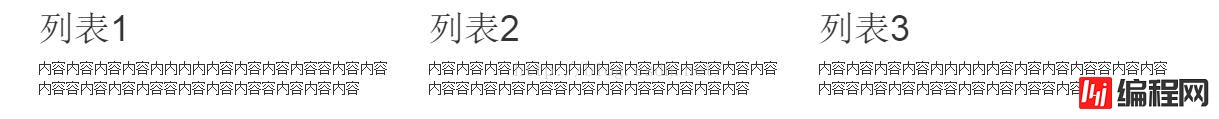
.col必须包含在.row才能使用,同时.col和.row必须在.container中使用,下面有实例可以参考理解:
<div class="container">
<h2 class="page-header">标签1<small>使用bootstrap网格系统布局网页</small></h2>
<p>标签3</p>
<div class="row">
<div class="col-xs-12 col-sm-4">
<h2>列表1</h2>
<p>内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容</p>
</div>
<div class="col-xs-12 col-sm-4">
<h2>列表2</h2>
<p>内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容</p>
</div>
<div class="col-xs-12 col-sm-4">
<h2>列表3</h2>
<p>内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容</p>
</div>
<div class="col-xs-12 col-sm-4">
<h2>列表3</h2>
<p>内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容</p>
</div>
</div>
</div>“bootstrap中的网格有多少”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注编程网网站,小编将为大家输出更多高质量的实用文章!
--结束END--
本文标题: bootstrap中的网格有多少
本文链接: https://lsjlt.com/news/88134.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0