本篇文章为大家展示了Bootstrap中的网格系统是怎样的,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。1、Bootstrap 网格系统的工作原理1.1 十二栅格系
本篇文章为大家展示了Bootstrap中的网格系统是怎样的,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
1.1 十二栅格系统
栅格就是网格,英文Grid,之所以有的地方是网格,有的地方是栅格,只是翻译习惯不同。十二栅格系统的意思是将整个屏幕按宽度划分为十二等份,而一等分代表屏幕宽度的十二分之一,为什么划分为十二等份,而不是十等分或其他等份呢,这是因为12是1,2,3,4,6的最小公倍数,根据经验,按照这样的划分是最美观和实用的。当然,我也见过36栅格和十栅格系统,从使用上来看,确实不如12栅格方便。
在十二栅格系统,如果我想把屏幕分为左右两侧,左边占三分之一,右边占三分之二,则可以将左边宽度设置为4栅格,右边设置为8栅格。如果我需要左右各站一半,只需要设置每个为6栅格。如果我只需要设置一个页面占满屏幕,可以直接设置为12栅格。你看,是不是很方便?
1.2 Bootstrap 网格系统标签
Bootstrap 网格系统设计三个标签,分别是container,row,col:
container是容器,在上一节中,专门做了详细的介绍。
row是行的意思,代表着一个水平行
col是单元格,代表着具体每一个单元格,其写法有三种:col、col-栅格数(如col-3)、col-屏幕大小-栅格数(如col-md-3)。
下面是一段示例代码,将屏幕划分为三个等宽的单元,先不用深究具体代码的写法,只需要简单了解一下网格系统的结构即可,后面我们会详细说明。
<div class="container">
<div class="row">
<div class="col">
第一个单元
</div>
<div class="col">
第二个单元
</div>
<div class="col">
第三个单元
</div>
</div>
</div>1.3 Bootstrap 网格系统规则
使用行(row)来创建列的水平组。
一个页面内可以有多个行。
行必须放置在 容器(container)内,以便获得适当的对齐(alignment)和内边距(padding)。
内容应该放置在列(col)内,且唯有列可以是行的直接子元素。
列内还可以嵌套行,列内的行无需container,因为列本身就是个容器。
可以直接使用预定义的网格类,比如 col-屏幕大小-栅格数,用于快速创建栅格布局。
预定义类中,屏幕大小有5个值,主要用于响应式设计,见3.1。栅格数为数字1到12,代表占屏幕宽度。
2.1 默认等宽布局
如果我们不设置每个列的宽度,则默认有多少个列都会平均分布各列所占宽度,但是如果一行有超过12个列,将会出现不可预知的现象(我是为了研究一下做了几个测试,你没有必要去测试这个,如果你想布局超过12个,可以用表格)。下面我给出一段代码,后面将一直沿用这段代码,做一些微小的更改,不在重复给出。
采用col、col-栅格数 设置宽度的时候,预览效果请把窗口宽度设置为最大,否则可能会导致效果偏差,另外我们不建议实际应用中这样设置,请使用响应式网格布局,哪怕你不想响应。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keyWords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.CSS" rel="stylesheet">
<title>网格系统演示</title>
</head>
<body>
<div>
<div>
<div>
<h2>Bootstrap是什么?</h2>
<p>
我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零
开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解
决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简
洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发
者,也能做出很专业、美观的页面,极大地提高了工作效率。
</p>
</div>
<div>
<h2>Bootstrap是什么?</h2>
<p>
我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零
开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解
决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简
洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发
者,也能做出很专业、美观的页面,极大地提高了工作效率。
</p>
</div>
<div>
<h2>Bootstrap是什么?</h2>
<p>
我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零
开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解
决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简
洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发
者,也能做出很专业、美观的页面,极大地提高了工作效率。
</p>
</div>
<div>
<h2>Bootstrap是什么?</h2>
<p>
我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零
开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解
决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简
洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发
者,也能做出很专业、美观的页面,极大地提高了工作效率。
</p>
</div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
这段代码效果显示如上图所示,你可以将下面单元格部分多复制几个,看一下效果。
<div class="col">
<h2>Bootstrap是什么?</h2>
<p>
我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零
开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解
决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简
洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发
者,也能做出很专业、美观的页面,极大地提高了工作效率。
</p>
</div>
2.2 设置每个列宽
试着将三个<div class="col">中的col分别换为col-3,col-6,col-3或者其他的数值,总之三个数相加和为12即可。当然你也可以删除或者增加一个或几个单元格,总之一行的和为12即可。
通过这样的简单设置,可以非常方便的修改单元格的宽度。
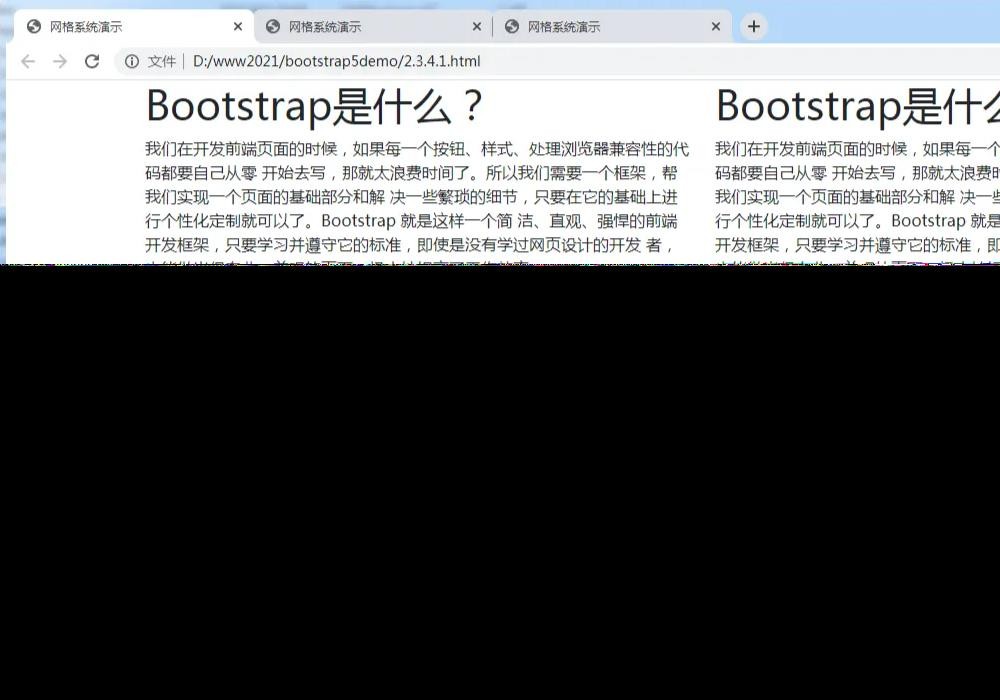
下图是设置为col分别换为col-2,col-2,col-4,col-4显示效果

2.3 可变宽度的列
如果你在设置单元格数值的时候,如果有三个单元格,只设置了一个,则剩下的两个单元格会平分剩下的空间,这样就可以很方便的设置可变宽度的列了。提醒一下,设置固定值的单元格并不需要在前面,比如,2.1代码你可以设置第二个单元格占屏幕一般(col-6),其他单元格平均分配。

2.4 自动换行的列
当每个单元格都设置了宽度数值,当一行中,剩下的空间不再容纳某个单元格的时候,会自动换行。
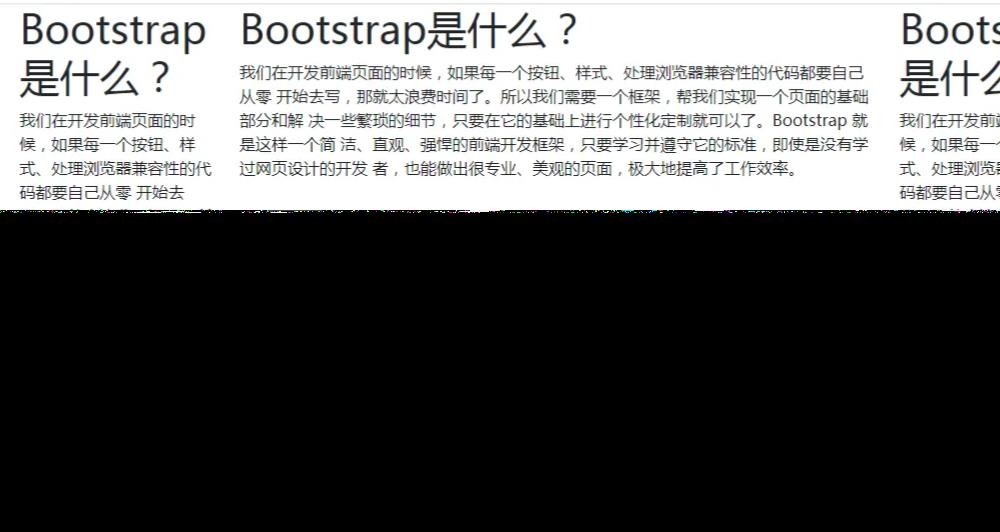
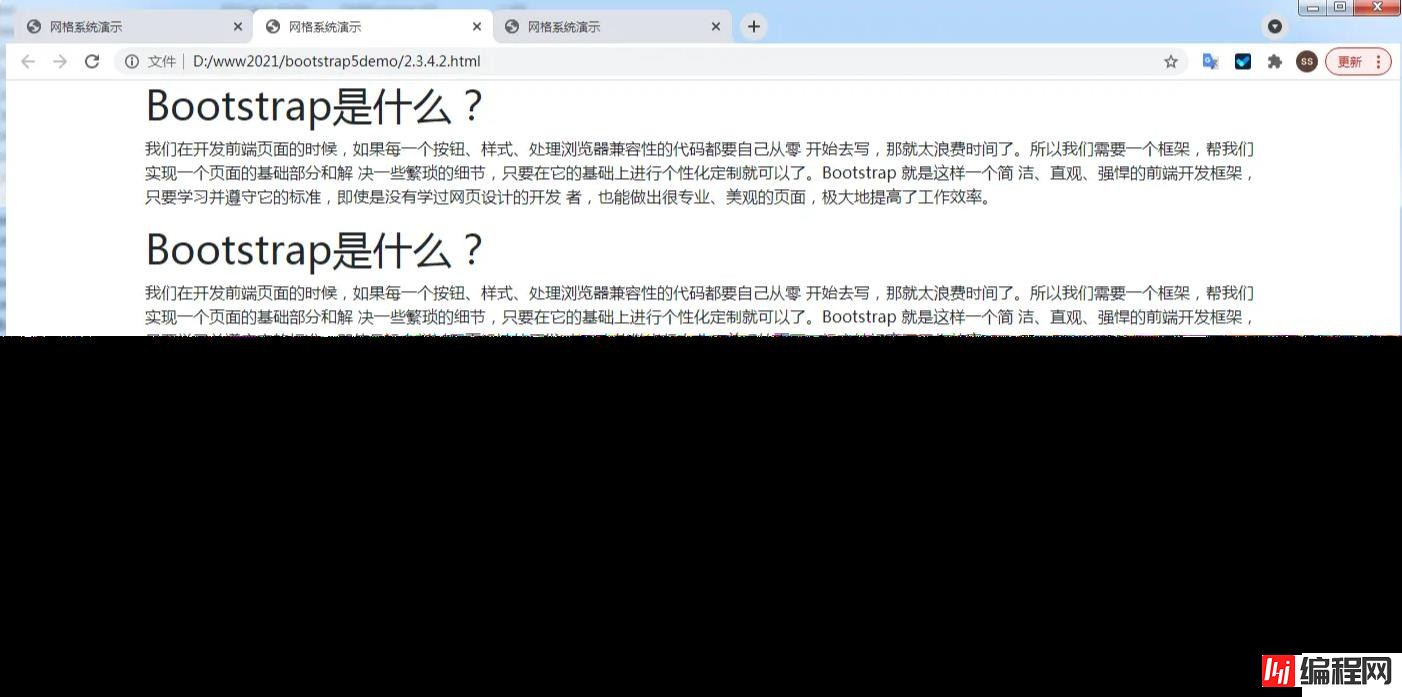
将2.1的例子,将四个<div class="col">中的col都换为col-6,查看效果。

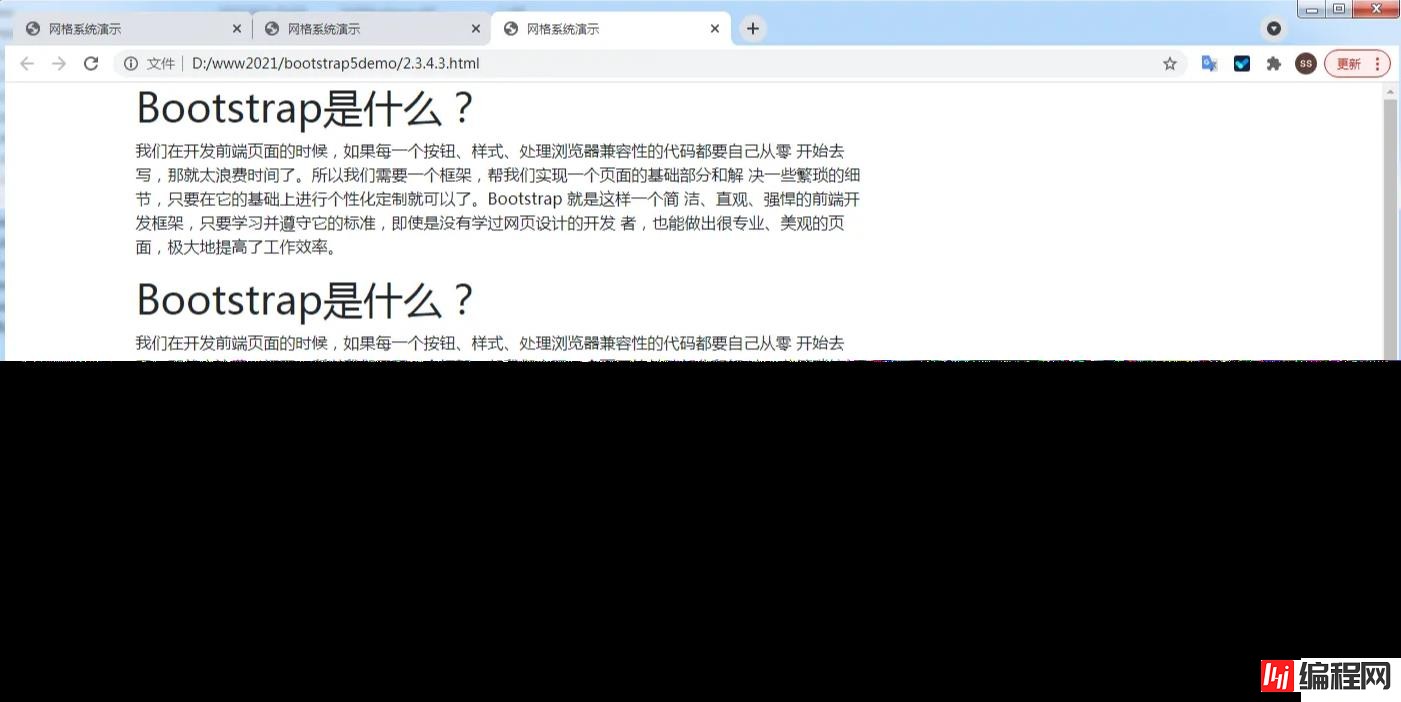
将2.1的例子,将四个<div class="col">中的col都换为col-12,查看效果。

将2.1的例子,将四个<div class="col">中的col都换为col-8,查看效果。

可以看出,虽然设置为col-8也可以每个单元格一行,但是文字只占屏幕的十二分八,也就是三分之二,所以如果没有特殊要求,尽量将每行的单元格数值相加正好为12。
3.1 什么是响应式布局
关于响应式布局,简单来说就是在不同屏幕大小的时候,展现出的页面布局不同。例如手机看的时候一行只有一个单元格,平板看的时候一行两个单元格,电脑看的时候有三个。Bootstrap可以很方便的实现这种功能。
3.2 Bootstrap 网格系统屏幕大小划分
看看下面的表格,是不是很熟悉,和断点的规定一模一样,只是多了个xs而已,其实默认就是xs,所以可以直接省略。可以看到,Bootstrap通过5个断点,将屏幕分为6种大小类型。
| xs <576px | sm ≥576px | md ≥768px | lg ≥992px | xl ≥1200px | xxl ≥1400px | |
|---|---|---|---|---|---|---|
| Container容器 | None (auto) | 540px | 720px | 960px | 1140px | 1320px |
| 屏幕大小类前缀 | .col- | .col-sm- | .col-md- | .col-lg- | .col-xl- | .col-xxl- |
3.3 Bootstrap 网格响应式布局实例
将2.1的例子,将四个<div class="col">都换成<div class="col-12 col-md-6 col-lg-4">,改变浏览器窗口大小,查看效果,这段代码的意思是<768px的时候,一行只有一列(每列宽12栅格),当768px<宽度<992px的时候是两列(每类宽6栅格),当大于992px的时候每行3列(每列宽4栅格)。
下面是一段演示录像
当然你还可以换分的更细一点,换成<div class="col-12 col-sm-6 col-md-4 col-md-3 col-lg-2">。
在这里告诉你个小技巧,如果你想一行显示几列,宽度只就是用12除以几,哈哈,估计你也能想得到。
3.4 如果你不想响应
如果你想让所有的浏览器显示效果一致,都分为两列,也就是不想让它响应式显示,那么很简单,你把所有的屏幕下的栅格数设置相同的数值即可<div class="col-6 col-sm-6 col-md-6 col-md-6 col-lg-6 col-xl-6 col-xxl-6">,这样就可以保持任何屏幕下一致了。
上述内容就是Bootstrap中的网格系统是怎样的,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注编程网node.js频道。
--结束END--
本文标题: Bootstrap中的网格系统是怎样的
本文链接: https://lsjlt.com/news/80914.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0