这篇文章主要介绍“怎么实现gulp demo”,在日常操作中,相信很多人在怎么实现gulp demo问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么实现gulp demo”
这篇文章主要介绍“怎么实现gulp demo”,在日常操作中,相信很多人在怎么实现gulp demo问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么实现gulp demo”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
1.准备:
新建getstart文件夹,文件夹中创建package.JSON,记得加上{},保存

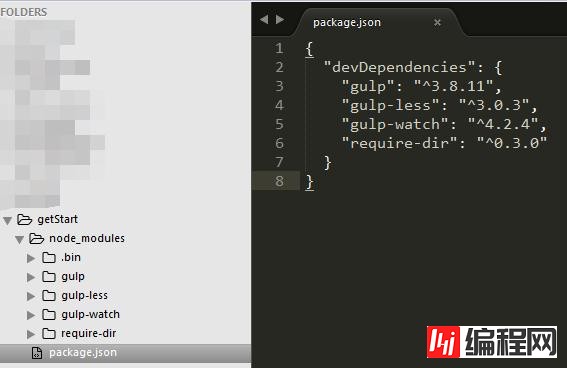
2.命令提示符下,到getstart文件夹里,依次安装node模块:
npm install --save-dev gulp
npm install --save-dev gulp-less
npm install --save-dev gulp-watch
npm install --save-dev require-dir

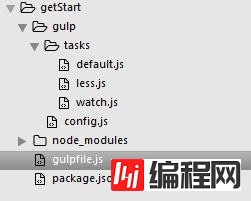
3. 根目录新建gulpfile.js 、 gulp文件夹;
gulp文件夹里再新建一个tasks文件夹和config.js文件;
tasks文件夹里创建default.js, less.js, watch.js。
tasks文件里存放对应的任务、config.js配置任务的相关配置

(1)gulpfile.js (gulp入口文件),最基本的写法是把所有任务配置在此文件里,我们这里做一层分离,用require-dir引入gulp/tasks里的任务
var requireDir = require('require-dir'); requireDir('./gulp/tasks', { recurse: true});(2)config配置:
var src = './src'; var dest = './build'; module.exports = { less: { all: src + "/less*.less", //所有less(3)编写default,默认任务,这里默认任务添加了less和watch任务:
var gulp = require('gulp'); gulp.task('default', ['less','watch']);(4)编写less任务,这里引入了config.js配置文件,pipe()方法会依次执行,如下首先获取less源文件、然后编译、***输出。
var gulp = require('gulp'); var less = require('gulp-less'); var config = require('../config').less; gulp.task('less', function(){ return gulp.src(config.src) //less源文件 .pipe(less(config.settings)) //执行编译 .pipe(gulp.dest(config.dest)) //输出目录 });(5)编写watch任务,
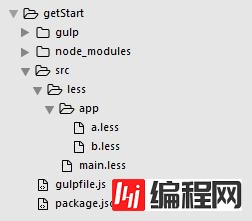
var gulp = require('gulp'); var watch = require('gulp-watch'); var config = require('../config'); gulp.task('watch', function(){ watch(config.less.all, function(){ //监听所有less gulp.start('less'); //出现修改、立马执行less任务 }) })4.根目录创建src->less文件夹,新建需要的less文件 如下:

根据config配置,会编译less文件夹里的less,如下的main.less:
@import "app/a.less"; @import "app/b.less";根据config配置,会编译监听less里的所有文件,一旦有变化,便会执行编译。
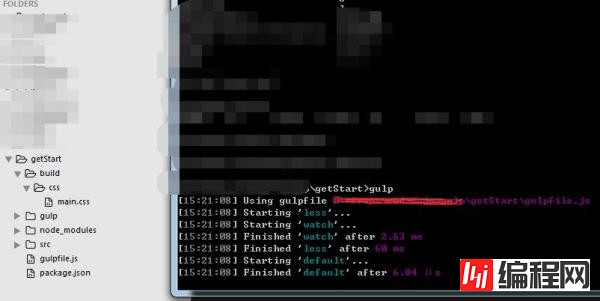
最终输出到build->CSS里

试试修改a.less,便会自动编译了。
到此,关于“怎么实现gulp demo”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注编程网网站,小编会继续努力为大家带来更多实用的文章!
--结束END--
本文标题: 怎么实现gulp demo
本文链接: https://lsjlt.com/news/86341.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0