目录1.背景2.方法3.gulp-font-spider 安装及使用3.1 特性3.2 安装3.3 使用场景限制4. 自动化流程主要步骤4.1.提取项目中使用到的汉字4.2 生成字蛛
在前端开发中,经常需要使用特定的字体包,但由于中文字体包特别大,严重影响网页的加载速度,所以需要对字体包进行压缩。
提取项目中使用到的汉字,并利用gulp-font-spider来实现ttf格式字体包的压缩,并生成eot,svg,woff等其他格式的字体包,其中使用gulp来实现这一流程的自动化。
字蛛是一个中文 WEBFont 自动化压缩工具,它能自动分析页面使用的 WebFont 并进行按需压缩,无需手工配置。
npm install gulp-font-spider --save-dev
3.2 使用范例
var gulp = require( 'gulp' );
var fontSpider = require( 'gulp-font-spider' );
gulp.task('fontspider', function() {
return gulp.src('./index.html')
.pipe(fontSpider());
});
gulp.task('defualt', ['fontspider']);
推荐的跨浏览器 @font-faceCSS 写法:
@font-face {
font-family: 'pinghei';
src: url('../font/pinghei.eot');
src:
url('../font/pinghei.eot?#font-spider') fORMat('embedded-opentype'),
url('../font/pinghei.woff') format('woff'),
url('../font/pinghei.ttf') format('truetype'),
url('../font/pinghei.svg') format('svg');
font-weight: normal;
font-style: normal;
}
.home h2, .demo > .test {
font-family: 'pinghei';
}
特别说明: @font-face中的 src定义的 .ttf 文件必须存在,其余的格式将由工具自动生成
font-spider [options] <htmlFile1 htmlFile2 ...>
utf-8 编码的 HTML 与 CSS 文件content 属性只支持普通文本,不支持属性、计数器等特性利用through2插件,将业务文件夹src内所有的汉字提取出来,并生成chars.txt文件暂存。
gulp.task('extract', () => {
return gulp.src('src*{.Vue,.scss,.ts}', { dot: true }).pipe(concat('chars.txt'))
.pipe(through2.obj(function (file, enc, callback) {
const { contents } = file;
let text = contents.toString();
var result = text.match(/[\u4e00-\u9fa5]/ig)?.join('');
if (result){
file.contents = Buffer.from(result)
this.push(file);
}
callback();
})).pipe(gulp.dest('fontMinify/'))
});
读取上一步生成的chars.txt中的汉字,组装html文件,写入字体文件引入样式,并将提取出的汉字插入html中
gulp.task('insertCharactersToHtml', () => {
return gulp.src('fontminify/chars.txt').pipe(concat('fontMin.html'))
.pipe(through2.obj(function (file, enc, callback) {
const { contents } = file;
let text = contents.toString();
if (text){
file.contents = Buffer.from(`<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
@font-face {
font-family: 'fz';
src: url('${fontName}.eot');
src: url('${fontName}.eot?#font-spider') format('embedded-opentype'),
url('${fontName}.woff') format('woff'),
url('${fontName}.ttf') format('truetype'),
url('${fontName}.svg') format('svg');
font-weight: normal;
font-style: normal;
}
#app {
font-family: 'fz';
}
</style>
</head>
<body>
<div id="app">
${text}
</div>
</body>
</html>`);
this.push(file);
}
callback();
})).pipe(gulp.dest('fontMinify'))
});
gulp.task('fontspider', function () {
return gulp.src('./fontMinify/fontMin.html')
.pipe(fontSpider());
});

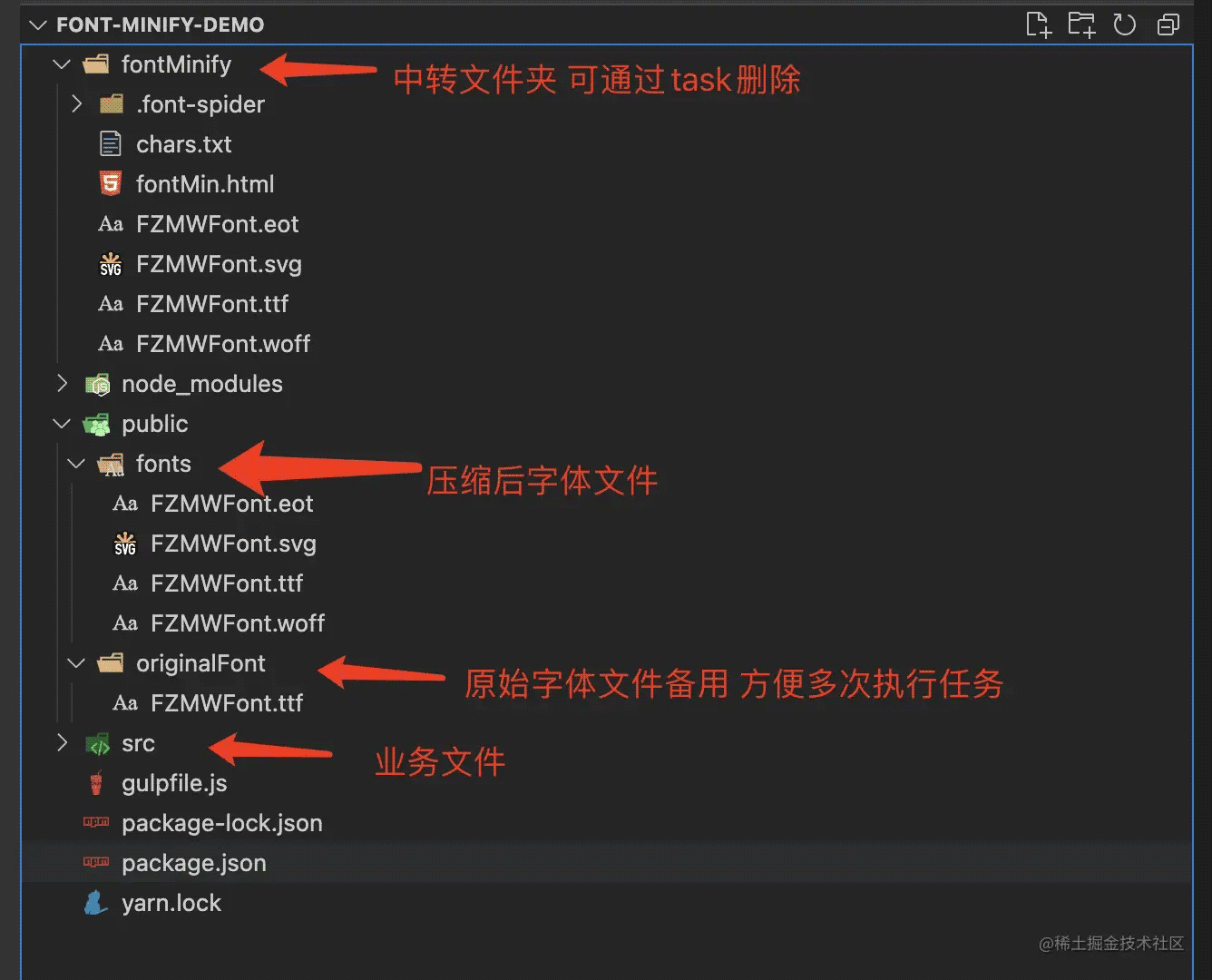
实现提取文字,压缩字体包后,移动到静态资源文件夹public下并删除任务中生成的fontMInify文件
const gulp = require('gulp')
const through2 = require("through2");
const del = require('del');
const concat = require('gulp-concat');
const fontSpider = require('gulp-font-spider');
let fontName = 'FZMWFont'
gulp.task('genFontMinify', () => {
return gulp.src(`public/originalFont/${fontName}.ttf`).pipe(gulp.dest('fontMinify/'))
});
// 提取项目中的汉字
gulp.task('extract', () => {
return gulp.src('src*{.vue,.scss,.ts}', { dot: true }).pipe(concat('chars.txt'))
.pipe(through2.obj(function (file, enc, callback) {
const { contents } = file;
let text = contents.toString();
var result = text.match(/[\u4e00-\u9fa5]/ig)?.join('');
if (result){
file.contents = Buffer.from(result)
this.push(file);
}
callback();
})).pipe(gulp.dest('fontMinify/'))
});
// 将提取出的汉字插入模版html中
gulp.task('insertCharactersToHtml', () => {
return gulp.src('fontminify/chars.txt').pipe(concat('fontMin.html'))
.pipe(through2.obj(function (file, enc, callback) {
const { contents } = file;
let text = contents.toString();
if (text){
file.contents = Buffer.from(`<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
@font-face {
font-family: 'fz';
src: url('${fontName}.eot');
src: url('${fontName}.eot?#font-spider') format('embedded-opentype'),
url('${fontName}.woff') format('woff'),
url('${fontName}.ttf') format('truetype'),
url('${fontName}.svg') format('svg');
font-weight: normal;
font-style: normal;
}
#app {
font-family: 'fz';
}
</style>
</head>
<body>
<div id="app">
${text}
</div>
</body>
</html>`);
this.push(file);
}
callback();
})).pipe(gulp.dest('fontMinify'))
});
// 字体文件压缩
gulp.task('fontspider', function () {
return gulp.src('./fontMinify/fontMin.html')
.pipe(fontSpider());
});
// 将生成后的字体文件移动到预定的静态资源目录
gulp.task('mvMinifyFontToPublic', function () {
return gulp.src(`./fontMinify/${fontName}.*`)
.pipe(gulp.dest('public/fonts'));
});
// 删除字体压缩文件产生的中间文件
gulp.task('rmFontMinify', function () {
return del('fontMinify')
});
gulp.task('default', gulp.series('genFontMinify','extract', 'insertCharactersToHtml', 'fontspider', 'mvMinifyFontToPublic','rmFontMinify'))
如上介绍,可以实现字体文件的压缩并生成多种格式字体包,本文使用的字体包从5M压缩到了200K,体积大大减小,并且可以通过gulp.watch监听src文件夹的变动来实现这一流程的自动化
目前gulp-font-spider只能实现提取项目中出现的汉字,对于后端接口返回的动态汉字无法提取,只能预先列举可能使用的汉字来使用
以上就是gulp-font-spider实现中文字体包压缩实践的详细内容,更多关于gulp font spider中文字体包压缩的资料请关注编程网其它相关文章!
--结束END--
本文标题: gulp-font-spider实现中文字体包压缩实践
本文链接: https://lsjlt.com/news/200238.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0