本篇内容主要讲解“如何解决读取style元素定义样式表的兼容问题”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“如何解决读取style元素定义样式表的兼容问题”吧
本篇内容主要讲解“如何解决读取style元素定义样式表的兼容问题”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“如何解决读取style元素定义样式表的兼容问题”吧!
代码如下:
<span ></span><pre name="code" class="javascript"><html>
<head>
<meta Http-equiv="content-type" content="text/html;charset=utf-8" />
<title>JavaScript Sample</title>
<style type="text/CSS">
div{color:#FF0000;font-weight:bold;}
p{color:#000000;font-size: 14px;}
</style>
</head>
<body>
<div id="div1">请点击<a href="#">网站链接</a>
</div>
<script type="text/javascript">
var o = document.styleSheets[0];
var ol = o.rules[1];
alert(ol.style.color);
ol.style.color ="green";
alert(ol.style.color);
</script>
</body>
</html>
在测试上述代码的时候,在Google和IE中能够正常运行,以下是google中的运行截图: 

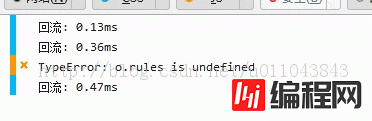
但是,放在FF(火狐 29)中确不能运行,没有弹框,出现如下错误: 
rules方法在FF中是没有定义的,所以将rules方法换成了cssRules()方法,就能正常运行: 

cssRules()在Google和IE中式兼容的。
到此,相信大家对“如何解决读取style元素定义样式表的兼容问题”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: 如何解决读取style元素定义样式表的兼容问题
本文链接: https://lsjlt.com/news/82424.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0