目录一、getComputedStyle()1、getComputedStyle()是window的方法,可以获取元素当前的样式2、两个参数3、代码实例4、浏览器效果二、定义一个方法
Window.getComputedStyle()方法返回一个对象,该对象在应用活动样式表并解析这些值可能包含的任何基本计算后报告元素的所有CSS属性的值。 私有的CSS属性值可以通过对象提供的api或通过简单地使用CSS属性名称进行索引来访问。
语法
let style = window.getComputedStyle(element, [pseudoElt]);要获取样式的元素
可以传递一个伪元素,一般都传null
该方法会返回一个对象,对象中封装了当前元素对应的样式,可以通过对象样式名来读取样式,如果获取的样式没有设置,则会获取到真实的值,而不是默认值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box1{
width: 120px;
height: 120px;
background-color: red;
}
</style>
<script type="text/javascript">
window.onload = function(){
//点击按钮以后读取box1的样式
var box1 = document.getElementById("box1");
var btn01 = document.getElementById("btn01");
btn01.onclick = function(){
var obj = getComputedStyle(box1,null);
alert(getComputedStyle(box1,null).width);
};
};
</script>
</head>
<body>
<button id="btn01">戳我一下</button>
<br /><br />
<div id="box1" ></div>
</body>
</html>
备注:IE无效
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box1{
width: 120px;
height: 120px;
background-color: red;
}
</style>
<script type="text/javascript">
window.onload = function(){
//点击按钮以后读取box1的样式
var box1 = document.getElementById("box1");
var btn01 = document.getElementById("btn01");
btn01.onclick = function(){
// 定义一个函数,用来获取指定元素的当前的样式
var ret = getBoxStyle(box1,"width");
alert(ret);
};
};
function getBoxStyle(obj , name){
if(window.getComputedStyle){
//谷歌/edge浏览器,具有getComputedStyle()方法
return getComputedStyle(obj , null)[name];
}else{
//IE没有getComputedStyle()方法,下面为IE8的方式
return obj.currentStyle[name];
}
}
</script>
</head>
<body>
<button id="btn01">戳我一下</button>
<br /><br />
<div id="box1" ></div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box1{
width: 120px;
height: 150px;
background-color: red;
}
</style>
<script type="text/javascript">
window.onload = function(){
var box1 = document.getElementById("box1");
var btn01 = document.getElementById("btn01");
btn01.onclick = function(){
alert(box1.clientWidth);
alert(box1.clientHeight);
};
};
</script>
</head>
<body id="body">
<button id="btn01">亲我一下</button>
<div id="box1"></div>
</body>
</html>
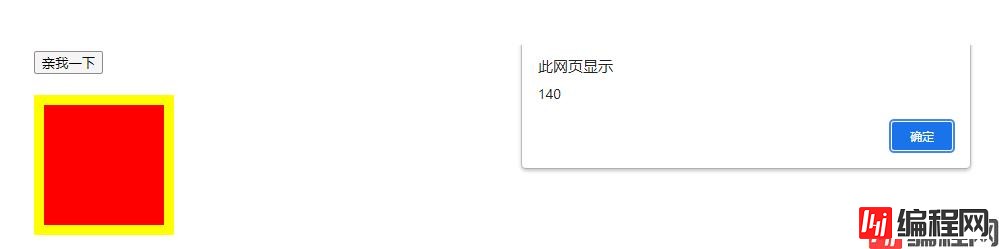
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#box1{
width: 100px;
height: 100px;
background-color: red;
padding: 10px;
border: 10px solid yellow;
}
</style>
<script type="text/javascript">
window.onload = function(){
var box1 = document.getElementById("box1");
var btn01 = document.getElementById("btn01");
btn01.onclick = function(){
alert(box1.offsetWidth);
};
};
</script>
</head>
<body id="body">
<button id="btn01">亲我一下</button>
<br /><br />
<div id="box1"></div>
</body>
</html>
var op = box1.offsetParent;
alert(op.id);
当前元素相对于其定位父元素的水平偏移量
当前元素相对于其定位父元素的垂直偏移量
可以获取元素整个滚动区域的宽度
可以获取元素整个滚动区域的高度
获取水平滚动条滚动的距离
获取垂直滚动条滚动的距离
当满足scrollHeight - scrollTop == clientHeight,说明垂直滚动条滚动到底了。
当满足scrollWidth - scrollLeft == clientWidth,说明水平滚动条滚动到底了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#nz{
width: 200px;
height: 100px;
background-color: rgb(205, 112, 50);
}
#yy{
background-color: yellow;
}
</style>
<script type="text/javascript">
window.onload = function(){
//为云韵绑定一个单击响应函数
var yy = document.getElementById("yy");
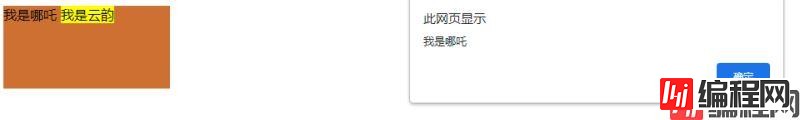
yy.onclick = function(event){
event = event || window.event;
alert("我是云韵");
//取消冒泡
//可以将事件对象的cancelBubble设置为true,即可取消冒泡
//event.cancelBubble = true;
};
//为哪吒绑定一个单击响应函数
var nz = document.getElementById("nz");
nz.onclick = function(event){
event = event || window.event;
alert("我是哪吒");
event.cancelBubble = true;
};
//为body绑定一个单击响应函数
document.body.onclick = function(){
alert("我是body的单击响应函数");
};
};
</script>
</head>
<body>
<div id="nz">
我是哪吒
<span id="yy">我是云韵</span>
</div>
</body>
</html>

到此这篇关于JavaScript读取元素的样式的文章就介绍到这了,更多相关JavaScript读取元素的样式内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: 教你如何通过JavaScript读取元素的样式
本文链接: https://lsjlt.com/news/163213.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0