这篇文章给大家分享的是有关angularjs中$Http.post与$.post的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。一个例子这里模拟登录的一个场景,post用
这篇文章给大家分享的是有关angularjs中$Http.post与$.post的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
一个例子
这里模拟登录的一个场景,post用户名与密码,服务端接受账户并直接返回到客户端不做其它业务处理。
使用angularjs版本
服务端
public class AccountController : Controller
{
// GET: /<controller>/
public IActionResult Login()
{
return View();
}
[HttpPost]
public IActionResult Login(string userName,string userPwd)
{
var resut = Request.FORM;
return JSON(new { _code = 200, _msg = "Login success", name = userName, passWord = userPwd });
}
}$.post
首先使用$.post的方式,直接提交账户密码
$.post("@Url.Content("~/Account/Login")",{ userName: "2342342", userPwd:"2sssdfs" },function (data) {
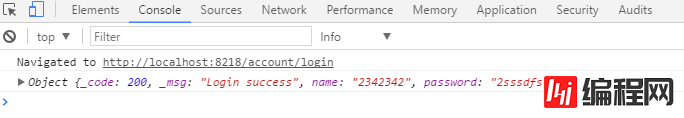
console.log(data);
});响应

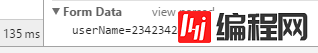
这里我们看一下请求体

那么我们现在看看angularjs的$http.post的情况,到底区别在哪儿?
@{
Layout = null;
}
<!DOCTYPE html>
<html ng-app="login">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>IT怪O 用户登录</title>
<link href="~/lib/bootstrap/dist/CSS/bootstrap.css" rel="external nofollow" rel="stylesheet" />
<script src="~/js/angular.min.js"></script>
<script>
angular.module("login", []).controller("LoginController", function ($http, $scope) {
$scope.Login = function () {
var data = { userName: $scope.userName, userPwd: $scope.userPwd };
var config = {
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
//transformRequest: function (obj) {
// var str = [];
// for (var p in obj) {
// str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));
// }
// return str.join("&");
//}
};
console.log(data);
$http.post("@Url.Content("~/Account/Login")", data, config).success(function (data) {
console.log(data);
});
};
});
</script>
</head>
<body>
<div ng-controller="LoginController">
<input type="text" placeholder="用户名" ng-model="userName" value="" />
<input type="password" placeholder="密码" ng-model="userPwd" value="" />
<button ng-click="Login()">登录</button>
</div>
</body>
</html>登录

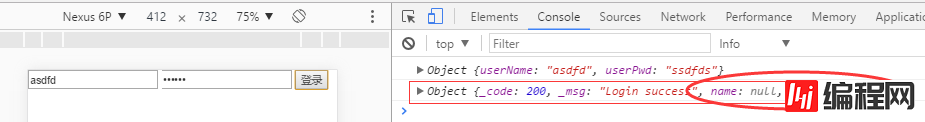
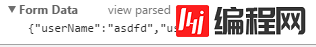
出现了,处于习惯的原因,平时就会这样来写$http.post的。但结果并不是想要的。那么咱们与$.post对比一下请求体。

看到没?差别就在这里。
发现问题了,那么我们就要转化为$.post提交参数的方式。幸好,angularjs中$http.post提供了一个转化参数的transformRequest方法,可以在config中加上该参数:
var config = {
headers: { 'Content-Type': 'application/x-www-form-urlencoded' },
transformRequest: function (obj) {
var str = [];
for (var p in obj) {
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));
}
return str.join("&");
}
};它的作用就是将提交的参数转化为$.post提交参数的方式。这样看到的请求体中参数就与$.post相同了。
可以在全局进行设置
<script>
angular.module("login", []).controller("LoginController", function ($http, $scope) {
$scope.Login = function () {
var data = { userName: $scope.userName, userPwd: $scope.userPwd };
console.log(data);
$http.post("@Url.Content("~/Account/Login")", data).success(function (data) {
console.log(data);
});
};
}).config(function ($httpProvider) {
$httpProvider.defaults.transformRequest = function (obj) {
var str = [];
for (var p in obj) {
str.push(encodeURIComponent(p) + "=" + encodeURIComponent(obj[p]));
}
return str.join("&");
};
$httpProvider.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded; charset=utf-8';
});
</script>angularjs在进行post请求的时候要进行参数配置。关于angularjs的post请求,建议在初始化模块的时候对post请求设置请求头与请求参数转换的设置,这样可以在其他地方方便使用。
感谢各位的阅读!关于“Angularjs中$http.post与$.post的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
--结束END--
本文标题: Angularjs中$http.post与$.post的示例分析
本文链接: https://lsjlt.com/news/79949.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0