这篇文章将为大家详细讲解有关angularjs中ui-router的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。我们都知道,如果使用原生路由的话,Angular
这篇文章将为大家详细讲解有关angularjs中ui-router的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
我们都知道,如果使用原生路由的话,Angular的视图是通过ng-view这个指令进行加载的。比如这样:<div ng-view></div>。一般,我们都会把这个指令放在index.html这个文件里面,然后,通过控制器来加载相应的模板视图。比如这样:
var bookStoreApp = angular.module('bookStoreApp', [
'ngRoute', 'ngAnimate', 'bookStoreCtrls',
]);
bookStoreApp.config(function($routeProvider) {
$routeProvider.when('/hello', {
templateUrl: 'tpls/hello.html',
controller: 'HelloCtrl'
}).when('/list', {
templateUrl: 'tpls/bookList.html',
controller: 'BookListCtrl'
}).otherwise({
redirectTo: '/hello'
})
});这是属于AngularJS的原生路由定义。从表面上看似乎挺方便,没有什么太大的问题。但是细想一下,如果说我们有一个网页,左边是菜单栏,右边是各个菜单所对应的视图。那么,如果按照这样的定义,点击每个菜单项,岂不得刷新整个网页?而我们想要的只是右边的视图刷新。所以,这就要用到嵌套路由了。
所谓嵌套路由,就是视图里面还可以再嵌套视图,路由里还可以再嵌套路由。并且,通过ui-router,可以实现不同视图之间的参数传递。
ui-router定义路由的时候,与ngRouter不一样,它是使用.来进行定义的,并且在html标签里,不使用ng-view,而是使用ui-view,比如<div ui-view></div>。ui-router提供了$stateProvider,$urlRouterProvider来进行路由定义。
下面的实例演示如何实现路由嵌套:
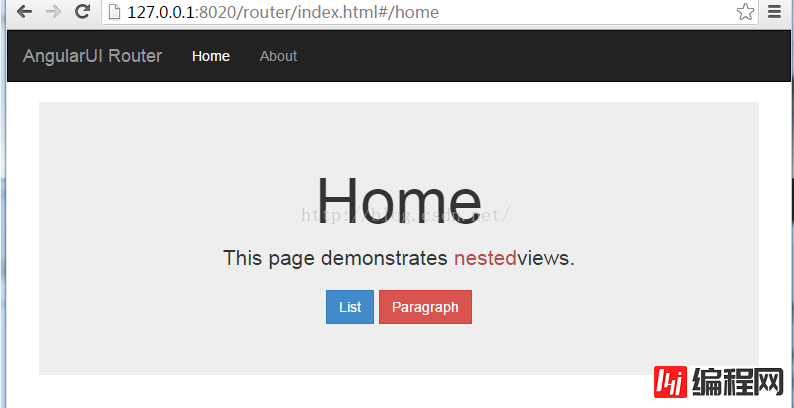
home.html
创建如下的html页面:
<div class="jumbotron text-center">
<h2>Home</h2>
<p>This page demonstrates
<span class="text-danger">nested</span>views.
</p>
<a ui-sref=".list" class="btn btn-primary">List</a>
<a ui-sref=".paragraph" class="btn btn-danger">Paragraph</a>
</div>
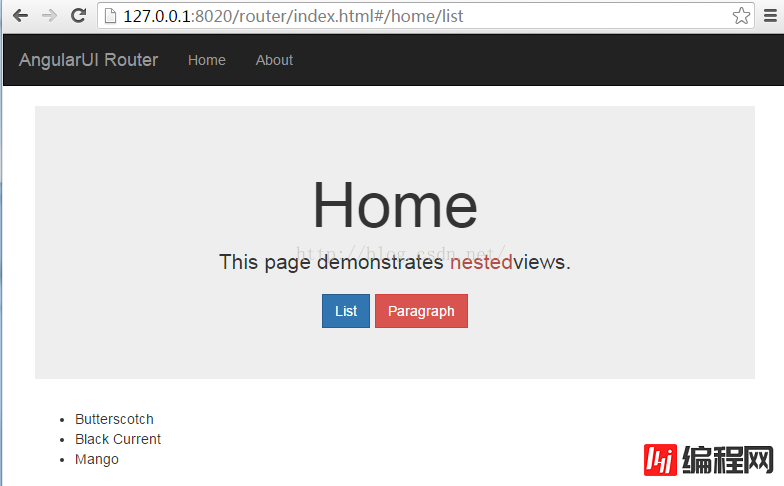
<div ui-view></div>home-list.html
创建如下的html页面:
<ul>
<li ng-repeat="topic in topics">{{ topic }}</li>
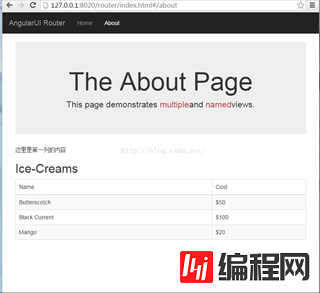
</ul>about.html
创建如下的html页面:
<div class="jumbotron text-center">
<h2>The About Page</h2>
<p>This page demonstrates
<span class="text-danger">multiple</span>and
<span class="text-danger">named</span>views.</p>
</div>
<div class="row">
<div class="col-md-6">
<div ui-view="columnOne"></div>
</div>
<div class="col-md-6">
<div ui-view="columnTwo"></div>
</div>
</div>table-data.html
创建如下的html页面:
<h3>Ice-Creams</h3>
<table class="table table-hover table-striped table-bordered">
<thead>
<tr>
<td>Name</td>
<td>Cost</td>
</tr>
</thead>
<tbody>
<tr ng-repeat="topic in topics">
<td>{{ topic.name }}</td>
<td>${{ topic.price }}</td>
</tr>
</tbody>
</table>注意,到目前为止,我们还没有插入任何AngularJS路由或者其它任何框架。目前我们只是创建了一些页面片段,我们需要一个占位或者说父页面来装下这些页面片段。让我们把这个页面叫做 index.html.
index.html
用如下内容创建这个html页面
<!doctype html>
<html ng-app="routerApp">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="CSS/bootstrap-3.0.0/css/bootstrap.css" rel="external nofollow" >
<script src="js/angular.min.js"></script>
<script src="js/angular-animate.js"></script>
<script src="js/angular-ui-router.js"></script>
<script src="app.js"></script>
</head>
<body>
<nav class="navbar navbar-inverse" role="navigation">
<div class="navbar-header">
<a class="navbar-brand" ui-sref="#">AngularUI Router</a>
</div>
<ul class="nav navbar-nav">
<li>
<a ui-sref="home">Home</a>
</li>
<li>
<a ui-sref="about">About</a>
</li>
</ul>
</nav>
<div class="container">
<div ui-view=""></div>
</div>
</body>
</html>在主页中我们引入了angular.min.js、angular-ui-router.js、angular-animate.js和app.js。在class为Container的div中我们创建了一个<div ui-view=""></div>, 该 div 内的 HTML 内容会根据路由的变化而变化。在<a ui-sref="home"></a>中ui-sref 指令链接到特定状态。
在app.JS文件的内容,我们声明了AngularJS模块和路由配置。当页面加载的时候我们会在index.html中显示home.html的内容。代码如下:
var routerApp = angular.module('routerApp', ['ui.router']);
routerApp.config(function($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise('/home');
$stateProvider
.state('home', {
url: '/home',
templateUrl: 'tpls2/home.html'
})
.state('home.list', {
url: '/list',
templateUrl: 'tpls2/home-list.html',
controller: function($scope) {
$scope.topics = ['Butterscotch', 'Black Current', 'ManGo'];
}
})
// nested list with just some random string data
.state('home.paragraph', {
url: '/paragraph',
template: 'I could sure use a scoop of ice-cream. '
})
.state('about', {
url: '/about',
views: {
// 无名 view
'': {
templateUrl: 'tpls2/about.html'
},
// for "ui-view='columnOne'"
'columnOne@about': {
template: '这里是第一列的内容'
},
// for "ui-view='columnTwo'"
'columnTwo@about': {
templateUrl: 'tpls2/table-data.html',
controller: 'Controller'
}
}
});
});
routerApp.controller('Controller', function($scope) {
$scope.message = 'test';
$scope.topics = [{
name: 'Butterscotch',
price: 50
}, {
name: 'Black Current',
price: 100
}, {
name: 'Mango',
price: 20
}];
});



关于“AngularJS中ui-router的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
--结束END--
本文标题: AngularJS中ui-router的示例分析
本文链接: https://lsjlt.com/news/79026.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0