这篇文章给大家介绍CSS中怎么定义网格线大小,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。我们先来看一个小栗子。 <style> &nbs
这篇文章给大家介绍CSS中怎么定义网格线大小,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
我们先来看一个小栗子。
<style>
article {
display: grid;
width: 300px;
height: 300px;
grid-template-rows: repeat(3,1fr);
grid-template-columns: repeat(3,1fr);
}
div{
background: rgb(208, 159, 255);
background-clip: content-box;
border: solid 1px rgb(208, 159, 255);
padding: 10px;
}
</style>
</head>
<body>
<article>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</article>
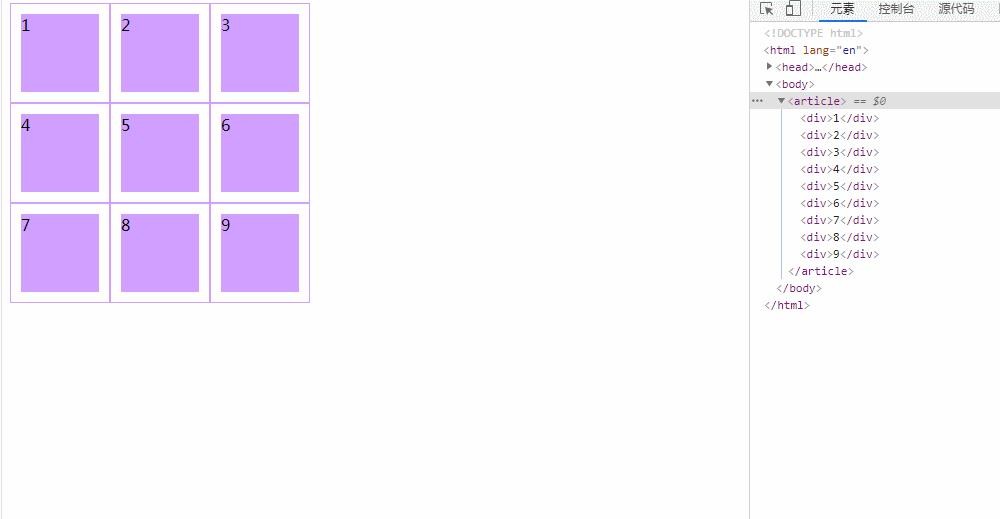
</body>这个小例子的结果是
 可以看到,我们通过改了属性的值,将原本十分漂亮的布局变成了不是特别好看的一个布局。那我们改变了什么属性呢?通过观察可以看到,改变了
可以看到,我们通过改了属性的值,将原本十分漂亮的布局变成了不是特别好看的一个布局。那我们改变了什么属性呢?通过观察可以看到,改变了grid-template-rows和grid-template-columns的属性值。
那我们来看一下这两个属性吧。
grid-template-columns属性是基于 网格列. 的维度,去定义网格线的名称和网格轨道的尺寸大小。这些值是一个用空格分隔的列表,其中每个值指定相应列的尺寸。
语法格式是
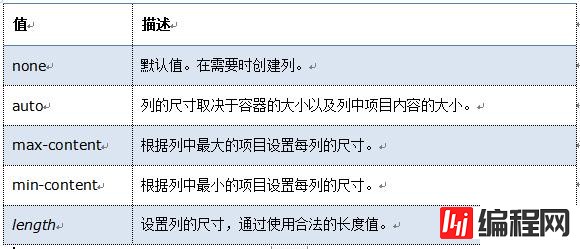
grid-template-columns: none|auto|max-content|min-content|length|initial|inherit;这是这个属性值的具体介绍。
none:这个关键字表示不明确的网格。所有的行和其大小都将由grid-auto-rows 属性隐式的指定。
max-content:是一个用来表示以网格项的最大的内容来占据网格轨道的关键字。
min-content:是一个用来表示以网格项的最大的最小内容来占据网格轨道的关键字。
auto:如果该网格轨道为最大时,该属性等同于 <max-content> ,为最小时,则等同于 <min-content> 。
grid-template-columns属性看过了之后,我们去看另外一个属性grid-template-rows。
grid-template-rows 规定网格布局中的行数(和高度)。值是用空格分隔的列表,其中每个值指定相应行的高度。
再来看看这个属性的语法格式。
grid-template-rows: none|auto|max-content|min-content|length|initial|inherit;发现这个属性的值和上一个属性的值一模一样,这样我们就不用记那么多了。我们来看一下简洁版本

关于css中怎么定义网格线大小就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
--结束END--
本文标题: css中怎么定义网格线大小
本文链接: https://lsjlt.com/news/78539.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0