本篇内容主要讲解“Jquery下ajax的调试步骤”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“jQuery下Ajax的调试步骤”吧!下面通过图文并茂的方式给大
本篇内容主要讲解“Jquery下ajax的调试步骤”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“jQuery下Ajax的调试步骤”吧!
下面通过图文并茂的方式给大家介绍jQuery下的Ajax调试步骤
在Ajax的使用过程中,最舒服的是一步成功,最头痛的是不成功,但是不知道去哪里看错误,然后看到错误之后又是哪里出的问题,所以今天说一下Ajax的使用调试:
先给大家说下项目需求:工具/原料,jQuery.js,编辑器,Chrome浏览器,wamp搭建环境
具体实现方法和步骤请看下文:
第一步:在同一目录下创建ajax.html和ajax.PHP

第二步:编写ajax.html,注意修改文件编码为utf-8,代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Ajax</title>
</head>
<body>
<button onclick="checkAjax()">Ajax Test</button>
</body>
</html>在wamp环境下,浏览器运行如图:

第三步:编写ajax.php文件,注意修改文件编码为utf-8,代码如下:
<?php
echo "Ajax Test";在wamp环境下,使用浏览器运行如图:

第四步:在ajax.html的head中添加如下代码:
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
function checkAjax(){
$.ajax({
url:"ajax.php",//请求的页面地址
type:'post', //请求数据的方式 get post
dataType:'text', //数据返回的方式 text html JSON
success:function(data) {
//请求之后,响应成功执行
alert(data);
},
error : function() {
//请求之后,响应不成功或者有错误执行
alert("异常!");
}
});
}
</script>当前ajax.html代码结构如图:

第五步:在wamp环境下,运行Ajax.html,点击Ajax Test按钮,出现如图弹框,说明正常;若没有结果,参考后面的排错方式.

第六步:看到这里,就说明你有错误出现,这之后就说一下排错的方式:
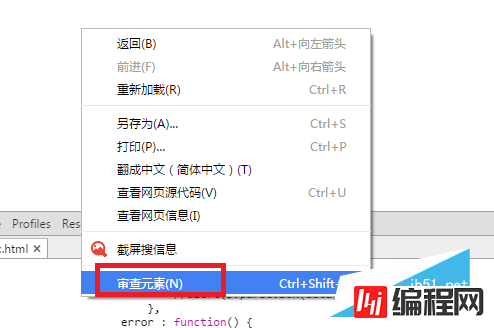
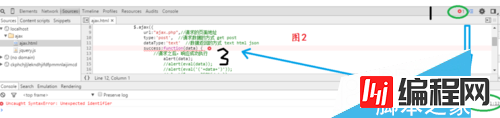
首先,浏览器的空白处鼠标右键-->审查元素,然后看有没有如图2所示的红色‘x'号,有的话就是js的语法错误,点击红色‘x'号,会定位到2,即是错误文件的名称,点击后会定位到3,即语法错误出现的位置或者此位置的前面有错误;若是没有,参考7


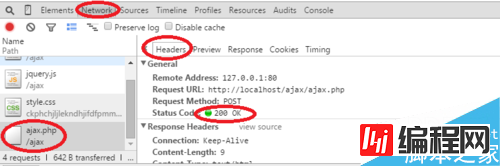
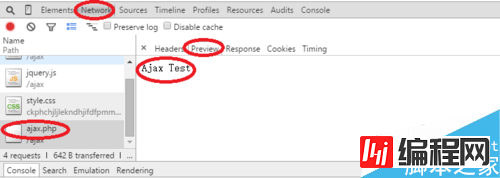
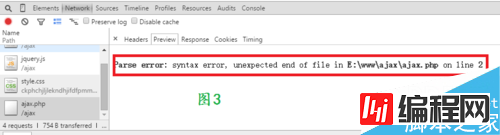
第七步:同样的在第6步的基础上,查看Network-->右侧的Ajax.php-->Headers中的信息,若是200 ok,说明文件路径没有问题,若为其他的值,那么就要确定一下php文件的调用路径;即使是200 ok,还要查看Preview选项下的内容,此内容即为php文件的输出内容:以Ajax.php为例,php文件输出的是Ajax Test,在Preview显示的就是Ajax Test。若是Preview输出的是其他内容如图3,说明php文件中有错误。



第八步:以上说了那么多,但是错误的种类还有很多的样式,不能够一一列举。但是总结思路:错误出现了,首先去判断错误是html和php两个文件,哪个文件出的错,然后再去对应的文件中去解决。
其中第4步中的代码可简写:
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
function checkAjax(){
$.post('ajax.php',function(data){
alert(data);
},'text'
);
}
</script>主要是$.ajax和$.post的使用方式的区别,$.post使用较简单,但是$.ajax更有利于全面掌握理解。
到此,相信大家对“jQuery下Ajax的调试步骤”有了更深的了解,不妨来实际操作一番吧!这里是编程网网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
--结束END--
本文标题: jQuery下Ajax的调试步骤
本文链接: https://lsjlt.com/news/77665.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0