小编给大家分享一下nodejs中art-template模板语法引入及冲突的示例分析,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!使用WEBstORM创建nodejs express应用时
小编给大家分享一下nodejs中art-template模板语法引入及冲突的示例分析,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
使用WEBstORM创建nodejs express应用时,默认使用的是jade或者ejs模板,对于不习惯这两种模板语法的人来说确实不是很方便。没关系,这里我们使用art-template模板引擎,使用后可以直接使用html模板:
1、安装art-template
npm install art-template2、修改app.js文件,添加如下代码:
// view engine setup
app.set('views', path.join(__dirname, 'views'));
var template = require('art-template');
template.config('base', '');
template.config('extname', '.html');
app.engine('.html', template.__express);
app.set('view engine', 'html');3、然后直接创建html页面,js路由便可以直接访问了
4、首先在app.js中添加如下路由拦截:
var routes = require('./routes/index');
...
app.use('/', routes);然后是index.js文件:
var express = require('express');
var router = express.Router();
var tags = require('../modules/tag.js');
router.get('/', function(req, res, next) {
res.render("index2",{title:"index2",content:"index2's content"});
});
module.exports = router;这里我跳转到index2页面(配置好了art-template模板引擎后,视图层默认文件后缀即为html),index2.html页面如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{{title}}</title>
</head>
<body>
{{content}}
</body>
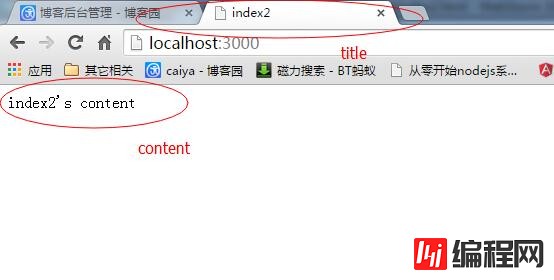
</html>运行应用,浏览器输出如下:

nodejs中art-template模板语法冲突解决方案
art-template的GitHub地址: https://github.com/aui/art-template
前端开发中,有非常多的模板引擎第三方框架,其中art-template属于写的比较好的一个,一般的模板引擎第三方都会支持一到两种模板语法,最常见的就是大胡子语法 {{ }} 和尖括号语法 <%= %>
本篇文章主要介绍一下在nodejs中,art-template如何解决模板引擎语法冲突
1.1-模板引擎语法冲突的场景
1.如果一个html文件中,既存在客户端渲染,也存在服务端渲染的话,那么这两种渲染的模板引擎语法不能一致,否则在加载时服务端渲染就已经将客户端的模板也一并渲染了
2.一般遇到这种情况,例如一个html文件中既有服务端渲染又有客户端渲染的情况下,服务端的模板引擎我们使用 {{ }} 语法,客户端渲染我们使用 <%= %>
3.在nodejs中,我们使用npm来安装art-template之后: npm install art-template ,默认情况下art-template是同时支持浏览器端与服务端的,并且他们之间的导入文件是不同的
1.2-配置art-template服务端模板语法
1.如果是服务端,我们使用 require('art-template') 来导入,此时加载的是 index.js ,这里的index.js值得是根目录下的index.js,这是nodejs模块加载机制的入口,它的内部非常简单,就是做了一个文件导入操作。
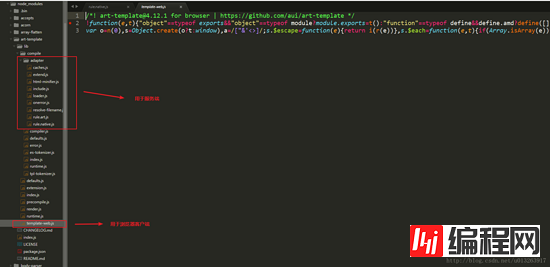
服务端的art-template的模板语法源代码在 art-template 的 lib 文件夹下的 compile文件夹 对应的 adapter 中,两种模板语法分别对应的文件是 rule.art.js简洁语法 , rule.native.js原生语法 ,如下图

2.如果是客户端,我们则不能使用服务端的模板语法文件,这是因为nodejs遵循的是commonjs的规范,所有的文件api都是以模块的形式导出,在 art-template 文件夹, lib -> compile 文件夹中有一个专用于客户端的模板语法文件 template-web.js ,这是一个压缩的js包

3.浏览器的模板语法默认支持两种语法,简洁和原生,这个无法修改。但是我们可以通过修改服务端的源代码,使服务端只支持一种模板语法 {{ }} ,这样的话我们在客户端使用 <%= %> 语法,服务器就无法渲染了
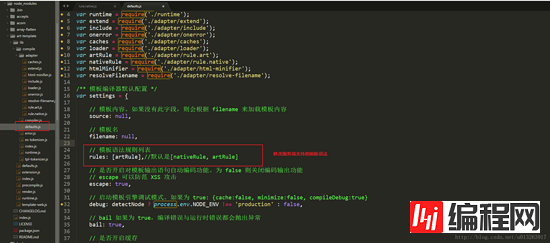
经过本人对 art-template 源码的分析,发现 art-template 的服务端两种模板语法是在 compile 文件下有一个 default.js 文件中导入的,所以我们只需要稍微修改一下源码即可
默认是一个数组来配置模板语法,[nativeRule, artRule]同时支持两种模板语法,我们去掉nativeRule即可,此时服务端只支持 {{}} 语法,该代码修改不会对客户端造成影响

大功告成,此时服务端与客户端的模板语法就不会冲突了
看完了这篇文章,相信你对“nodejs中art-template模板语法引入及冲突的示例分析”有了一定的了解,如果想了解更多相关知识,欢迎关注编程网node.js频道,感谢各位的阅读!
--结束END--
本文标题: nodejs中art-template模板语法引入及冲突的示例分析
本文链接: https://lsjlt.com/news/76465.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
2022-06-04
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0