这篇文章主要介绍了javascript如何在控件上添加倒计时功能,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。一.概述在有些 报表 需求中,
这篇文章主要介绍了javascript如何在控件上添加倒计时功能,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
一.概述
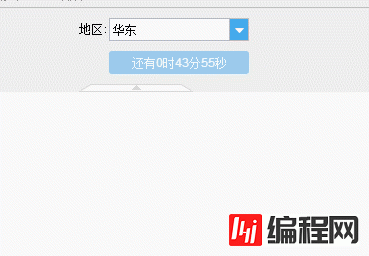
在有些 报表 需求中,需要为控件添加倒计时功能,限制到某一个时间点后能进行一项操作或不能进行某项操作,比如查询,导出功能等等,又需要人性化地显示还有多少时间,即倒计时功能,比如下图中我们限制这个报表在每天10点后才能查询


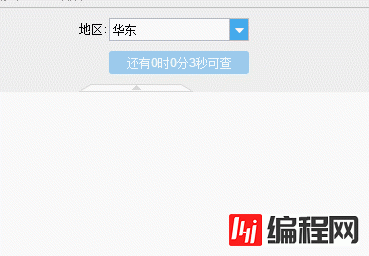
当倒计时结束的时候,查询功能可用

这种功能如何实现的呢
二.实现思路
主要原理是利用控件的setEnable(true)/setEnable(false)来进行设置控件的可用与不可用状态,在获取时间的过程中,需要利用到js中的获取时间,利用JS的定时器函数setInterval(function(){},time)来进行定时取得倒时时,并判断倒计时是否结束。
三 .实现过程
1、修改模板
以自带的gettingstarted.cpt模板为例,设置初始化时查询按钮不可用,如下图

2、添加倒计时控制功能
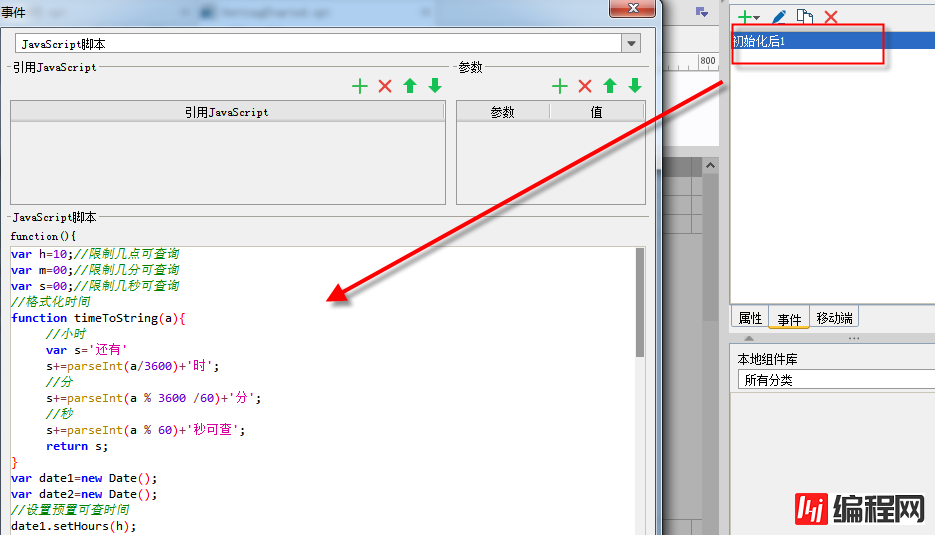
为了简化控制流程,把JS代码直接写在查询按钮的初始化后事件中,如下图

代码如下:
var h= 10 ; //限制几点可查询
var m= 00 ; //限制几分可查询
var s= 00 ; //限制几秒可查询
//格式化时间
function timeToString(a){
//小时
var s= '还有'
s+=parseInt(a/ 3600 )+ '时' ;
//分
s+=parseInt(a % 3600 / 60 )+ '分' ;
//秒
s+=parseInt(a % 60 )+ '秒可查' ;
return s;
}
var date1= new Date();
var date2= new Date();
//设置预置可查时间
date1.setHours(h);
date1.setMinutes(m);
date1.setSeconds(s);
//比如时间
var d=(date1-date2)/ 1000 ;
//如果初始化时可用,就启用按钮
if (d< 0 ){
this .setValue( '查询' );
this .setEnable( true );
} else {
var btn= this ;
//显示倒计时时间
btn.setValue(timeToString(d));
//设置不可用
btn.setEnable( false );
//定时器函数
setInterval(function(){
//重新设置时间
date1= new Date();
date2= new Date();
date1.setHours(h);
date1.setMinutes(m);
date1.setSeconds(s);
//重新当前时间与设定时间的时间差
d=(date1-date2)/ 1000 ;
if (d< 0 ){
btn.setValue( '查询' );
btn.setEnable( true );
} else {
btn.setValue(timeToString(d));
btn.setEnable( false );
}
}, 1000 );
}感谢你能够认真阅读完这篇文章,希望小编分享的“JavaScript如何在控件上添加倒计时功能”这篇文章对大家有帮助,同时也希望大家多多支持编程网,关注编程网html频道,更多相关知识等着你来学习!
--结束END--
本文标题: JavaScript如何在控件上添加倒计时功能
本文链接: https://lsjlt.com/news/72133.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0