小编给大家分享一下js如何实现哈弗曼编码,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!需要的朋友可以参考下哈夫曼编码,根据每个单
小编给大家分享一下js如何实现哈弗曼编码,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
需要的朋友可以参考下


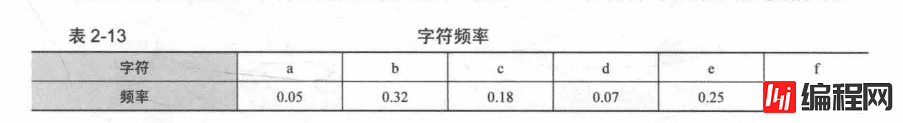
哈夫曼编码,根据每个单词在文本中出现的次数频率为权值,频率高的权值大。然后每次取两个频率最小的生成树,最后生成一颗大树。从根节点到该单词的路径,左边为0,右边为1,
function HFM(){
var souce = [];
function createnode(node){
var obj = {
weight:0,
parent:-1,
lchild:-1,
rchild:-1,
value:''
};
return Object.assign(obj,node);
}
this.addNode = function(node){
//添加单词和频率(权值)
souce.push(createNode(node));
}
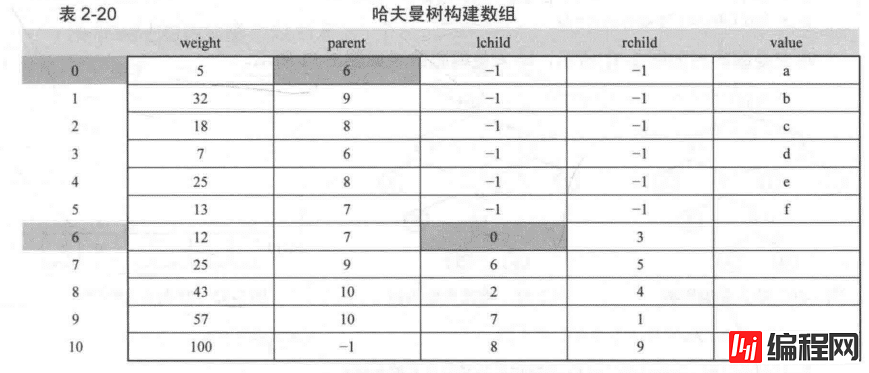
this.createTree = function(){
//哈夫曼树
var HuffNode = JSON.parse(JSON.stringify(souce));
var n = HuffNode.length;
var x1,x2; //两个权值最小的索引
var m1,m2; //两个权值最小的值
for(var i = 0; i < n ; i++){
m1 = m2 = Infinity; //初始化为最大值
x1 = x2 = -1;
for(var j = 0; j < n+i; j++){ //寻找两个权值最小,且父节点为-1的
var item = HuffNode[j];
if(item.weight < m1 && item.parent == -1){
m2 = m1;
x2 = x1;
m1 = item.weight;
x1 = j;
}else if(item.weight < m2 && item.parent == -1){
m2 = item.weight;;
x2 = j;
}
}
if(x1 != -1 && x2 != -1){
HuffNode[x1].parent = n + i; //更新父节点
HuffNode[x2].parent = n + i;
//创建一个新的节点
HuffNode[n+i] = createNode({
weight:m1+m2,
lchild:x1,
rchild:x2
});
}
}
return HuffNode;
};
this.getCode = function(){
//哈夫曼编码
var n = souce.length;
var tree = this.createTree();
var codes = {};
for(var i = 0; i < n; i++){
var p = tree[i].parent;
var code = '';
var c = i;
while(p != -1){ //迭代前溯
if(tree[p].lchild == c){
code = 0 + code;
}else{
code = 1 + code;
}
c = p;
p = tree[p].parent;
}
codes[ tree[i].value ] = code;
console.log(tree[i].value , code);
}
return codes;
}
}
var hfm = new HFM();
hfm.addNode({
weight:5,
value:"a"
});
hfm.addNode({
weight:32,
value:"b"
});
hfm.addNode({
weight:18,
value:"c"
});
hfm.addNode({
weight:7,
value:"d"
});
hfm.addNode({
weight:25,
value:"e"
});
hfm.addNode({
weight:13,
value:"f"
});
console.log(hfm.getCode())以上是“js如何实现哈弗曼编码”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注编程网JavaScript频道!
--结束END--
本文标题: js如何实现哈弗曼编码
本文链接: https://lsjlt.com/news/71048.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0