1 电脑是否已经安装了 brew 1.1 终端输入指令: which brew 如果显示如下图, 则证明已安装, 如果未安装, 终端执行如下指令: /bin/bash -c "$(curl -fs
1.1 终端输入指令: which brew
如果显示如下图, 则证明已安装,

如果未安装, 终端执行如下指令:
/bin/bash -c "$(curl -fsSL https://raw.GitHubusercontent.com/Homebrew/install/master/install.sh)"检查是否安装成功, 执行指令:brew -v

执行指令:
brew install nginx检查是否已经安装完成, 执行指令:nginx -v
如下图所示, 代表已经安装成功;

简单介绍几种常用指令:
nginx 或者是 sudo nginxsudo nginx -s reloadsudo nginx -s quit, 或者直接: killall nginx.检查是否已经启动成功: ps -ef | grep nginx
如下所示, 代表已经启动成功:

或者直接网址输入 localhost:8080, 如果出现下图也代表已经成功:

改端口号, 需要找到 nginx.conf 这个文件, 操作如下:
执行查找配置文件所在目录指令: nginx -t
如下图便是 nginx.conf 的所在目录:

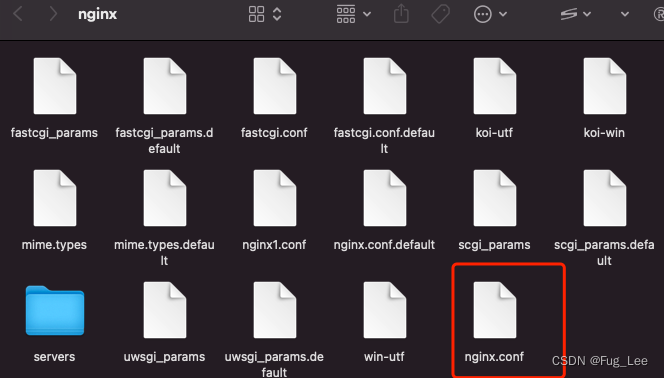
执行指令:open /opt/homebrew/etc/nginx/, 进入到此目录下,然后鼠标右键用自带的文本编辑器打开即可:

下图便是端口号的设置, 我这里已经改成了8082;

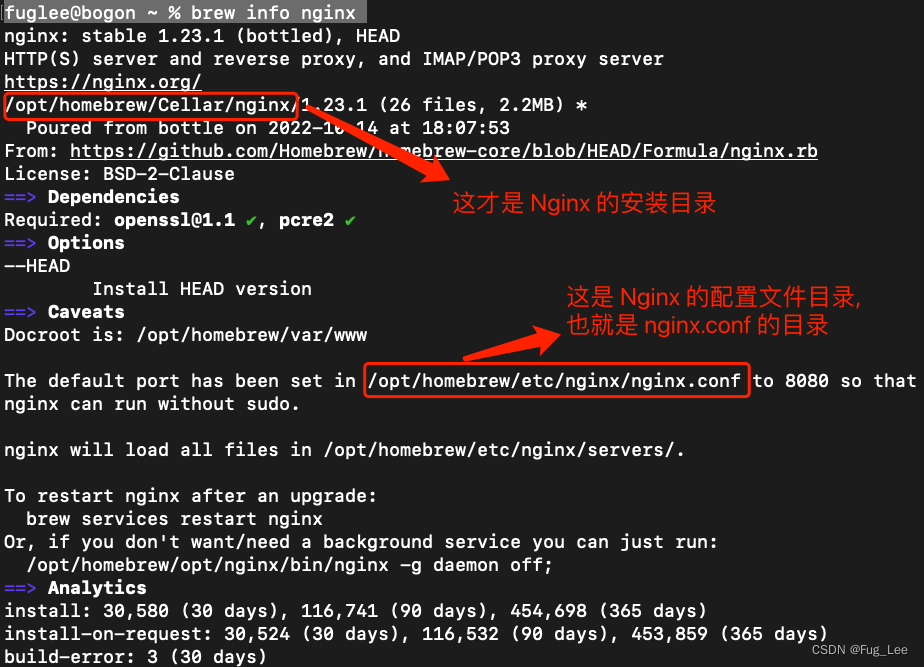
5.1 步骤一: 找到 Nginx 所在目录, 注意这里不是 nginx.conf 的目录, 而是 Nginx 的安装目录, 执行指令: brew info nginx , 如下图所示:

注意这里有两个目录, 一定要区分开这两个目录, 我们用到的是 nginx 的安装目录;
打开此目录: open /opt/homebrew/Cellar/

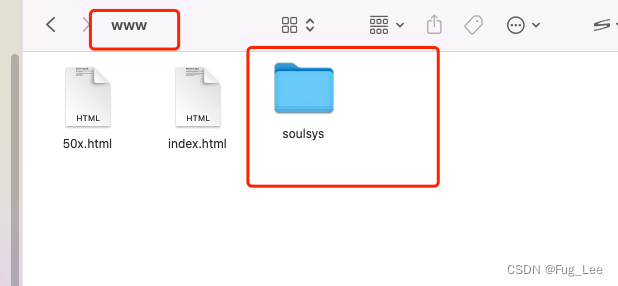
5.2 步骤二: 将你的前端文件复制到此目录下的 html 文件下, 如下图:


这时候我已经将我的前端文件放了进去;
5.3 步骤三: 再次修改 nginx.conf 文件, 目的是找到你的 前端 文件, nginx.conf 的打开方式上面已经说了, 就是打开修改端口号的那个文件:
指定前端项目所在位置: 我的 前端 文件就是 html 文件夹下面的 soulsys, 开启页面我设置的login.html, 注意这里端口号我改成了 8086:

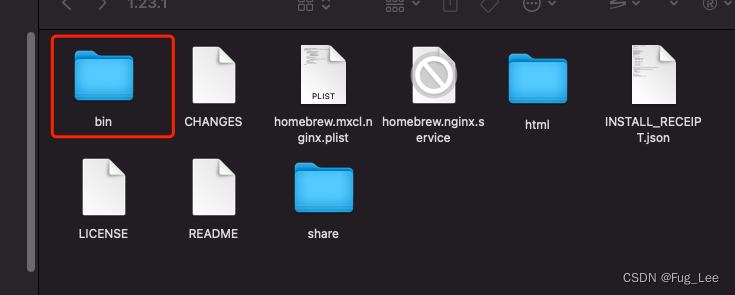
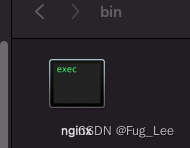
后端启动起来, 然后启动 nginx, 这里需要注意一下, 也可以在 bin 目录下启动你的项目的 nginx, 如下图所示:


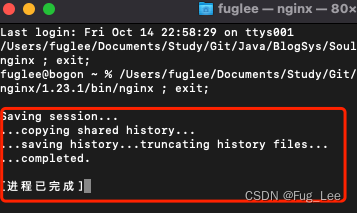
或者是直接在终端指令输入 nginx 来启动, 记得如果 nginx 一直在启动的话, 部署完要记得重启一下 nginx, 重启指令 sudo nginx -s reload.
如下图, 代表已经启动成功:


启动成功!!!
来源地址:https://blog.csdn.net/Onion_521257/article/details/127328496
--结束END--
本文标题: mac 版 Nginx 的使用及 web 项目的实际部署--最简单的方式
本文链接: https://lsjlt.com/news/391818.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-21
2023-10-28
2023-10-28
2023-10-27
2023-10-27
2023-10-27
2023-10-27
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0