目录使用JSON最简单方式第一种第二种Vue使用json假数据第一种json数据写在js文件中直接引入使用第二种使用json-server ./xxx.json 使用 生成请求接口使
在public文件夹下创建jsonTest.json
json 格式的数据如下:
{
“innerList”: [
{"attr1":"内部数据1","attr2":"内部数据2",...},
{"attr1":"内部数据1","attr2":"内部数据2",...},
....
]
}在某一组件内:
......html元素
import people from '../../json/jsonTest.json';
export default{
data(){
return {
dataset: people.innerList
}
}
}getDataList(){
this.$axiOS.get("/json/jsonTest.json").then((res)=>{
//得到response.data数据做具体赋值操作
}).catch(() => {
response.errer
this.$message({
message: response.errer.msg
})
})直接将json数据引入页面中
然后作为 data 数据返回出去、
//citidata.js 中导出数据
export default [
{
children: [
{
value: '东城区',
label: '东城区'
},
{
value: '西城区',
label: '西城区'
}
]
}
]


@
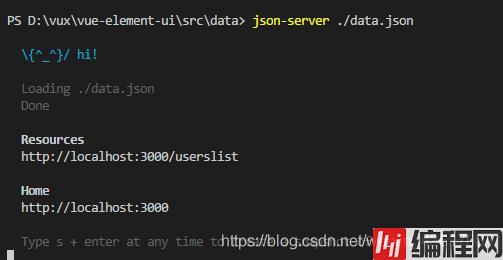
随便写入一些假数据这后 在终端中需要输入命令json-server 路径.\data.json
比如d


会生成 数据的请求连接

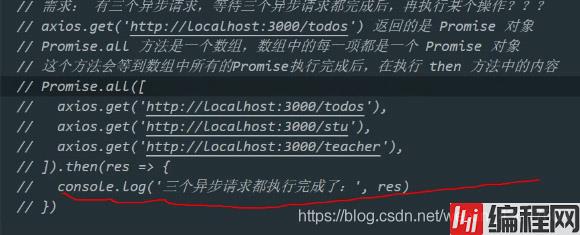
promise的all用法 所有请求完成后执行

以上为个人经验,希望能给大家一个参考,也希望大家多多支持编程网。
--结束END--
本文标题: vue使用json最简单的两种方式分享
本文链接: https://lsjlt.com/news/144648.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0