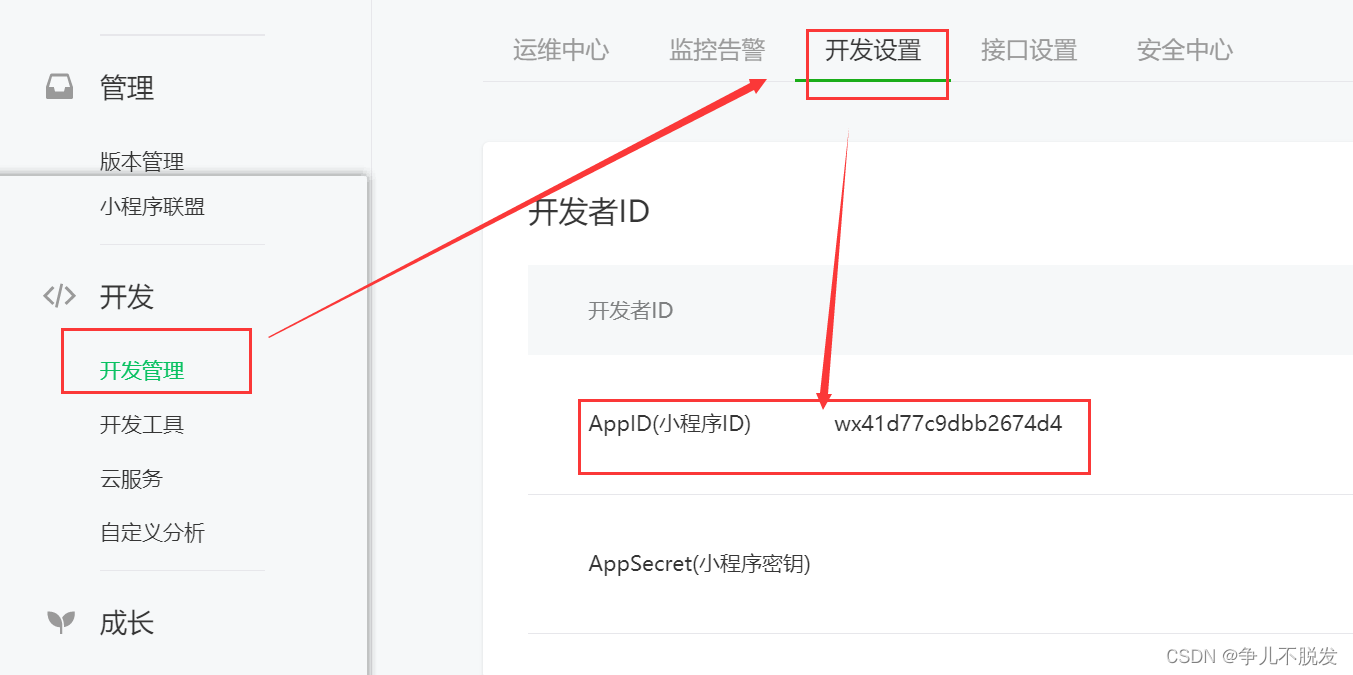
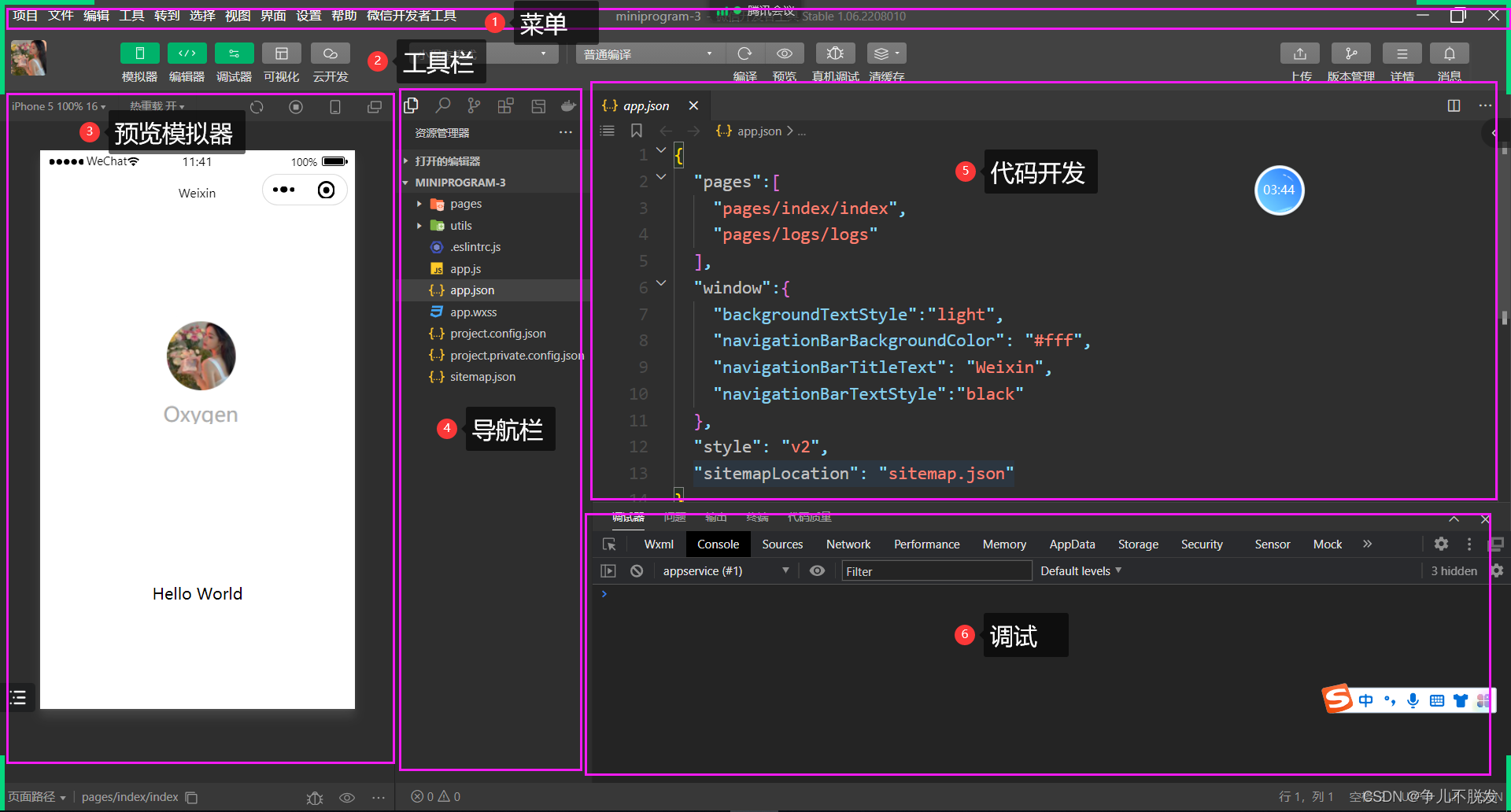
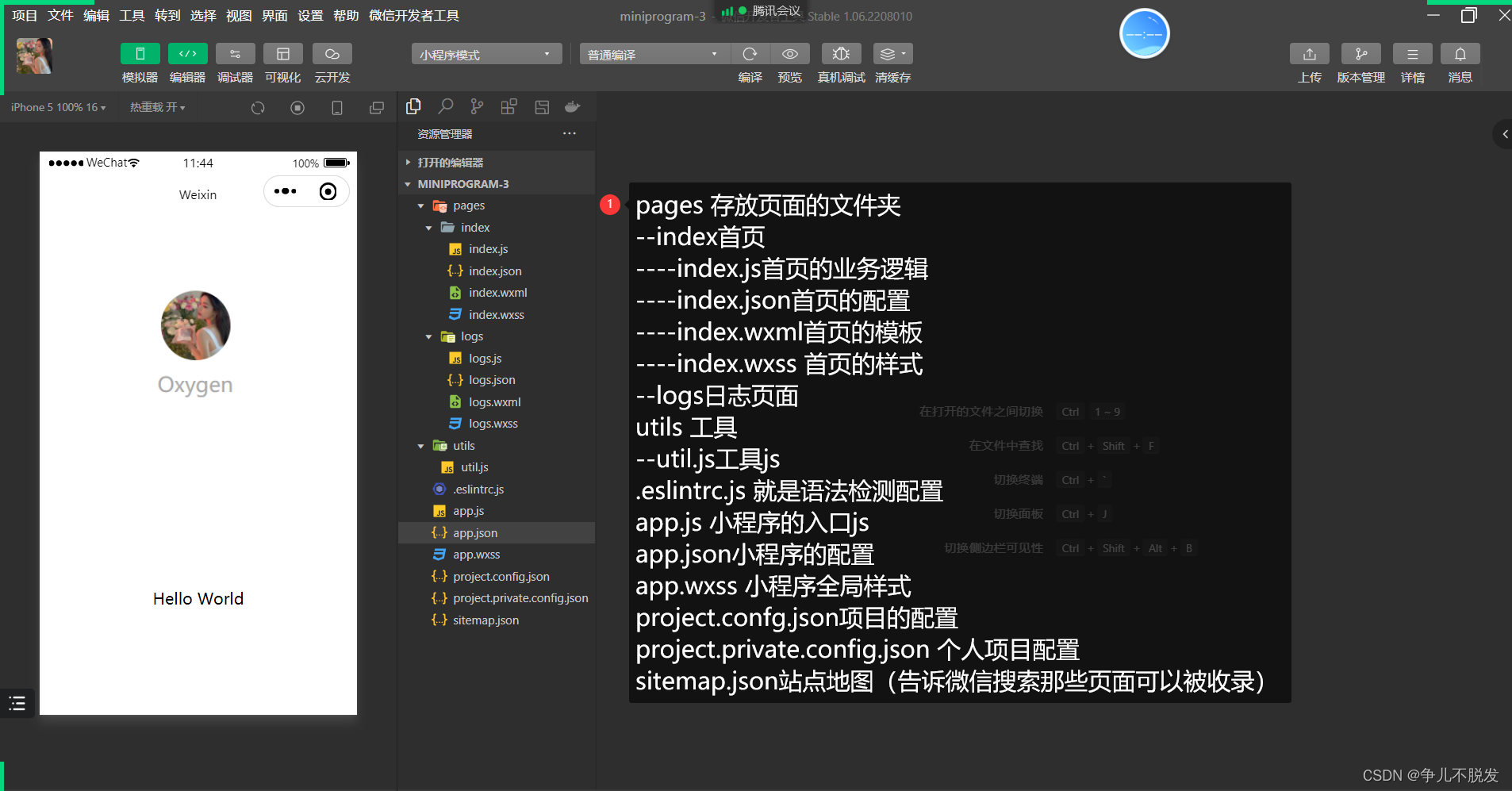
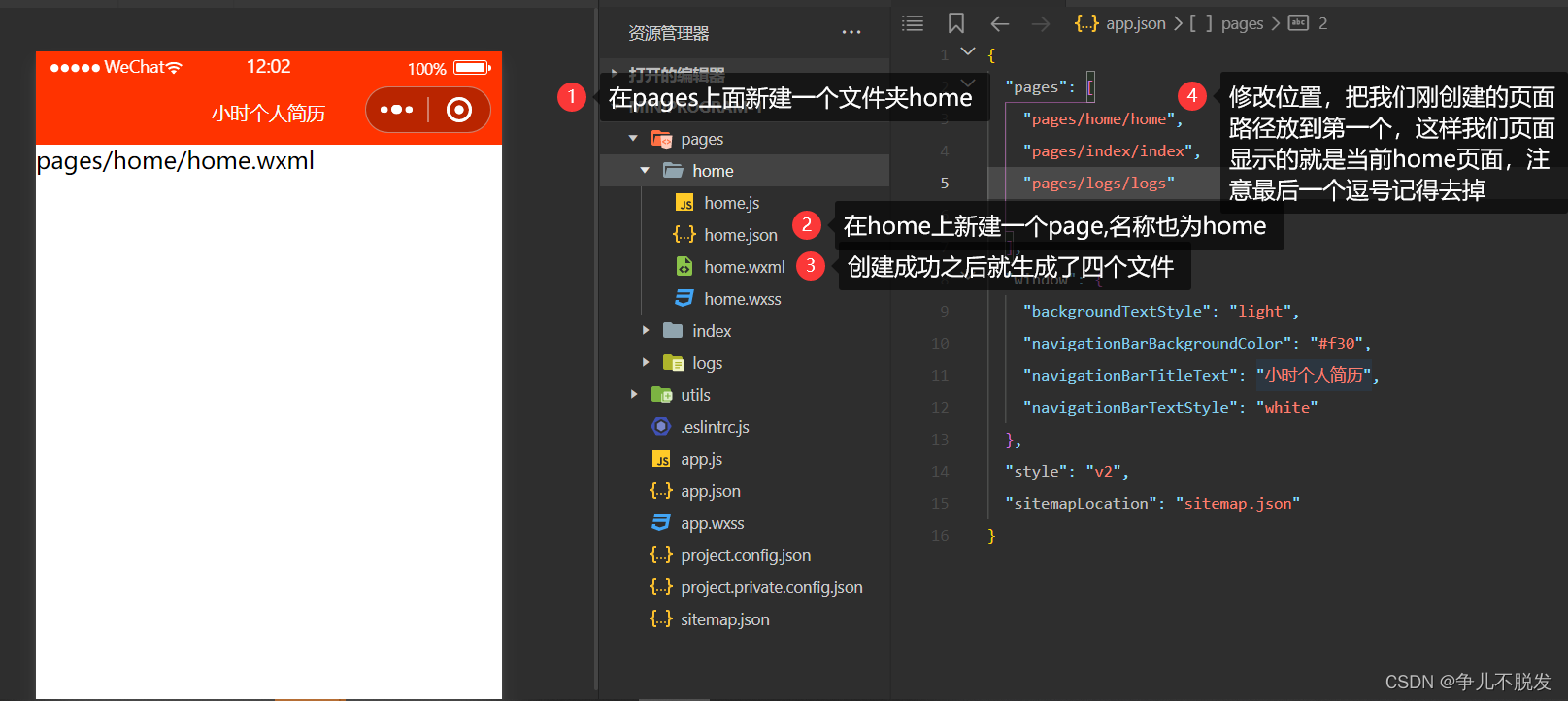
一.小程序的开发准备 1. 小程序的安装与创建 第一步 打开小程序官网第二步 找到开发管理,找到开发设置,下面有一个AppID,复制即可,后面开发小程序需要用 新建项目 ,需要先下载微信开发工具下载网址,安装完成之后进入如下的界面。复制刚才


小程序就是微信里面app,16年推出,它的内存,源码,图片,存储,接口与数据都有限制。在微信自由分享,不用下载app,能快速的开发,使用微信的api接口。竞品:支付宝小程序,钉钉,美团,头条,抖音,QQ,小程序等。


特别注意勾选⭐⭐ 不检验合法域名

小程序的限制
源文件大小 每个包不能超过2M 总共不能超过16-20M
页面缓存堆栈5层 底部栏 最少2个最多5个 底部栏图片31K
本地存储 1次1M最多100M
setData 不能超过1M
功能和微信一致(右上角胶囊按钮,下拉刷新...)



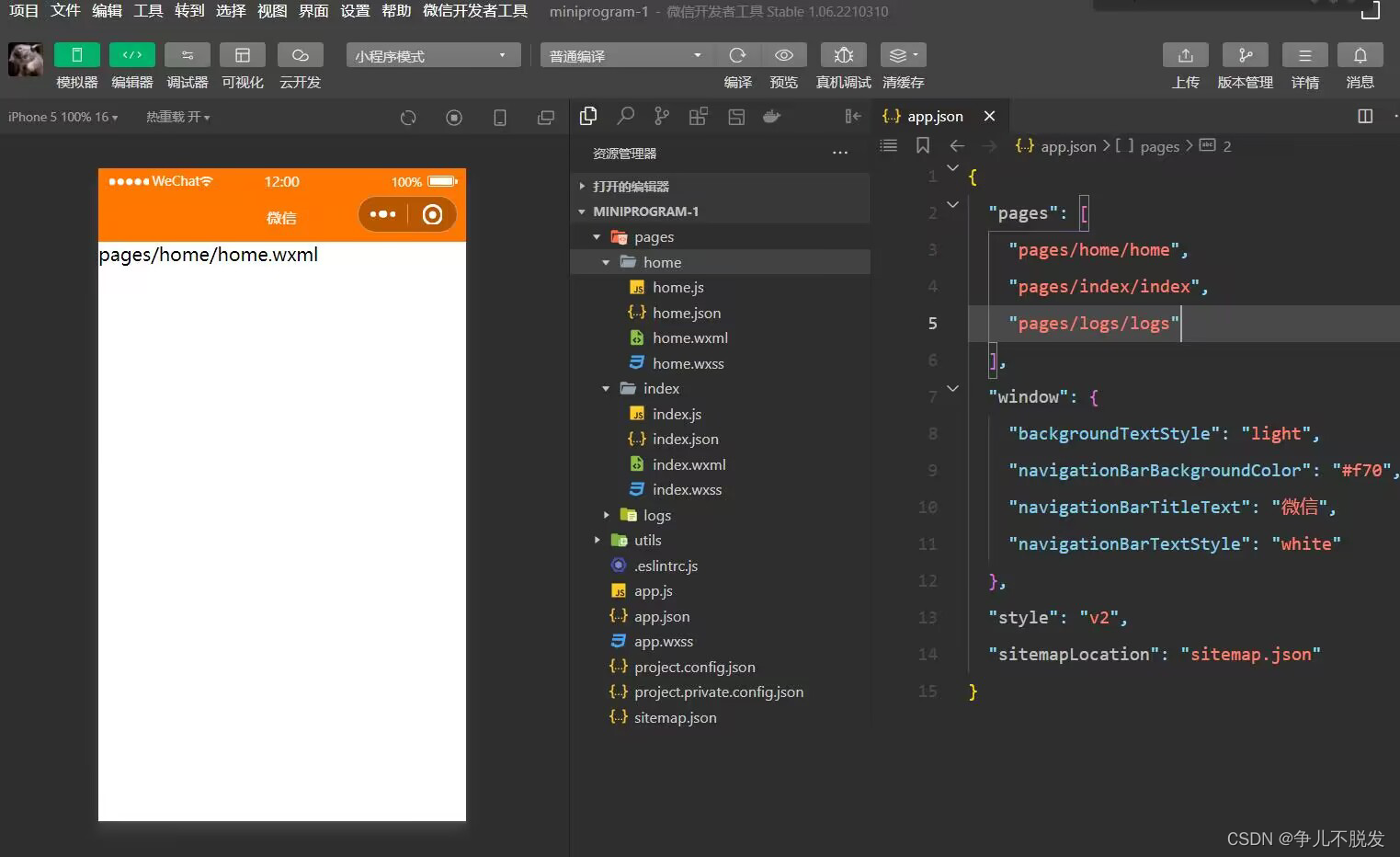
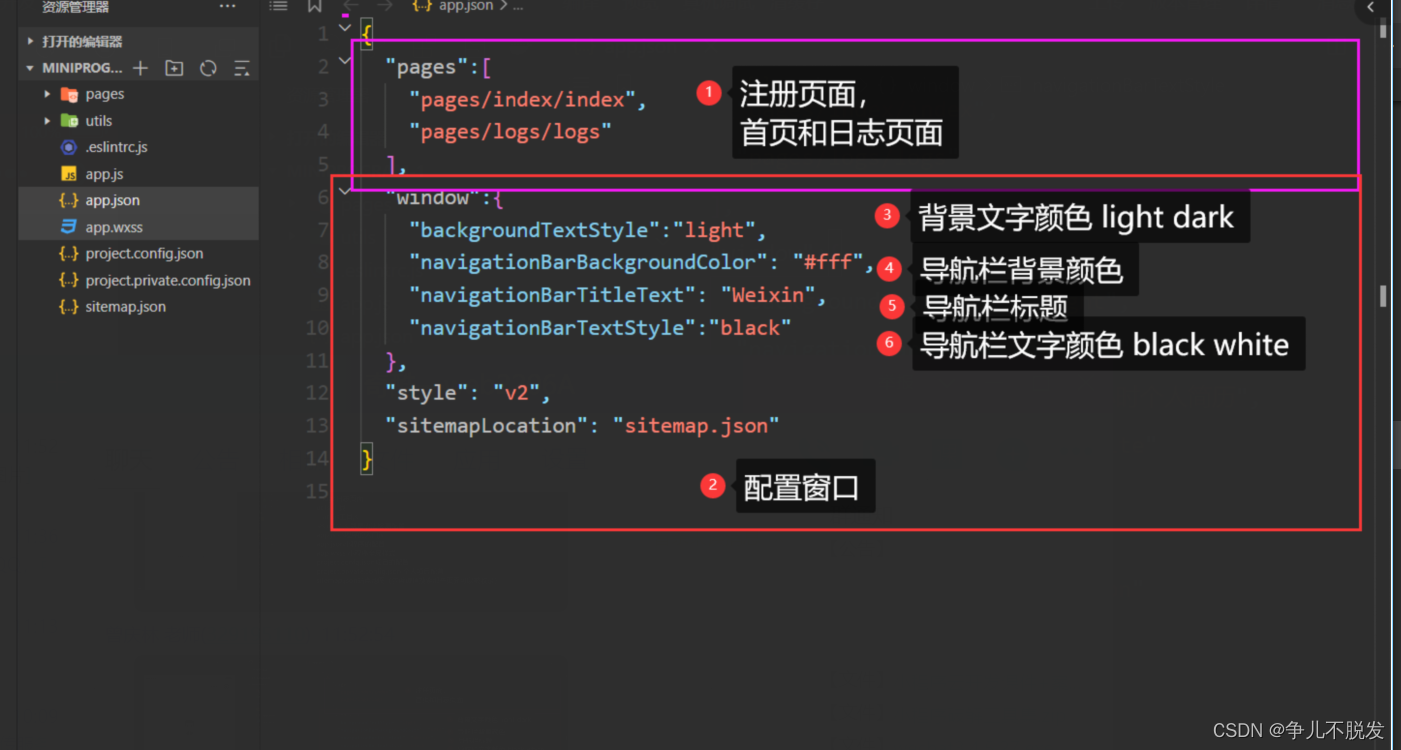
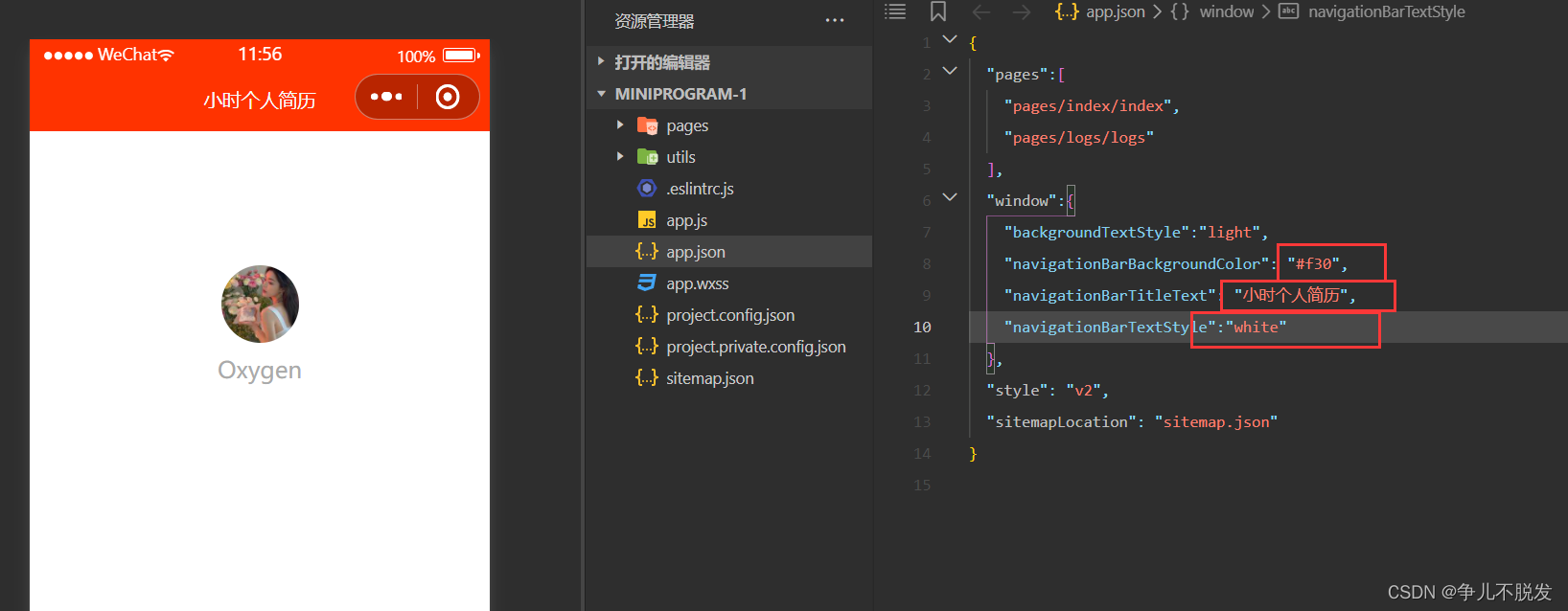
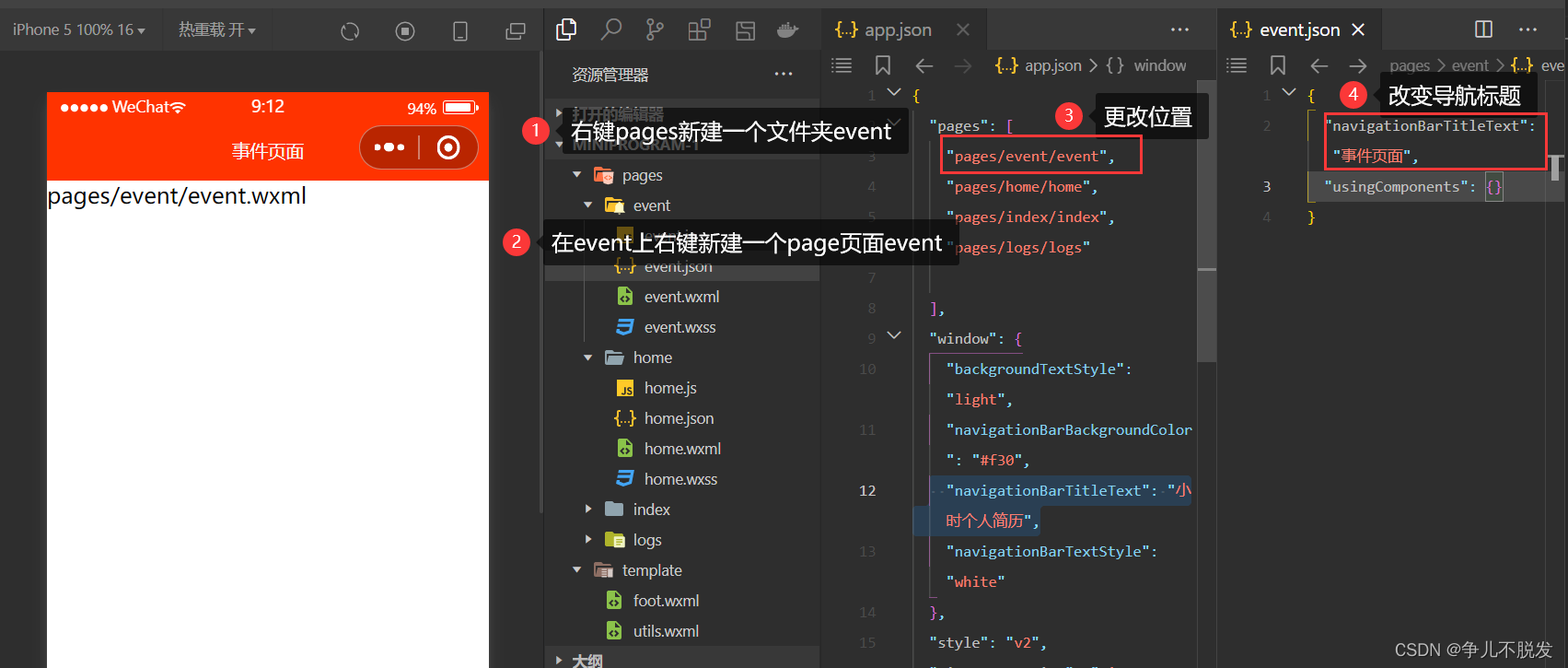
{"enablePullDownRefresh": true, 允许下拉刷新"backgroundTextStyle": "dark",背景文字颜色"backgroundColor": "#f70",背景颜色"navigationBarTitleText": "小时讲笑话","usinGComponents": {} 组件}
{{msg}}{{2+3}} {{msg.length}} wx:if="" wx:elif="" wx:elsewx:for="{{list}}"wx:key="index" {{item}} {{index}} wx:for="{{list}}" wx:for-item="myitem" wx:for-index="myidx" {{myidex}} {{myitem}} import 只能导入templat内容用户名:{{name}} include 只能导入非template内容
{{内容}} (1) view组件 块组件(2)text组件 行内组件(3) button组件 按钮(4) input组件 表单默认单位是rpx
750rpx等于一个屏幕的宽
375就是50%的宽
事件
(1)bindinput 表单输入时
(2)bindconfirm 表单输入确认
(3)bindtap点击时候

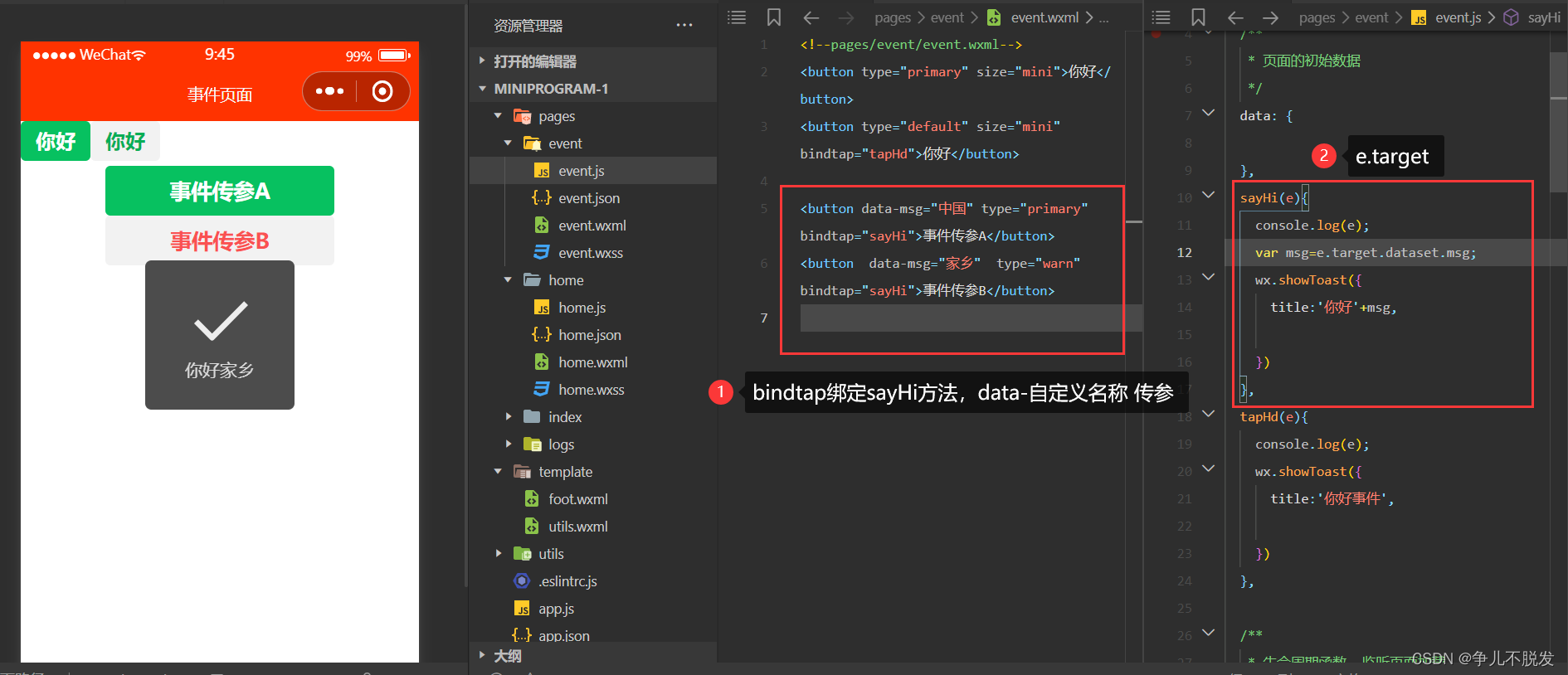
事件的传参
🚩获取事件的参数 e.target.dataset.msg

inputHd(e){ this.setData({s1:e.detail.value}) }(1)显示提示showToast(2)本地存储wx.setStorageSync(key,value)(3)本地取 wx.getStorageSync(key)(1)onload页面加载完毕(2) onPullDownRefresh下拉刷新(3) onReachBottom触底更新this.setData({k:v})页面栈 A页面 B 页面 C 页面 D 页面 E 页面
通过 open-type = “navigate” 页面会缓存起来 最多缓存5层
A页面->redirect B页面 A页面是不会被缓存
E 页面 “navigateBack” 到 D页面 (页面的缓存移除一次)
总结:navigate会增加一层缓存页面
redirect 会替换一层缓存页面
navigateBack 会移除一层缓存页面
(1)组件跳转
url跳转的地址·
open-type 打开类型
navigate普通跳转
redirect跳转并替换
reLaunch重启
navigateBack返回
(2) api跳转
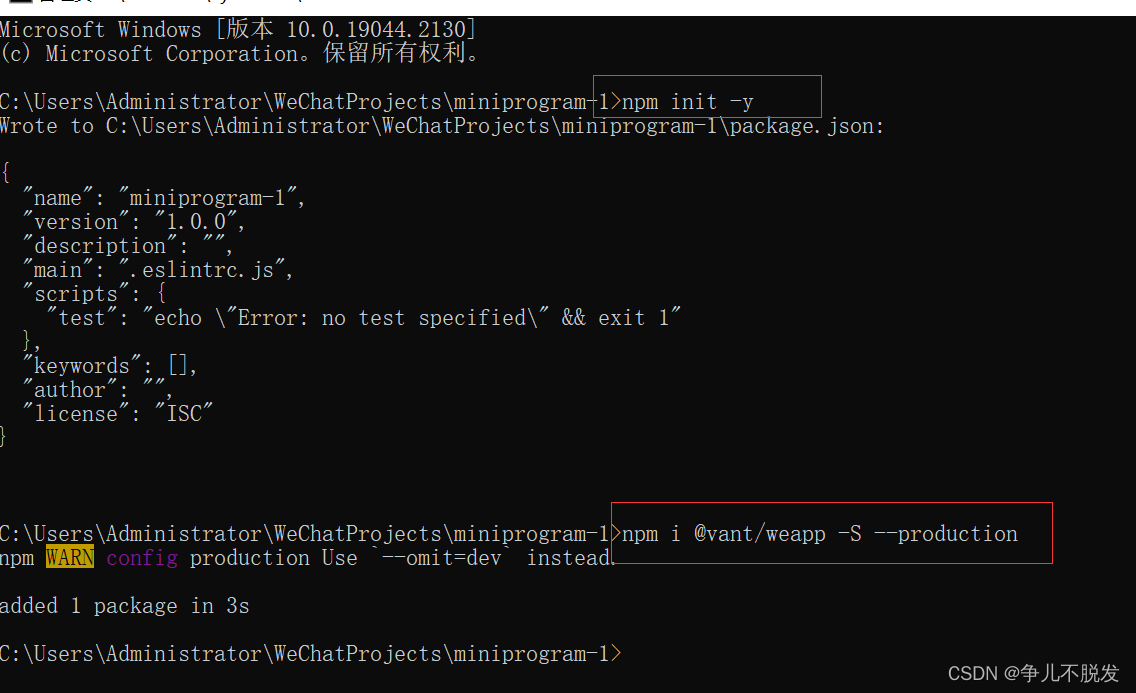
wx.navigateTo跳转 wx.switchTab 切换底部栏 wx.redirect重定向 wx.rel.aunch重启初始化 ,进入项目,输入cmd,j进入后输入npm init -y

安装通过 npm 安装
npm i @vant/weapp -S --production

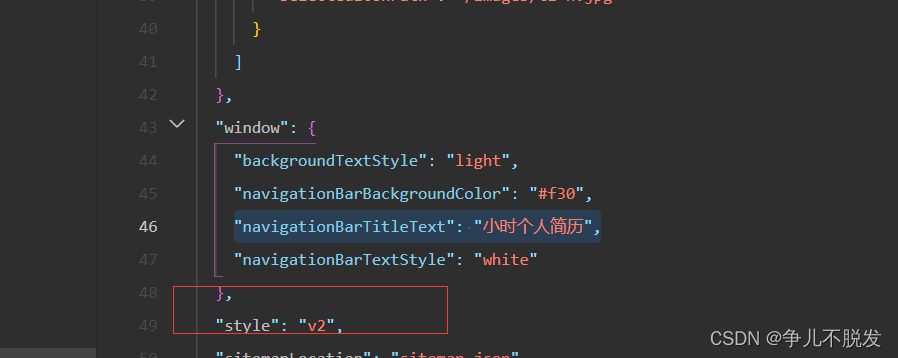
3. 删除style:v2
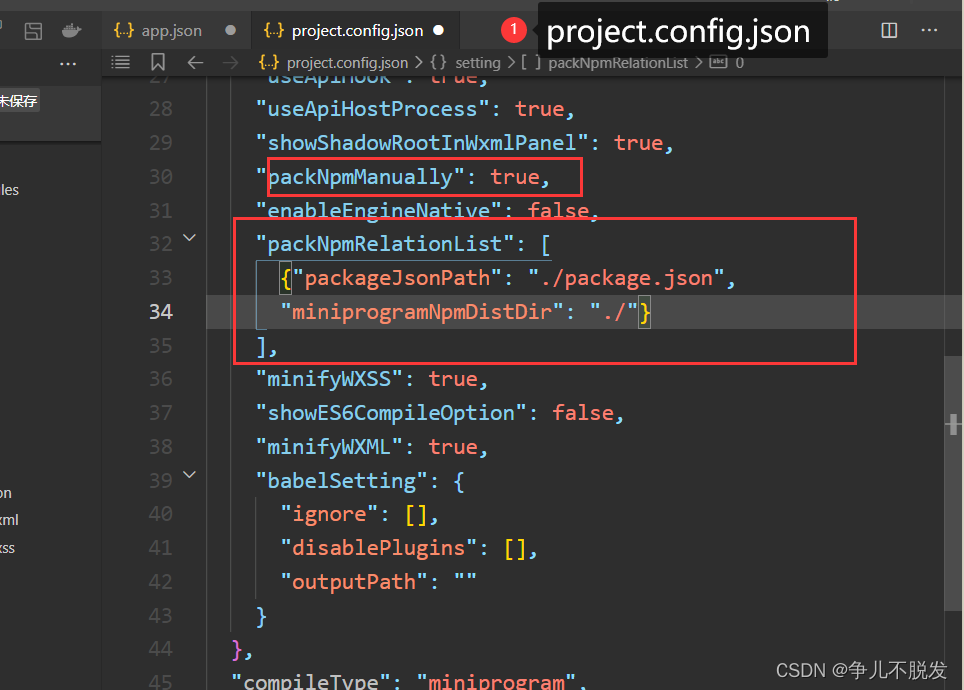
修改project.config.js,packNpmManually改为 TRUE 添加对象

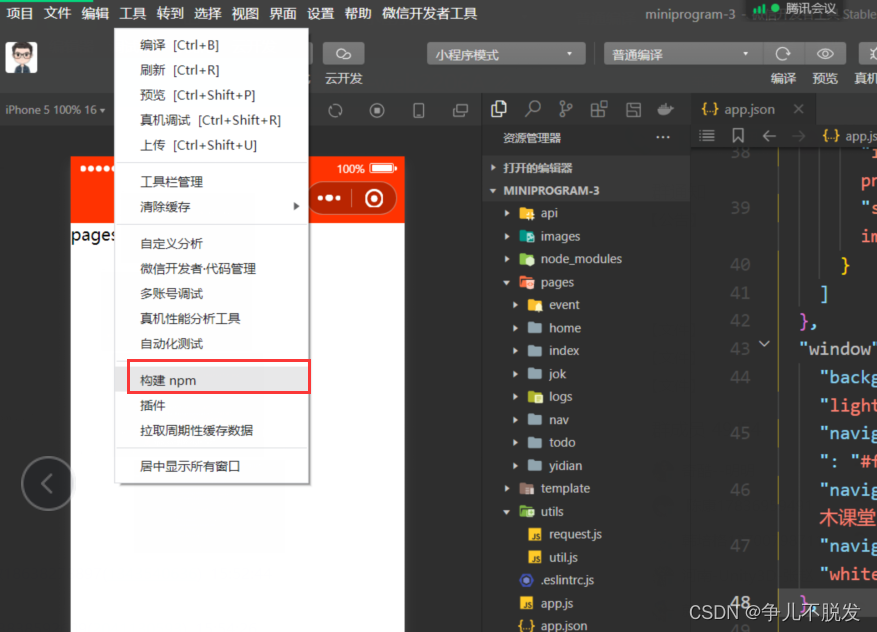
点击工具,构建npm ,构建成功会出现
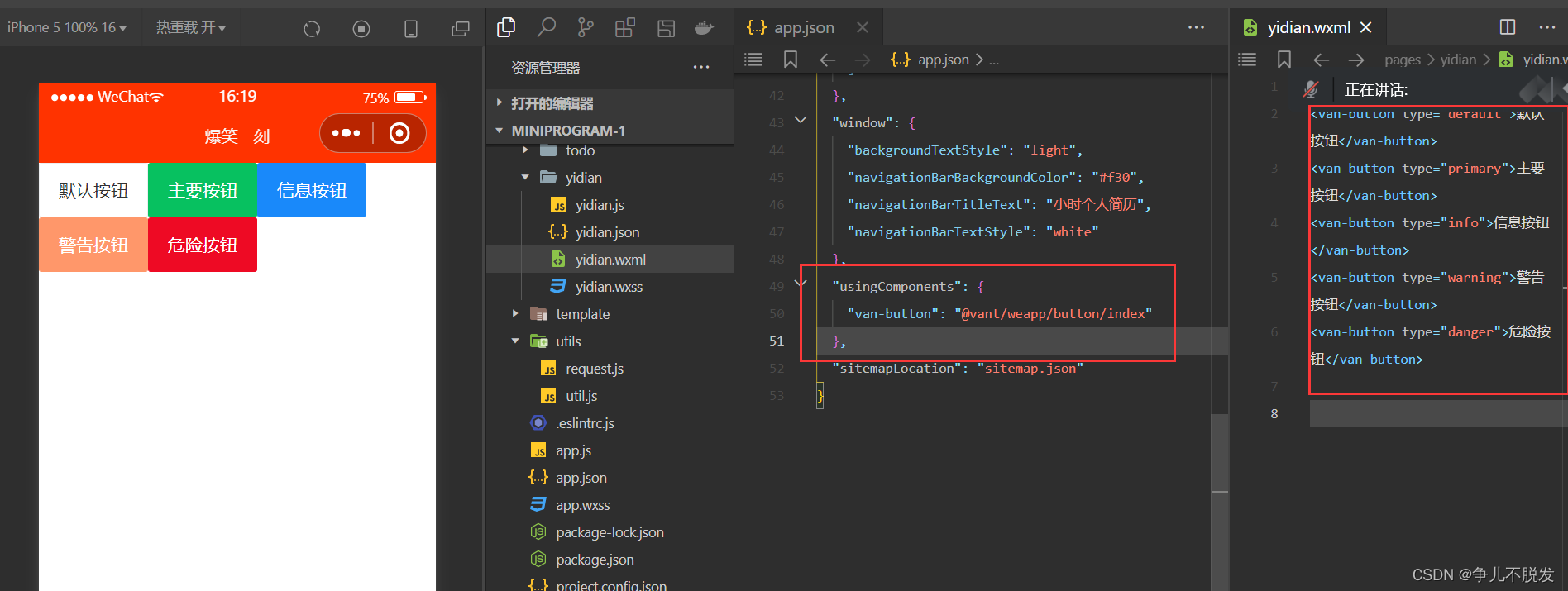
 6. 导入组件,使用组件
6. 导入组件,使用组件

"usingComponents": { "van-tab": "@vant/weapp/tab/index", "van-tabs": "@vant/weapp/tabs/index"} 内容 1 内容 2 内容 3 以上就是全部内容啦,有点多但是很全, 对你有帮助的话,不要忘了一键三连哦💗

来源地址:https://blog.csdn.net/m0_55734030/article/details/127797500
--结束END--
本文标题: 微信小程序详细教程(建议收藏)
本文链接: https://lsjlt.com/news/371430.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0