目录一、HbuilderX打包二、发行三、打开小程序体验注意 总结一、HbuilderX打包 选中项目-点击发行(U)- 小程序-(微信仅适用于uniapp)(W) 二、
选中项目-点击发行(U)- 小程序-(微信仅适用于uniapp)(W)

填写微信小程序Appid

点击发行,项目会进行编译,等待编译完成,会提示前往小程序上传

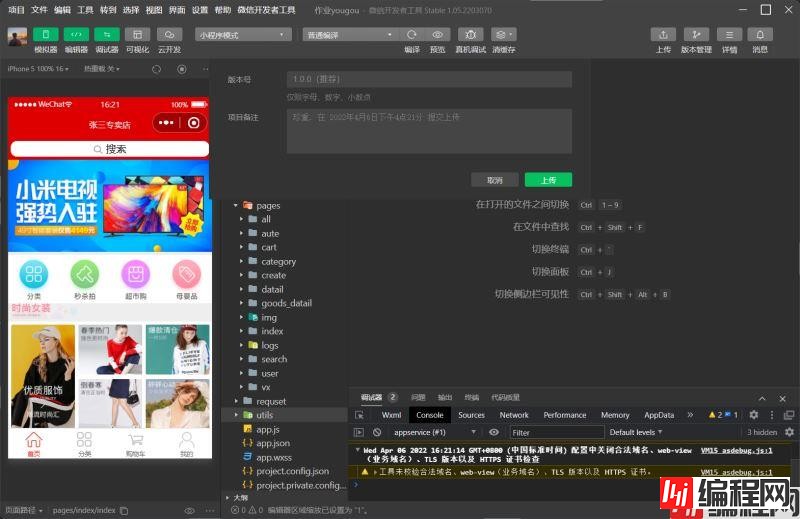
前往小程序开发工具打开这个小程序

然后提示上传成功


这是你的第一个版本,点击蓝色的体验,会有一个二维码,用自己的账号体验,让别人体验的话,要先把对方加入到开发者中。


接下来就是根据提示,填写信息,然后等待审核,审核通过的话,就可以去微信上搜索你的小程序了。
打开小程序的时候可能会有这个报错:

这个是因为,你打开的文件夹,里面还有一层文件夹。
还有你上线小程序的信息,一定要填写真实的,上传很严格。
到此这篇关于uniapp打包成微信小程序的文章就介绍到这了,更多相关uniapp 打包微信小程序内容请搜索编程网以前的文章或继续浏览下面的相关文章希望大家以后多多支持编程网!
--结束END--
本文标题: uniapp打包成微信小程序的详细过程
本文链接: https://lsjlt.com/news/165620.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-01-12
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
2023-05-20
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0