这篇文章主要介绍了Vue el-switch初始值不能正确显示状态如何解决的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue el-switch初始值不能正确显示状态如何解决文章都会有所收
这篇文章主要介绍了Vue el-switch初始值不能正确显示状态如何解决的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue el-switch初始值不能正确显示状态如何解决文章都会有所收获,下面我们一起来看看吧。



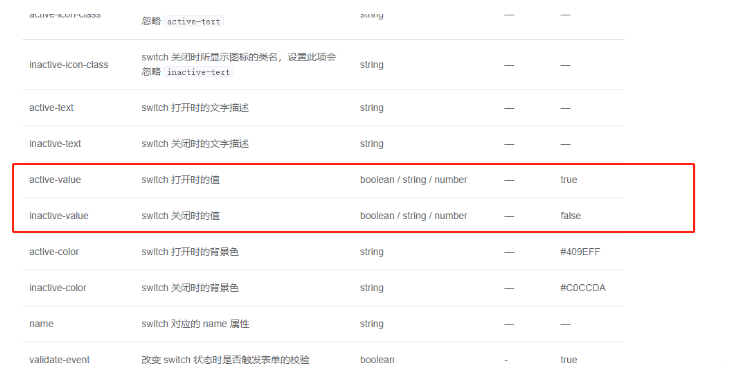
先去检查一下接口返回格式 如果是字符串 不需要加冒号
active-value="1" inactive-value="2"如果是数字
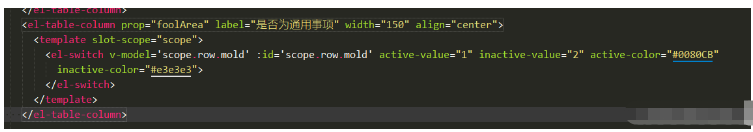
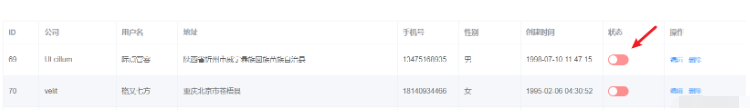
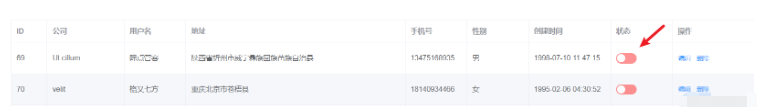
:active-value="1" :inactive-value="2"vue项目中的表格使用了el-switch,一开始这个状态我使用了布尔值来定义,结果显示异常 ,明明有true应该显示绿色开关的,但全都是红色(false)状态

百度之后找了一种方法能解决这个问题,特此记录
首页表格第一次用这个el-switch,此处禁止修改,设置了disabled,state的值也由布尔值换成了数字0或者1。这里就显示正常了

<el-table-column prop="state" label="状态" width="120"> <template slot-scope="scope"> <el-switch disabled v-model="scope.row.state" active-value="1" inactive-value="0" active-color="#13ce66" inactive-color="#ff4949" > </el-switch> </template> </el-table-column>第二处用的是弹框中使用的,可以修改的
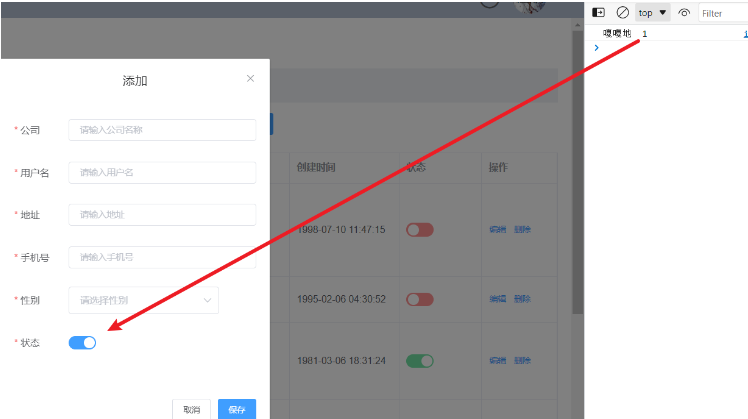
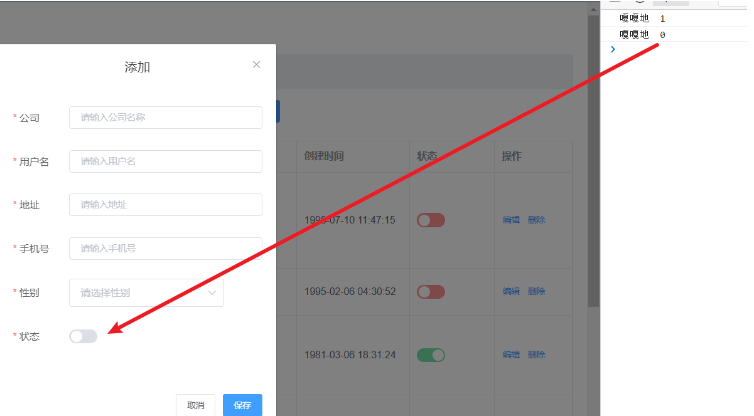
<el-fORM-item label="状态" props="state" required> <el-switch v-model="editForm.state" active-value="1" inactive-value="0" @change="changeState(editForm.state)"></el-switch></el-form-item>methods: { changeState(state) { this.editForm.state = state; console.log('嘎嘎地 ',state); }}打印结果


关于“vue el-switch初始值不能正确显示状态如何解决”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“vue el-switch初始值不能正确显示状态如何解决”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注编程网精选频道。
--结束END--
本文标题: vue el-switch初始值不能正确显示状态如何解决
本文链接: https://lsjlt.com/news/344373.html(转载时请注明来源链接)
有问题或投稿请发送至: 邮箱/279061341@qq.com QQ/279061341
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
2024-05-24
回答
回答
回答
回答
回答
回答
回答
回答
回答
回答
0